python web小项目实践 用的Django (一)
首先找个地方为项目新建个目录 learning_log
在这个目录内部按住shift 右键点击(windows)在此处打开命令窗口
然后输入 “python -m ll_env” 创建虚拟环境,这里是运行了venv模块,创建了名字为ll_env的虚拟环境
然后激活虚拟环境 windows中命令是:“ll_env\Scripts\activate” linux中可能用的是“source ll_env/bin/activate”
停止使用虚拟环境命令是“deactivate”
前边有(ll_env)这表示处于激活状态
安装Django ,命令“pip install Django”
然后是执行命令创建一个新项目“django-admin startproject learning_log .”那个点你别忘了啊,要不生成的目录结构不对
manage.py是一个简单程序,接受命令并交给django相关部分去执行
setting.py-->Django如何与你系统交互以及如何管理项目
urls.py-->告诉Django创建那些网页来响应浏览器请求
wsgi.py-->web server gateway interface的缩写,帮助Django提供它创建的文件?这句话我也没搞懂,后面再看看
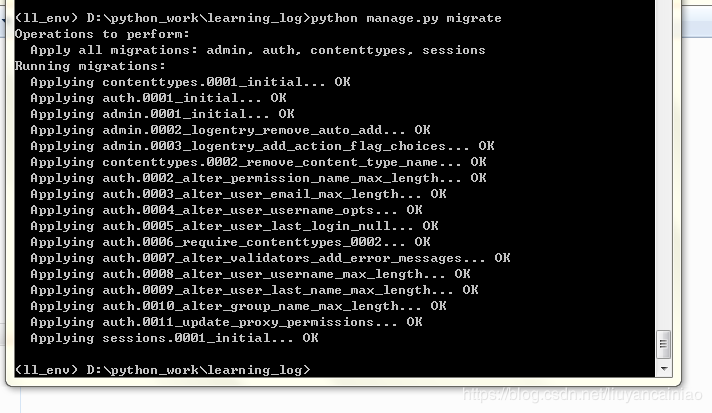
这里接下来为这个项目创建个数据库,命令-“python manage.py migrate”
其实我很困惑,我都没配置数据库怎么就创建了库了?后来问了做python的朋友,django里面自带了轻量级的sqlite数据库,默认是连接的这个,当然我后面还会再看看,这里只是把我的困惑跟大家说下。
--又多了个db.sqlite3的文件
我们可以来核实下项目是否正确的创建 命令-->“python manage.py runserver”
启动了你的web简单项目,打开浏览器,输入http://localhost:8000/ 看到了如下页面
2.2版本django的正确页面如下哈
别关cmd,再到manage.py所在文件夹打开个cmd,激活,然后再执行命令-->“python manage.py startapp learning_logs”
这个作用是django建立创建应用程序所需要的基础设施,就是又新建了一个文件夹:
models.py是数据模型
from django.db import models
# Create your models here.
class Topic(models.Model):
"""用户学习的主题"""
text = models.CharField(max_length=200)
date_added = models.DateTimeField(auto_now_add = True)
def __str__(self):
"""返回模型的字符串表示"""
return self.text这里面除了第一行都是自己添加的,建了个Topic模型
想要使用这个模型就要让django将应用程序包含到项目中,在setting.py中配置
接下来需要让django修改数据库,使其能存储模型Topic信息,执行命令: python manage.py makemigrations learning_logs
这个命令是让django确认如何修改数据库,并没有真的改
这个0001_initial.py做好了记录,将在数据库中为Topic创建一个表
然后python manage.py migrate 再次执行应用迁移,修改数据库
以后要修改表结构,就需要重复上述三个步骤,修改model.py,makemigrations,迁移
现在创建一个超级用户,命令 python manage.py createsuperuser
我这密码123456太简单,非提示我,我也没搭理他
Django包含了一些权限管理的模型,应该是,我们这种自己建的就得手动注册到项目中了
改admin.py
然后重启下服务,我们用超级用户账户访问管理网站:http://localhost:8000/admin/
接下来在建立几个模型
models.py
from django.db import models
# Create your models here.
class Topic(models.Model):
"""用户学习的主题"""
text = models.CharField(max_length=200)
date_added = models.DateTimeField(auto_now_add = True)
def __str__(self):
"""返回模型的字符串表示"""
return self.text
class Entry(models.Model):
"""学到的有关某个主题的知识"""
topic = models.ForeignKey(Topic)
text = models.TextField()
date_added = models.DateTimeField(auto_now_add = True)
class Meta:
verbose_name_plural = 'entries'
def __str__(self):
"""返回模型字符串表示"""
return self.text[:50] + "..."
还需要注册模型Entry,修改admin.py
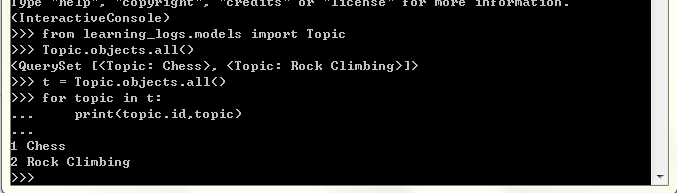
存储之后,我们可以用django shell 查看一下存储到数据库里的数据
开启的命令是python manage.py shell
上边都是针对topic对象,entry对象我们定义了外键关联,所以用这个shell能直接查出关联topic的entry,规则是t.entry_set.all()
关联的模型名称小写加下划线和单词set。
退出的话windows是先Ctrl+Z再回车
创建网页:
定义URL,编写视图,编写模板
首先要去learning_log 里面的urls.py中修改url映射
"""learning_log URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.conf.urls import include, url
urlpatterns = [
url('admin/', admin.site.urls),
url(r'', include(('learning_logs.urls', 'learning_logs'),
namespace=None)),
]
这里就是把你要配置的learning_logs里的url相关位置写入了,当然我们还没有创建,接下来就弄
在learning_logs文件夹内创建一个urls.py
"""定义learning_logs的URL模式"""
from django.conf.urls import url
from . import views
urlpatterns = [
# 主页
url(r'^$', views.index, name='index'),
]
这里就指定了具体哪些路径走哪个页面了,r是让python将接下类的字符串视为原始字符串,'^$'这是正则,^表示开始,$表示结束,中间啥也没有,表示匹配的路径是http://localhost:8000/。第二个参数是调用的view里面的index函数,第三个是个命名
views.py
from django.shortcuts import render
# Create your views here.
def index(request):
"""学习笔记的主页"""
return render(request, 'learning_logs/index.html')
然后再写个页面index.html,在learning_logs中创建文件夹templates,再在里面创建learning_logs文件夹,在templates/learning_logs/ 这里面创建index.html
index.html
Learning Log
Learning Log helps you keep track of your learning, for any topic you're learning about.
重新启动项目,输入网址http://localhost:8000/ 页面如下图
接下来请看(二)