前端常见基础整理
一、css
1、盒模型
html文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒模型。盒模型通过四个边界来描述:margin(外边距),border(边框),padding(内边距),content(内容区域)
· 2、flex
· 3、css单位
· 4、css选择器
· 5、bfc 清除浮动
· 6、层叠上下文
· 7、常见页面布局
· 8、响应式布局
· 9、css预处理,后处理
· 10、css3新特性
animation和transiton的相关属性
animate和translate
· 11、display哪些取值
· 12、相邻的两个inline-block节点为什么会出现间隔,该如何解决
· 13、meta viewport 移动端适配
· 14、CSS实现宽度自适应100%,宽高16:9的比例的矩形
· 15、rem布局的优缺点
· 16、画三角形
· 17、1像素边框问题
二、html
· 1、语义化
· 2、新标签新特性
· 3、input和textarea的区别
· 4、用一个div模拟textarea的实现
· 5、移动设备忽略将页面中的数字识别为电话号码的方法
三、JS
· 1、原型/原型链/构造函数/实例/继承
· 2、有几种方式可以实现继承 https://www.cnblogs.com/mengjingmei/p/9385042.html
3、用原型实现继承有什么缺点,怎么解决
父构造函数的里面的属性会共享,会造成实例之间的影响
· 4、arguments
函数体内的arguments非常特殊,实际上是所在函数的一个类内置数组对象,可以用数组的[i]和.length。
2、有什么作用?
js语法不支持重载!但可用arguments对象模拟重载效果。
arguments对象:函数对象内,自动创建的专门接收所有参数值得类数组对象。
arguments[i]: 获得传入的下标为i的参数值
arguments.length: 获得传入的参数个数!
5、数据类型判断
typeof:可以判断 js 中基本数据类型,但无法判断对象的具体类型
Object.prototype.toString.call(1):可以判断具体的对象类型,包括正则等,但是无法判断自定义对象类型。
instanceof:仅能判断对象的具体类型,但可以拥于判断自定义对象类型。
constructor:Undefined和Null类型不能判断
6、作用域链、闭包、作用域
闭包的作用:避免全局变量污染,使得一些外部变量的值储存在内存中不被释放。
作用域:全局作用域和局部作用域,最外层函数定义的变量具有全局作用域,函数内部定义的具有局部作用域
作用域链:根据函数内部可以访问外部函数变量的这种机制,通过链式查找形成作用域链
7、Ajax的原生写法 https://www.cnblogs.com/yelp/p/3725664.html
Ajax的工作原理:实际上就是在用户和服务器之间建立了一个ajax引擎,来实现异步化,像一些数据的验证和处理都交给了ajax引擎来做,真正需要请求服务器来更新数据,会通过XMLHTTPRequest来实现服务器端的数据请求
8、对象深拷贝、浅拷贝 https://www.jianshu.com/p/c651aeabf582
由于数据类型分为基本类型和引用类型,而引用类型只是复制了对象的地址,从而在拷贝时只拷贝了对象的地址,所以造成实例之间会相互影响,这就是浅拷贝,实现深拷贝的方法:1.JSON.stringify(),2.通过递归函数,3.使用一些第三方库实现深拷贝
通过JSON.stringify实现深拷贝有几点要注意
- 拷贝的对象的值中如果有函数,undefined,symbol则经过JSON.stringify()序列化后的JSON字符串中这个键值对会消失
- 无法拷贝不可枚举的属性,无法拷贝对象的原型链
- 拷贝Date引用类型会变成字符串
9、图片懒加载、预加载
图片预加载:就是在网页全部加载之前,提前加载图片,当用户需要查看时可直接从本地缓存中渲染,以提供给用户更好的体验,减少等待的时间。
图片懒加载(缓载):延迟加载图片或符合某些条件时才加载某些图片。
图片预加载与懒加载的区别:
两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预载则会增加服务器前端压力。
· 10、实现页面加载进度条
· 11、this关键字
· 12、函数式编程
· 13、手动实现parseInt
· 14、为什么会有同源策略
· 15、怎么判断两个对象是否相等
· 16、事件模型
事件委托、代理
如何让事件先冒泡后捕获
· 17、window的onload事件和domcontentloaded
18、for...in迭代和for...of有什么区别 https://blog.csdn.net/xvzhengyang/article/details/83281154
for...in可以枚举对象,for...of不可以;
for...in枚举数组是key,for...of枚举数组得到的是值;
for...in无法遍历字符串,for...of可以迭代字符串
普通函数和箭头函数的区别:https://www.cnblogs.com/biubiuxixiya/p/8610594.html
箭头函数是匿名函数不能作为构造函数,不能使用new;
