- 【实用技能】如何将 Web 视图添加到 Compose Multiplatform 应用程序
CodeCraft Studio
控件开发工具webchromedevtoolskotlin
ComposeMultiplatform是一个用于在桌面、网络和移动设备上创建用户界面的框架。它扩展了Android的JetpackCompose,并允许您使用熟悉的API为iOS和桌面开发应用。JxBrowser是一个商业Web视图组件。它基于Chromium,也可用于Swing、JavaFX和SWT。JxBrowser专为具有关键用例、截止日期和对第三方软件和供应商有高标准的公司而设计。该软件
- JavaFX - 文本
遗憾皆是温柔
JavaFX学习区学习java开发语言ide
JavaFX应用程序可以包含许多元素,包括各种媒体,如图像、视频、GIF和所有维度的形状、文本等。这是为了提高应用程序的用户体验质量。所有这些元素都由JavaFX场景图上的节点表示。在本章中,我们将学习如何使用JavaFX在应用程序上显示Text节点。JavaFXText节点JavaFX中的文本节点由名为Text的类表示,该类属于包javafx.scene.text。此类包含多个属性,用于在Jav
- JavaFX 实现 Loading 效果的组件与案例详解
J老熊
java服务器开发语言后端面试系统架构软件工程
JavaFX中的Loading组件概述JavaFX提供了两个用于显示任务进度的核心组件:ProgressIndicator:以圆形动画的形式展示任务进度,适用于未定义进度的任务。ProgressBar:以水平条的形式展示任务进度,适用于可以量化进度的任务。这两个组件可直接绑定到后台任务的progress属性,实时更新界面。1.ProgressBar的常见方法ProgressBar是以水平条的形式显
- java fx如何安装,JavaFX环境配置详细步骤
运营小巴
为了运行JavaFX应用程序,我们必须在系统上设置JavaFX环境。JDK1.8之后的所有Java版本都支持JavaFX,因此我们必须在系统上安装JDK1.8或更高版本。有各种IDE,例如Net-beans或Eclipse,也支持JavaFX库。在本章中,我们将讨论执行JavaFX应用程序的各种方法。安装Java步骤1:验证是否已安装检查系统上是否已经安装了Java。就我而言,它尚未安装,因此我需
- VS Code中JavaFX 项目环境配置
「已注销」
javavscodeui
1.获取JavaFX1.1JavaFX下载JavaFX网站打开后应如图1.1.1所示:图1.1.1单击左下角Download按钮,进入如图1.1.2所示页面:图1.1.2JavaFXversion:选择你要使用的JavaFX版本,通常建议使用最新版本。为了稳定性考虑,不建议选择测试版,即后缀有[EarlyAccess]的版本。OperatingSystem:选择你用来进行JavaFX开发时所使用的
- JavaFx-桌面应用开发利器(三)FXML和Scene Builder
web18224617243
面试学习路线阿里巴巴android前端后端
本文接上文JavaFx-桌面应用开发利器(二)基础架构篇,在熟悉了JavaFx的基础框架后,通过基础的学习示例。相信你对基础的Stage和Scene对象等都有了一定的基础认识。在学习的时候,建议各位都能亲自动手进行编码,更有利于掌握相关知识。本文主要讲解JavaFx里面的FXML进行UI可视化开发,同时结合SceneBuilder,说明如何加速开发速度。一、首先介绍下简单介绍下FXML。FXML并
- JavaFx的PopupWindow不能输入中文的问题
weixin_34104341
python
2019独角兽企业重金招聘Python工程师标准>>>1.当主界面的文本输入框有焦点时,弹出框中的文本输入框不能输入中文。原因是:InputMethodEvent在主界面的文本输入框处理后,传入到PopupWindow中的InputMethodEvent没有中文信息。2.主界面没有节点拥有焦点时,弹出框中的文本输入框不能输入中文原因是:InputMethodEvent不能传入PopupWindow
- java 自定义控件_自定义控件 – JavaFX自定义控件(TextField)不起作用
CodeWhiz
java自定义控件
我试图用JavaFX和SceneBuilder1.1进行自定义控件.我有这个代码:FXMLCustomComponent.javapackagelibreria.javaFX.componentes.componenteTextField;importjavafx.scene.control.TextField;publicclassCustomComponentextendsTextField{
- Proxyee Down简介
乐百川
以前写过一篇用Proxyee下载百度网盘大文件的文章,后来一直没在用过,现在发现Proxyee出了新版,功能也增加了,所以重新来介绍一下。现在它的Github地址也变了,现在的地址是:https://github.com/proxyee-down-org/proxyee-down.proxyeedown官网下载JDKProxyeeDown是一个使用Java和JavaFx技术编写的软件,所以要运行它
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- JavaFx中通过线程池运行或者停止多个周期性任务
