Android缩略图切换大图,包含RecyclerView和Viewpager联动
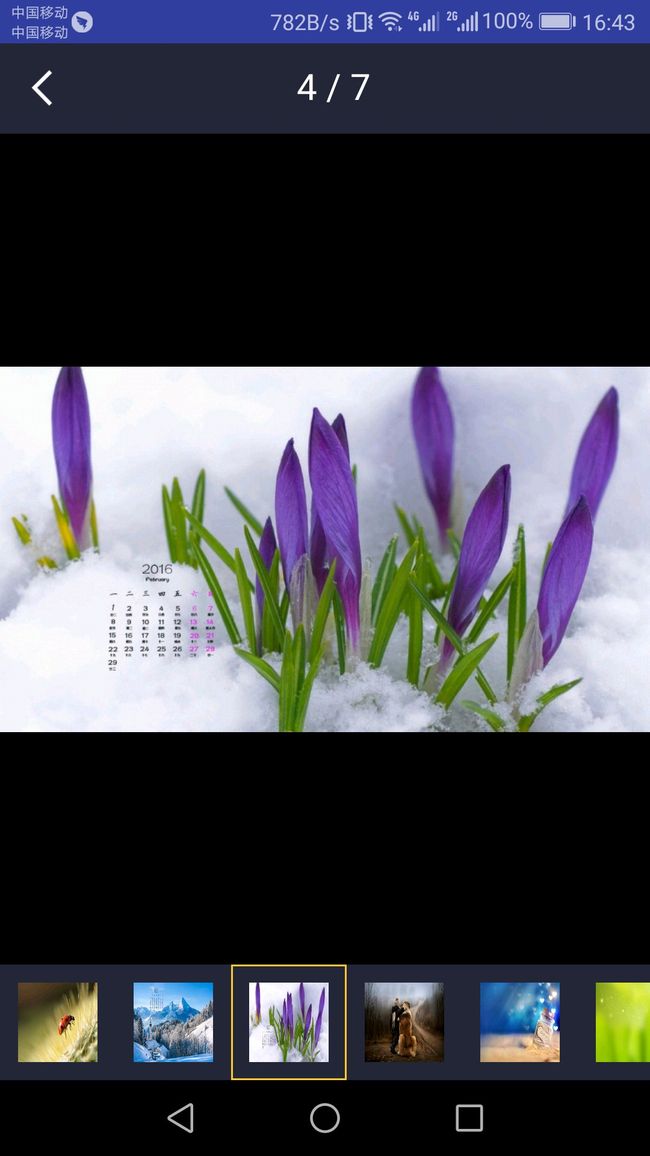
最近产品提出了需要做个缩略图展示大图,结合viewpager和recyclerview使用,下面上效果图:
这里包含了显示在线网络图片,点击缩略图条目跳转到另一个页面展示大图,PhotoView双击放大缩小,单击消失,滑动viewpager页面联动底部的recyclerview条目以及点击底部条目上面的大图跟随着切换位置。下面请看主要代码讲解:
picList = new ArrayList<>(); picList.add("http://old.bz55.com/uploads/allimg/140416/1-140416100A3.jpg"); picList.add("http://pic1.win4000.com/wallpaper/3/58ae554aa36f2.jpg"); picList.add("http://img.ivsky.com/img/bizhi/pre/201601/27/february_2016-003.jpg"); picList.add("http://img.ivsky.com/img/bizhi/pre/201601/27/february_2016-004.jpg"); picList.add("http://img.ivsky.com/img/tupian/pre/201511/16/chongwugou.jpg"); picList.add("http://p0.so.qhimgs1.com/bdr/_240_/t01b5c4bd41707c827a.jpg"); picList.add("http://p2.so.qhimgs1.com/bdr/_240_/t01fafa8a942238b06e.jpg"); listview = (ListView) findViewById(R.id.listview); ListAdapter adapter = new ListAdapter(MainActivity.this,picList); listview.setAdapter(adapter); listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { //点击每个小图弹出大图页面 initPopuWindow(position); } });
弹出显示大图的页面包含viewpager,recyclerView,PhotoView以及对应的adapter
private void initPopuWindow(int position) { view = LayoutInflater.from(this).inflate(R.layout.activity_image, null,false); selectPopupWindow = new PopupWindow(view); selectPopupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); selectPopupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); mViewPager = (ViewPager)view.findViewById(R.id.view_pager); tv_img_current_index = (TextView)view.findViewById(R.id.tv_img_current_index); tv_img_count = (TextView)view.findViewById(R.id.tv_img_count); iv_back = (ImageView) view.findViewById(R.id.iv_back); recyclerview = (RecyclerView) view.findViewById(R.id.recyclerview); tv_img_count.setText(picList.size() + ""); int size = picList.size(); ArrayListimageViews = new ArrayList<>(); for (int i = 0; i < size; i++) { photoview = new PhotoView(this); imageViews.add(photoview); photoview.isEnabled(); photoViewDismiss(); } selectPopupWindow.setBackgroundDrawable(new BitmapDrawable()); selectPopupWindow.showAsDropDown(view); //创建viewpager的adapter ViewPagerAdapter myImagPagerAdapter = new ViewPagerAdapter(MainActivity.this,imageViews,picList); mViewPager.setAdapter(myImagPagerAdapter); mViewPager.setCurrentItem(position); //创建底部横向滚动的adapter final LinearLayoutManager linearLayoutManager = new LinearLayoutManager(MainActivity.this,LinearLayoutManager.HORIZONTAL,false); recyclerview.setLayoutManager(linearLayoutManager); horizontalAdapter = new HorizontalAdapter(MainActivity.this,picList); recyclerview.setAdapter(horizontalAdapter); initViewPager(); //初始化设置数据,联动作用 tv_img_current_index.setText("" + (position + 1)); recyclerview.scrollToPosition(position); horizontalAdapter.setBg(position); }
接下来滑动viewpager时上面的数量以及recyclerview条目跟着联动
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { tv_img_current_index.setText("" + (position + 1)); recyclerview.smoothScrollToPosition(position); photoViewDismiss(); horizontalAdapter.setBg(position); } });
recyclerview条目点击需要自定义,创建回调接口,adapter设置,点击item条目时将位置传递给viewpager,上下一起联动,如果选中设置背景。
horizontalAdapter.setOnItemClickListener(new HorizontalAdapter.OnItemClickListener() { @Override public void onItemClickListener(View view, int position) { mViewPager.setCurrentItem(position); } });
if(position == pos){ myHolder.iv.setBackground(context.getDrawable(R.drawable.shap_devider)); }else { myHolder.iv.setBackground(null); }
Glide.with(context) .load(list.get(position)) .asBitmap() .diskCacheStrategy(DiskCacheStrategy.ALL) .into(myHolder.iv);
最后就把缩略图切换大图展示出来了,文中如有瑕疵还望指教,希望看到此处对你有帮助的可以下载完整demo运行,谢谢!
demo路径:https://download.csdn.net/download/lou_liang/10427839