箭头函数不能使用arguments,取而代之的是reust参数;
箭头函数不用绑定this,就能捕获上下文的this作为自己的this使用;
箭头函数没有原型属性;
· 19、函数柯里化
· 20、call apply区别,原生实现bind
call,apply,bind 三者用法和区别:角度可为参数、绑定规则(显示绑定和强绑定),运行效率、运行情况。
· 21、async/await
· 22、立即执行函数和使用场景
· 23、设计模式(要求说出如何实现,应用,优缺点)/单例模式实现
· 24、iframe的缺点有哪些
· 25、数组问题
数组去重
数组常用方法
查找数组重复项
扁平化数组
按数组中各项和特定值差值排序
· 26、BOM属性对象方法
· 27、服务端渲染
· 28、垃圾回收机制
· 29、eventloop
进程和线程
任务队列
· 30、如何快速让字符串变成已千为精度的数字
四、ES6
1、声明 let、const
let
let :在块级作用域有效,在该块级作用域之外将不能被访问。
let :不存在变量提升(变量提升即将变量声明提升到它所在作用域的最开始的部分)。
let :声明的变量不能重复声明,不然会报错。
const
const :声明常量,在程序运行中不能直接被修改,不然会报错。
const :声明的时候一定要赋值(只能赋值常量),不然会报错。
const :作用域和let一样。
const :如果声明了一个常量为json对象类型,那么这个常量里面的对象属性可以更改和添加。
· 2、解构赋值
· 3、声明类与继承:class、extend
· 4、Promise的使用与实现
· 5、generator(异步编程、yield、next()、await 、async)
6、箭头函数this指向问题、拓展运算符 https://blog.csdn.net/lhjuejiang/article/details/80456240
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
(2)不可以当作构造函数,也就是说,不可以使用new命令,否则会抛出一个错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
在一般函数中this对象的指向是可变的,但是在箭头函数中,它是固定的。
· 7、map和set有没有用过,如何实现一个数组去重,map数据结构有什么优点?
· 8、ES6怎么编译成ES5,css-loader原理,过程
· 9、ES6转成ES5的常见例子
使用es5实现es6的class
五、浏览器
· 1、输入url到展示页面过程发生了什么?
· 2、重绘与回流
重绘(repaint): 当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新,此时由于只需要UI层面的重新像素绘制,因此 损耗较少
回流(reflow): 当元素的尺寸、结构或触发某些属性时,浏览器会重新渲染页面,称为回流。此时,浏览器需要重新经过计算,计算后还需要重新页面布局,因此是较重的操作。会触发回流的操作:
* 页面初次渲染
* 浏览器窗口大小改变
* 元素尺寸、位置、内容发生改变
* 元素字体大小变化
* 添加或者删除可见的 dom 元素
* 激活 CSS 伪类(例如::hover)
* 查询某些属性或调用某些方法
* clientWidth、clientHeight、clientTop、clientLeft
* offsetWidth、offsetHeight、offsetTop、offsetLeft
* scrollWidth、scrollHeight、scrollTop、scrollLeft
* getComputedStyle()
* getBoundingClientRect()
* scrollTo()
回流必定触发重绘,重绘不一定触发回流。重绘的开销较小,回流的代价较高。
· 3、防抖与节流
· 4、cookies、session、sessionStorage、localStorage
· 5、浏览器内核
六、服务端与网络
· 1、常见状态码
2、关于解决js页面缓存问题的思路
每次版本更新加上版本号,这样既不影响我们的该有的页面缓存,同时还能避免错误。
200 From cache和200 ok
400,401,403状态码分别代表什么
400请求成功;401未授权;403服务器拒绝请求
浏览器缓存 https://www.jianshu.com/p/54cc04190252
severse worker:是运行在浏览器背后的独立线程,传输协议必须是HTTPS;
memory Cache:是内存中的缓存,主要存贮下载好的js,heml,图片等,其时效性短,随着进程的结束,而释放内存;
Disk Cache:是存储在硬盘中的,读取的速度慢,相较于memory Cache其胜在时效性和储存容量上;
Push Cache:只在session会话中存在,缓存时间也很短,随着会话结束内存就会被释放;
3、cookie, session, token https://www.jianshu.com/p/3f552d3d5426
session:session是需要服务器端存储,浪费空间,当用户量太大,无法集群,需要共享session