IT大玩客
pythonjava数据库
在JavaFX中,要实现点击按钮启动多个周期性任务并通过多线程执行,并在任务结束后将结果写入多个文本组件中,同时提供另一个按钮来停止这些任务,你可以使用ScheduledExecutorService来管理周期性任务,并使用AtomicBoolean来控制任务的执行与停止。以下是一个简化的示例,展示了如何实现这一功能:设置JavaFX界面:包括两个按钮(一个启动,一个停止)和多个文本区域(用于显示
- Java实现家谱家族管理系统,图形化家谱家族树,单机应用程序
violet_ever_garden
javajavafx家谱树JAVA图形用户界面设计源代码
背景算法与数据结构实验内容,使用Java+JavaFX,花了两个星期独自完成。功能(1)普通用户、超级管理员不同角色,不同角色登录后的权限各不相同,普通用户可以进行查询;超级管理员有对所有成员增加、删除和修改的权限。现在的初始超级管理员:admin123456初始普通用户:user555123123(2)家谱中成员的信息中包含姓名、出生日期、婚否、地址、健在否、死亡日期(若其已死亡)等(3)数据以
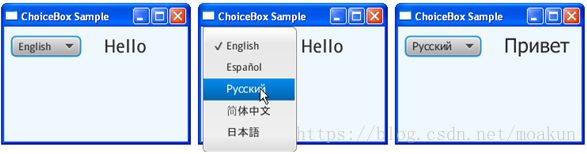
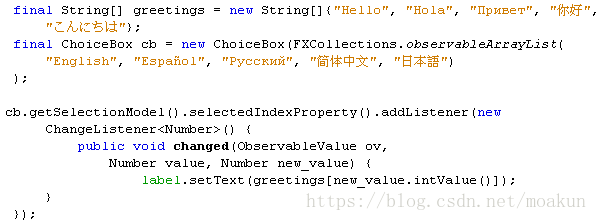
- javaFX FXML 下拉框/选择框/choicebox 的 填充以及用enum/枚举填充 用法
violet_ever_garden
javafxjavaenum
1.普通地加载2.通过FXCollections.observableArrayListpublicclassMainextendsApplication{ObservableListcursors=FXCollections.observableArrayList(Cursor.DEFAULT,Cursor.CROSSHAIR,Cursor.WAIT,Cursor.TEXT,Cursor.HAN
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 【JavaFx】6.乌龟图
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项乌龟图项目描述项目目录gitee地址程序代码turtle.javaControl.java运行截图所有程序皆使用JDK8JavaFXJavaFx菜鸟教程JavaFx哔哩哔哩教程JavaFx是什么JavaFx是java
- 【JavaFx】5.文本编辑器
Maxbao0401
JavaFXjavafx
专栏目录1.JavaFx实现闹钟小程序2.银行账户管理员3.大数字4.购物车5.文本编辑器6.乌龟图文章目录所有程序皆使用JDK8JavaFXJavaFx是什么JavaFx使用注意事项文本编辑器项目描述项目目录gitee地址程序代码TextEditor.javaBackGround.javaRightPointB.javaSaveFile.java运行截图所有程序皆使用JDK8JavaFXJava
- JavaFX IDEA 打包exe
cyy298
intellij-ideajavaide
io.github.fvarruijavapackager1.6.6packagepackagecom.navinfo.logconvert.MaintrueC:\ProgramFiles\Java\jre-17.0.2-->truefalsewindowstruelogconvertlogconvert1.0D:\Item\GD_AmtHardwareTest1.0\datasD:\Item\G
- java,mqtt-client开发创建客户端
LINNIU
javajavamaven开发语言
使用Java使用org.fusesource.mqtt-client组件做Mqtt开发大家可以在gitee或者Maven库网站上面找到对应的的Maven引用或者Gradle引用GItee地址:点击进入Maven库地址:点击进入这两个上面都有相关的依赖引用我这边用的javaFX,做的一个桌面应用,走的mqtt数据通信。下面说一下这个库的配置:org.fusesource.mqtt-client这个库
- 发布5-JRT在Linux开发
小乌鱼
JRTjava
JRT作为全信创支持的架构,设计之初就是计划完全能脱离Win开发和运行的,设计目标不仅仅是发布程序能脱Win,开发自己也要能脱Win。那么就不能依赖一些只能在Windows下运行或者好使的工具。JRTClient基于javafx开发、JRTBrowser基于Electron开发,都是跨平台的。为什么不支持Mac呢?因为我穷啊,用不起Mac,再一个做这东西就是为了脱Win,再进Mac岂不是脱裤子放屁
- 抽象科目结构,TreeView形象显示数据
又是一年三月三
JavaFx软件工厂富客户端JavaFx数据智能
接着上篇文章,科目数据从SPI的druid模块提取后,下面就是思考如何展示更方便日常工作中的使用。很显示,财政部的小企业会计准则科目表从表面看起来是一个平面的线性结构,但实际上,它是分成了资产、负债、所有者权益、成本和损益五类,感觉javafx中的TreeView展示数据应该更形象。我们来思考如何抽象Tree型的数据结构很明显,从DRUID提取过来的数据不是树型结构,从理念上去将它抽象成树形结构,
