Android学习分享-常见控件01-TextView详解
本节引言:
Android系统为我们提供了丰富的控件,他们大多数都在android.widget包中。我们的Android程序都会涉及到控件技术,所以就以常见的TextView(文本视图)作为开端,了解控件的一些使用。(其实就是总结一下,做个笔记而已)。
1.基础用法
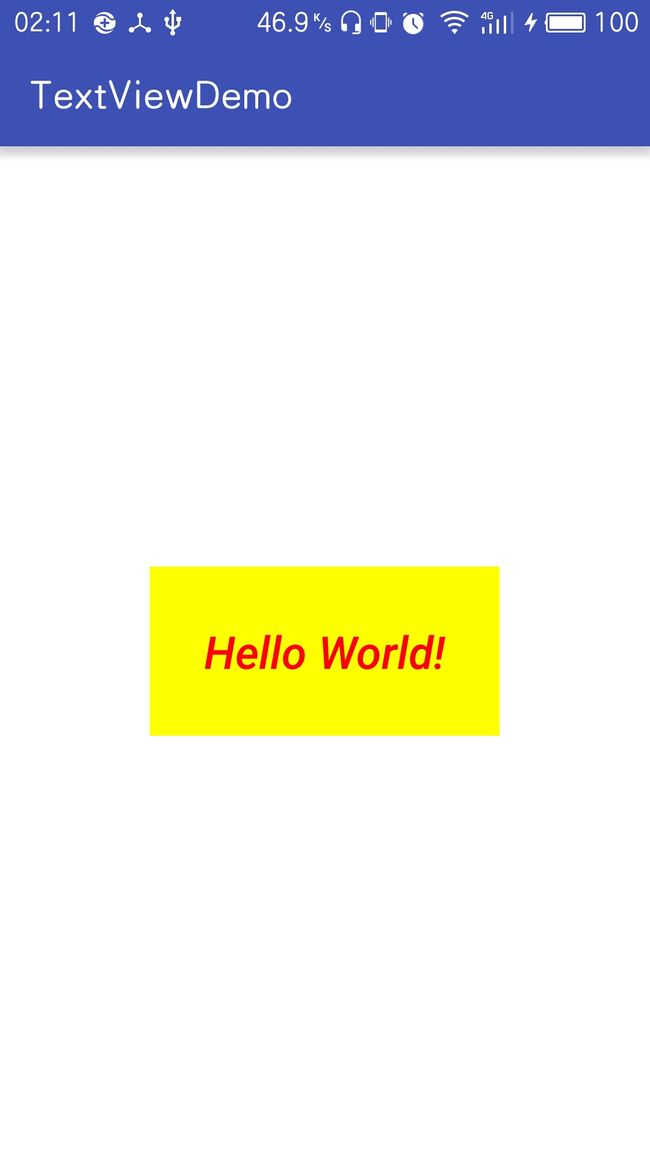
话不多说,先看界面,再贴代码:

代码看这里(只是布局文件了):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#ffffff">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_centerInParent="true"
android:textSize="25sp"
android:padding="30dp"
android:textStyle="bold|italic"
android:background="#ffff00"
android:textColor="#ff0000"/>
RelativeLayout>上面代码用到的TextView的一些属性:
- android:layout_width:控件的宽度,一般写wrap_content(控件内容多大,控件就多大)或者match_parent(填充父容器)。
- android:layout_height:控件的高度,也一般填写wrap_content或match_content。
- android:textSize:字体大小,一般单位用sp(这个单位具体什么意思可能以后有时间会总结)。
- android:text:这就是显示文本的内容了,建议大家把显示的字符串写到string.xml中哟,不要向我一样直接android:text=”Hello World!”这样写,我只是为了方便。
- android:padding:填充,意思就是控件内容和控件边框之间的空间,又叫内边距。
- android:textStyle:字体风格,可以写三个值;normal(无效果,默认值),bold(粗体),italic(斜体)。
- android:background:背景颜色。
- android:textColor:字体颜色。
2.其他属性:
这些属性有时为了实现一些特殊效果有用,也说说吧。
2.1显示带阴影的文字