cookie:手机端很多浏览器不支持cookie或者禁用cookie,cookie无法跨域,不能跨站点登录,cookie保存在浏览器端,
token优势:
token无状态,服务端不用存储token,只需要签发和校验token
集群,token是无状态的,在集群的时候,算法一致,无论访问那台服务器,都是一样的
性能,解析token的效率要比查询数据库高很多
跨域,只要服务器算法一致,token就可以跨域登录
移动端,在移动端开发中,使用cookie非常麻烦,使用token验证非常常见
localStorage及sessionStorage
localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失,localStorage除非主动删除数据,都是保存在客户端
sessionStorage:只在页面会话期间可用
4、前端持久化的方式、区别 https://blog.csdn.net/sunlovefly2012/article/details/48393359
本地使用js或jquery操作cookie在部分主流浏览器如chrome中不生效,原因部分主流浏览器不支持js在本地操作cookie;
tml5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。如果是要永久保存的,那么就请使用localStorage方法存取值,如果是要浏览关闭会话结束就清除缓存的,当然就得选择sessionStorage方法了;
5、DNS是怎么解析的 (未理解)
6、cdn
cdn就是用户发送请求时,根据用户的ip地址选择一台就近的负载均衡的缓存服务器进行请求,最终返回给用户所需要的数据
· 7、计算机网络的相关协议
· 8、http/https/http2.0
9、get post区别
get的传参是可见的;post是不可见的;
get会被缓存,post不被缓存;
get不影响浏览器的后退,post后退会重新提交请求
10、ajax、 axios库 https://blog.csdn.net/twodogya/article/details/80223508
ajax是针对mvc编程,不符合现在MVVM的浪潮;在使用ajax时需要引入jquery造成性能损耗
axios:从node.js中创建http请求,支持promise API,客户端支持CSRF;请求拦截和响应;自动转换json数据;
fetch:更加底层,提供的api丰富;脱离了XHR;缺点就是好多东西西药自己去封装,不自带cookie,需要自己配置,还有网络请求
· 11、tcp三次握手,四次挥手流程
12、跨域 https://segmentfault.com/a/1190000011145364?utm_source=tag-newest
jsonp跨域的原理是动态创建script标签,在请求一个带参的网址实现跨域通讯;缺点是只能实现get一种请求
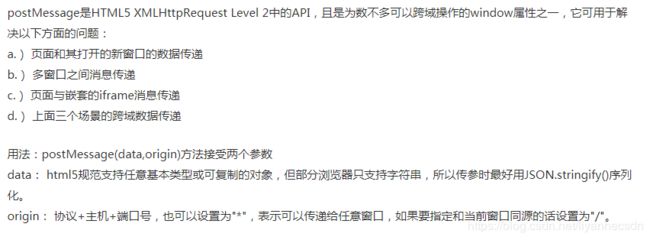
postMessage跨域
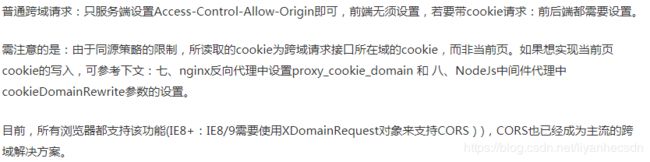
跨域资源共享(cors):
nginx代理: nginx配置解决iconfont跨域
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
Nodejs中间件代理跨域 :原理是nginx大致相同
13、前端安全XSS、CSRF https://blog.csdn.net/m0_37686205/article/details/90030588
xss跨站脚本攻击;csrf跨站点伪造请求
· 14、Websocket
· 15、Http请求中的keep-alive有了解吗
· 16、网络分层
· 17、即时通信,除了Ajax和Websocket
· 18、模块化,commonJS,es6,cmd,amd
七、Vue
· 1、vue解决了什么问题
2、MVVM的理解
vue是典型的MVVM框架:
M:model (数据修改)
V:view (视图修改)
VM:viewMode 双向数据绑定
试题延伸:MVC:M:model,V:view,C:controller;在这么controller是数据用视图沟通的桥梁,用来处理业务逻辑
其中v-mode的双向绑定原理:
表单变数据变:监听input的值,并赋值给data
数据变表单跟着变:用到对象原型的方法object.defineProerty(),通过属性set和get,定义一个全局变量temp,赋值表单的默认值
get里面retrun全局变量temp,set里面value赋值给temp
· 4、nextTick
5、生命周期
beforeCreate:实例刚在内存中呗创建出来,此时还没有初始化好data和methods属性
created:此时data和methods初始化完成,模板还没开始编译
beforeMount:此时模板编译完成,但还没有挂在到页面上
mounted:此时模板编译完成,并挂在到页面指定位置显示
beforeUpdate:状态更新之前执行的函数,此时data中的值是最新的,但页面数据还没更新过来
updated:实例更新完毕调用的函数,此时页面数据更新完成,
beforeDestroy:实例销毁之前调用,此时实例还未销毁
destroy:实例销毁后调用,所有的事件被移除,子实例被销毁
7、双向绑定的原理?数据劫持?