- java fx 报错 java.lang.instrument ASSERTION FAILED ***: “!errorOutstanding“ with message transform
xc979906570
踩坑日记java
问题描述在javafx中遇到的错误在fxml中通过了fx:controller绑定了控制器在控制的controller里面使用了FXMLLoader.load获取这个fxml文件出现报错java.lang.instrumentASSERTIONFAILED***:"!errorOutstanding"withmessagetransformmethodcallfailedatJPLISAgent原
- Java中的main方法和Javafx中的launch(args)
水瓶座的鬼才
关于main的声明:1.java虚拟机调用的,所以必须为public;2.当一个类中有main()方法,执行命令“java类名”则会启动虚拟机执行该类中的main方法。由于JVM在运行这个Java应用程序的时候,首先会调用main方法,调用时不实例化这个类的对象,而是通过类名直接调用因此需要是限制为publicstatic。(类名.main())3.jvm有限制,不能有返回值,因此返回值类型为vo
- 【Java万花筒】Java图形库探秘:创意编程、数据可视化与用户界面设计
friklogff
Java万花筒java信息可视化ui
图形化未来:Java图形库全面解析与应用指南前言在Java开发的世界中,图形处理一直是一个关键领域,涉及从创意编程到数据可视化再到用户界面设计的多个方面。本文将深入探讨几个领域内颇具代表性的Java图形库,为开发者提供了解和选择的机会。通过对JUNG、Piccolo2D、JFreeChart、JavaFX、ApacheBatik和Processing等库的全面介绍,读者将获得在不同场景下运用这些库
- RoomIt屏幕画笔工具
Rococy
gitjava开源
RoomIt开源地址:https://gitee.com/gavaFullStack/RoomIt介绍RoomIt是一款基于JavaFx、操作简便、轻量的屏幕画笔工具。RoomIt名字含义:Rococy+ZoomIt。RoomIt开发初衷:提升技术水平、为开源社区贡献一份力。演示文档用户文档:https://gitee.com/gavaFullStack/RoomIt/wikis/RoomIt-W
- Java SWT Composite 绘画
深色風信子
JavaSWT绘画JavaGUISWTGUIJavaComposite
JavaSWTComposite绘画1JavaSWT2Java图形框架AWT、Swing、SWT、JavaFX2.1JavaAWT(AbstractWindowToolkit)2.2JavaSwing2.3JavaSWT(StandardWidgetToolkit)2.4JavaJavaFX3比较和总结1JavaSWTJavaSWT(StandardWidgetToolkit)是一套用于构建桌面图
- httpclient5 工具封装
一把青龙湾月刀
javajava
配置类packagecom.vivo.httpclient52;importjavafx.util.Pair;importorg.apache.hc.client5.http.DnsResolver;importorg.apache.hc.client5.http.SystemDefaultDnsResolver;importorg.apache.hc.client5.http.classic.E
- 【经典项目】Java小游戏 —— 弹力球
枫蜜柚子茶
JAVA基础java开发语言游戏
一、功能需求设计一个Java弹球小游戏的思路如下:创建游戏窗口:使用Java图形库(如Swing或JavaFX)创建一个窗口,作为游戏的可视化界面。绘制游戏界面:在游戏窗口中绘制游戏所需的各个元素,包括弹球、挡板、得分等。弹球移动:使用一个线程或定时器来控制弹球的移动。在每个时间间隔内,更新弹球的位置,并检测碰撞情况。二、分析实现主要是对弹力球远动轨迹的计算,同时控制边界的界定,碰到边框,就需要控
- 基于JavaFX的贪吃蛇小游戏
小虎哥的技术博客
Java基础系列javaJavaFX贪吃蛇
游戏背景介绍贪吃蛇游戏是一款经典的小游戏,它的玩法很简单,就是控制蛇吃食物,每吃一个食物蛇的长度就会加一,直到蛇撞到墙壁或者撞到自己时游戏结束,最终的得分是蛇的长度减一。JavaFX用Java开发桌面端首选就是JavaFX,它的推出用来取代Swing(一个古老的Java桌面端框架)。虽然都说Java开发桌面端性能不行,但是我们的Java开发工具IntelliJIDEA的界面是由JavaFX构建的。
- java textarea 回车事件,JavaFX:如何使回车键提交TextArea
weixin_39623750
javatextarea回车事件
这应该可以满足您的需求:TextAreaarea;//...(initializeallyourJavaFXobjectshere...)//whereveryouassigneventhandlers...area.setOnKeyPressed(newEventHandler(){@Overridepublicvoidhandle(KeyEventkeyEvent){if(keyEvent.g
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http