用到的属性:
- android:shadowColor:设置阴影颜色(切记要与shadowRadius一起使用)。
- android:shadowRadius:设置阴影的模糊程度,0.1就变成字体颜色。
- android:shadowDx:设置阴影在水平方向的偏移。
- android:shadowDy:设置阴影在竖直方向的偏移。
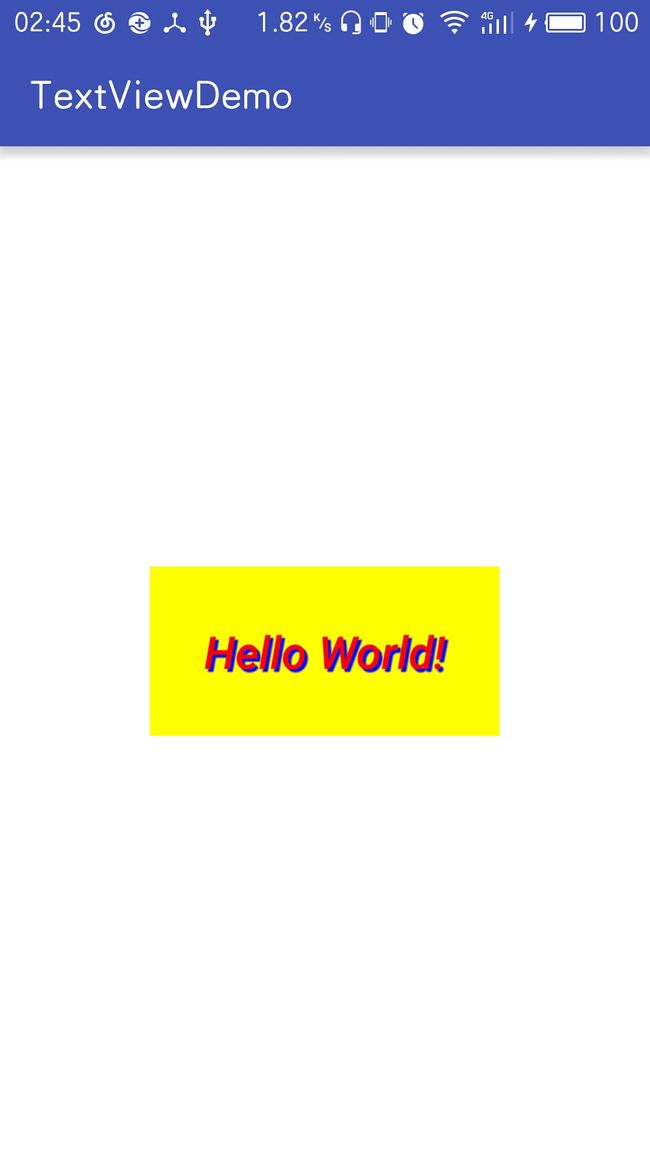
看效果图:

字的下面是不是多了蓝色的阴影呢,代码的话只是加了几个属性而已:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:layout_centerInParent="true"
android:textSize="25sp"
android:padding="30dp"
android:textStyle="bold|italic"
android:background="#ffff00"
android:textColor="#ff0000"
android:shadowColor="#0000ff"
android:shadowDx="5.0"
android:shadowDy="5.0"
android:shadowRadius="2"/>2.2跑马灯效果
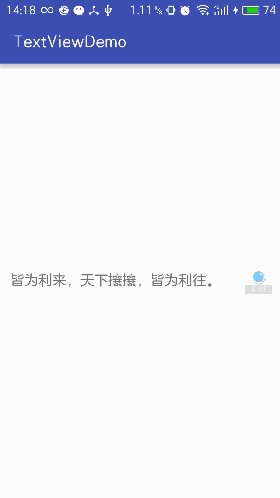
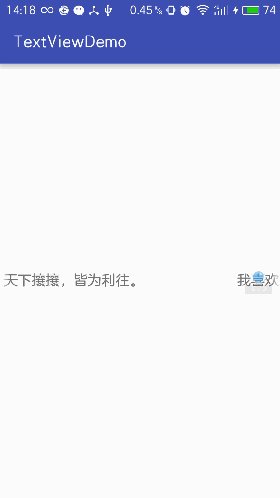
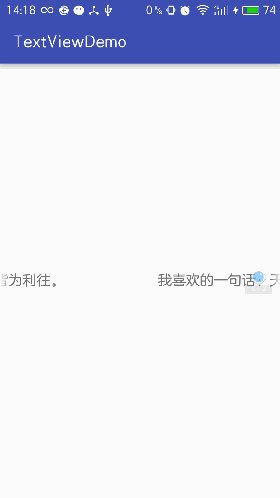
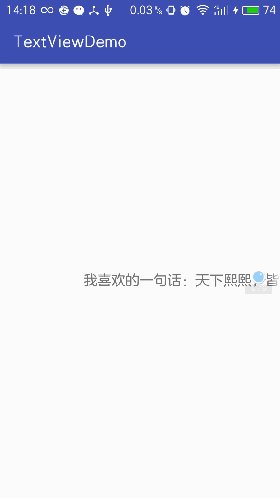
跑马灯效果就是让文字循环滚动了,具体效果看图:

实现效果代码:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="18sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="我喜欢的一句话:天下熙熙,皆为利来,天下攘攘,皆为利往。"/>2.3带图片的TextView
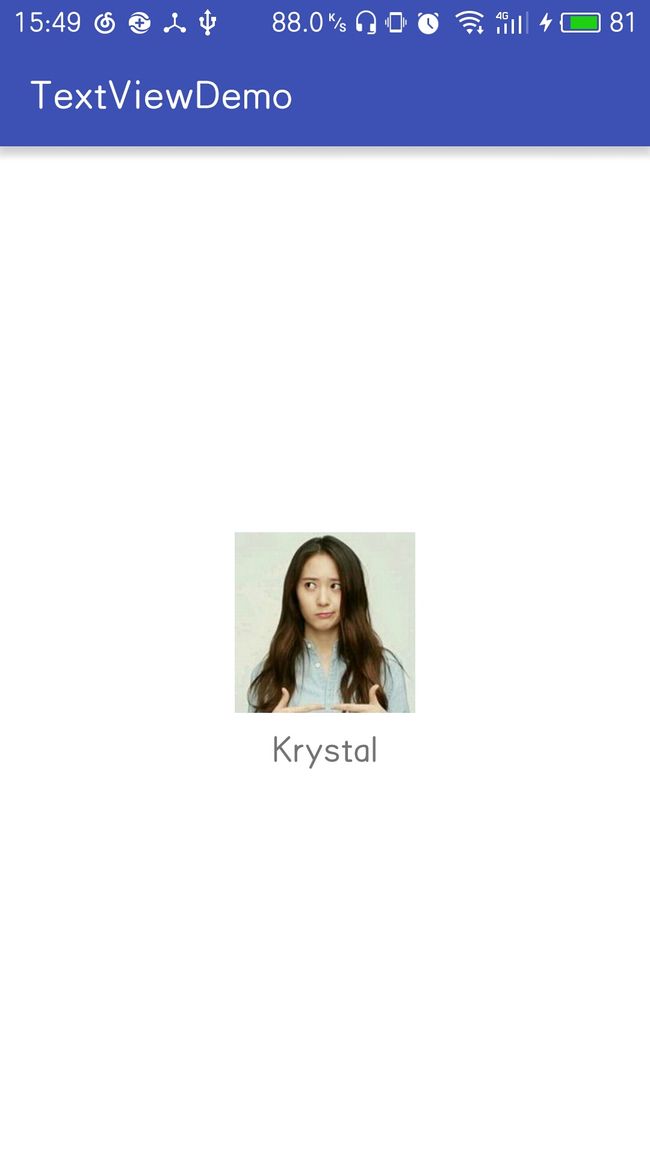
我们经常看到APP底部导航栏类似与这样,例如QQ:

首先我们很容易想到用ImagView+TextView方式实现,但是其实只要一个TextView就可以搞定了。
用到的属性:
- android:drawableTop:设置文字上方的图片(当然还有 android:drawableLeft:左边,android:drawableRight:右边,android:drawableBottom:下方)。
- android:drawablePadding:”设置文字与图片的填充。
"wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="18sp"
android:gravity="center"
android:drawableTop="@mipmap/krystal"
android:drawablePadding="10dp"
android:text="Krystal"
/> 完全实现QQ的效果的话,还要用到selector,以后会总结。
2.4设置字间距和行间距
TextView内容自身字间距和行间距挺小的,有时为了美观,我们需要设置这两个值,用法很简单,如下:
- 字间距:android:textScaleX,注意填写的值是float类型,默认是1.0f。
- 行间距:1、android:lineSpacingExtra
设置行间距,如”2dp”。2、android:lineSpacingMultiplier
设置行间距的倍数,如”1.2″。
2.5使用SpannableString和SpannableStringBuilder丰富文字
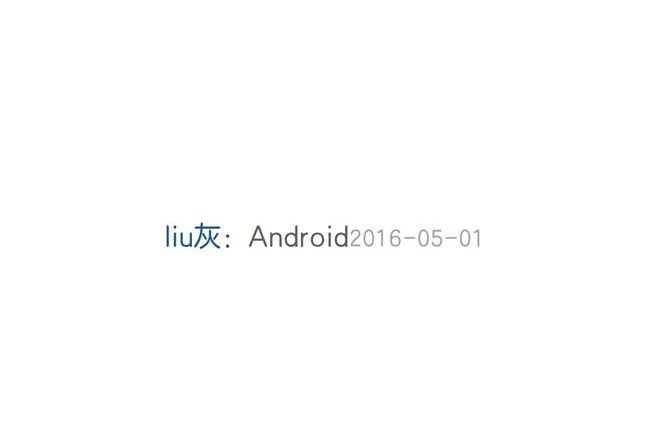
开发过程中,我们需要对文本的样式、事件进行设置,比如贴吧回复:

这个效果你可能会想用多个TextView实现,但是打开开发者工具中的布局边界,我发现其实一段回复只是一个TextView,而实现方法就是使用SpannableString和SpannableStringBuilder,这两个类具体用法如下:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接
API很丰富,大家可以自己试试,我就写一个类似贴吧回复这样的效果吧(由于没有“楼主”那张图片,我这里就不加了),贴上效果图:
2.通过SpannableStringBuilder(也可以使用SpannableString)设置字符串格式。
public class MainActivity extends AppCompatActivity {
private TextView tv;
private String username = "liu灰:";
private String content = "Android";
private String time = "2016-05-01";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = ((TextView) findViewById(R.id.tv));
setContent();
}
private void setContent() {
SpannableStringBuilder usernameSSB = new SpannableStringBuilder(username);
usernameSSB.setSpan(new TextAppearanceSpan(this, R.style.username), 0, usernameSSB.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
SpannableStringBuilder contentSSB = new SpannableStringBuilder(content);
contentSSB.setSpan(new TextAppearanceSpan(this, R.style.content), 0, contentSSB.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
SpannableStringBuilder timeSSB = new SpannableStringBuilder(time);
timeSSB.setSpan(new TextAppearanceSpan(this, R.style.time), 0, timeSSB.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.setText(usernameSSB.append(contentSSB).append(timeSSB), TextView.BufferType.SPANNABLE);
}
}这里只是简单的实现了效果,具体的使用还要自己多试试。
3.本篇小结
本篇对TextView的一些用法做了简单的介绍,就如开头所说,只是做个笔记,另外分享给大家,具体的使用还是要靠自己多多练习。第一次写博客,难免有纰漏之处,欢迎指出,我会尽力改正。