主要是通过Object.defineProperty给对象添加/修改属性,通过get获取当前值,set监视当前属性的数据变化
数据劫持 1. 数据劫持是vue中用来实现数据绑定的一种技术 2). 基本思想: 通过defineProperty()来监视data中所有属性(任意层次)数据的变化, 一旦变化就去更新界面
3、如何实现一个自定义组件
创建一个单页面,然后在父组件引入并且注册,最后插入到页面制定位置
8、组件通信
父->子:在父组件的子组件中绑定,然后在子组件用props接收数据
子->父:在子组件中绑定一个点击事件,然后在这个事件使用$emit来自定义一个事件,并且传值
非父子组件:有一个相同的父组件来获取值,在通过子传父,或者父传子的方式进行兄弟组件的通讯
9、Proxy 相比于 defineProperty 的优势
proxy可以直接监听对象而非属性;还可以直接监听数组的变化
10、watch computed区别
watch顾名思义,用于监听数据变化,其中可以监听的数据来源有三部分:props、data、computed内的数据;watch提供两个参数(newValue,oldValue),第一个参数是新值,第二个参数保存旧值;
computed用于处理复杂的逻辑运算,主要和methods储存方法来进行区分;methods储存方法,,computed储存需要处理的数据值;methods每次都会调用,computed有缓存机制,只有改变时才执行,性能更佳;
6、虚拟dom的原理 https://www.cnblogs.com/fundebug/p/vue-virtual-dom.html
11、virtual dom 原理实现
· 12、vue-router(hash, HTML5 新增的 pushState
单页应用,如何实现其路由功能---路由原理
hash 或者his
vue-router如何做用户登录权限等
你在项目中怎么实现路由的嵌套
· 13、vuex的理解
14.vue中常遇到的问题解决方案 https://www.jianshu.com/p/c8ff9cdde7bf
八、前端性能优化 https://www.cnblogs.com/wz-1204/p/8854777.html
1.内容优化
(1)减少HTTP请求数:这条策略是最重要最有效的,因为一个完整的请求要经过DNS寻址,与服务器建立连接,发送数据,等待服务器响应,接收数据这样一个消耗时间成本和资源成本的复杂的过程。常见方法:合并多个CSS文件和js文件,利用CSS Sprites整合图像,Inline Images(使用 data:URL scheme在实际的页面嵌入图像数据 ),合理设置HTTP缓存等。
(2)减少DNS查找
(3)避免重定向(302.303)
(4)使用Ajax缓存
(5)延迟加载组件,预加载组件
(6)减少DOM元素数量:页面中存在大量DOM元素,会导致javascript遍历DOM的效率变慢。
2.Cookie优化
(1)减小Cookie大小
(2)针对Web组件使用域名无关的Cookie
3.css优化
(1)将CSS代码放在HTML页面的顶部
(2)避免使用CSS表达式
(3)使用来代替@import
4.js优化
(1)将JavaScript脚本放在页面的底部。
(2)将JavaScript和CSS作为外部文件来引用:在实际应用中使用外部文件可以提高页面速度,因为JavaScript和CSS文件都能在浏览器中产生缓存。
(3)缩小JavaScript和CSS
(4)删除重复的脚本
(5)最小化DOM的访问:使用JavaScript访问DOM元素比较慢。
(6) 减少作用域链查找
5.图片优化
(1)合理控制图片大小
(2)使用雪碧图
(3)不要在HTML中使用缩放图片
(4)图标尽量使用矢量图标
页面DOM节点太多,会出现什么问题?如何优化?
1. 谨慎取得DOM元素的布局信息:获取dom布局信息会造成性能损耗,一些重复的调用,尽量缓存到局部变量中
2.把DOM元素离线或隐藏后修改:把dom从页面流中脱离或者隐藏,这样操作后,只有在
· 如何做性能监测
九、微信小程序
微信小程序和h5差异,如果有开发weex的经验,可能会加上weex
git
一些基本命令
打包工具Webpack
· 1、打包原理
· 2、打包插件
· 3、Webpack热更新原理
· 4、优化构建速度
十、算法
· 1、排序算法
· 2、动态规划,参见背包问题
· 3、二叉树
· 4、加油站问题(贪心算法)
· 5、二分法
· 6、二叉树遍历
· 7、单链表反转
· 8、取1000个数字里面的质数
· 9、找出数组中和为给定值的两个元素,如:[1, 2, 3, 4, 5]中找出和为6的两个元素。
· 10、线性顺序存储结构和链式存储结构有什么区别?以及优缺点
十一、移动端
· 1、自适应
· 2、pwa
· 3、移动端手势
十二、附加题
· 1、无限滚动方案
· 2、如何处理兼容性问题
· 3、你遇到过最难的问题是什么
· 4、ES6 class与ES5 function区别及联系
· 5、vue怎么监听数组
· 6、写过Webpack loader吗
· 7、微信网页版登录机制思考