CSS3之Flex布局及应用实例
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
//display: flex;
//display: inline-flex; //行内元素也可以使用Flex布局。
/*Webkit内核的浏览器,必须加上-webkit前缀。*/
display: -webkit-flex;
display: flex;
}注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
![]()
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
1)flex-direction
决定主轴的方向(即项目的排列方向)
属性值:row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2)flex-wrap
如果一条轴线排不下,如何换行。
属性值:nowrap(默认):不换行。 wrap:换行,第一行在上方。 wrap-reverse:换行,第一行在下方。
3)flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4)justify-content
justify-content属性定义了项目在主轴上的对齐方式。
属性值: flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
5)align-items
定义项目在交叉轴上如何对齐。
属性值:flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6)align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
属性值:flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
实例1 用flex布局制作导航栏
以前在写导航栏的时候,总是用float或者display:inline-block实现,但是这两种方法都会有各种问题,比如浮动会影响父元素以及兄弟元素的样式,需要清除浮动
现在用flex会很方便,并且是弹性布局
flex:1表示下面的综合:
flex-grow : 1; // 这意味着div将以与窗口大小相同的比例增长
flex-shrink : 1; // 这意味着div将以与窗口大小相同的比例缩小
flex-basis : 0; // 这意味着div没有这样的起始值,并且将根据可用的屏幕大小占用屏幕。例如: - 如果包装器中有3个div,则每个div将占用33%。
- 音乐
- 影视
- 旅游
ul{
display: flex;
}
li{
flex: 1;
text-align: center;
line-height: 100px;
}效果图:
我们只要在HTML代码里面多加两个li元素,导航便弹性变化,不需要改变css代码,即可在导航栏中增加项目,如下:
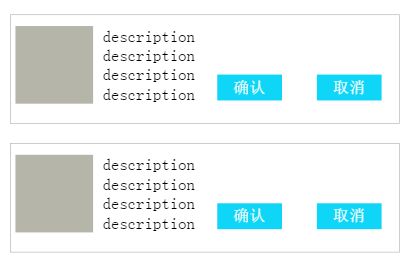
实例2 用flex布局多列布局
description
description
description
description
确认
取消
.demo{
width: 600px;
height: 150px;
border: 1px solid #b7b2b7;
margin: 30px auto;
padding-top: 17px;
display: flex; /*设置为flex布局*/
justify-content: space-around;
}
.demo > div{
flex: none;
}实例3 用flex布局固定百分比布局
(1) 等分布局:
.demo{
display: flex;
}
.item{
flex: 1;
}(2)某一个固定
.demo{
display: flex;
}
.item{
flex: 1;
}
.item2{
flex: 0 0 50%;
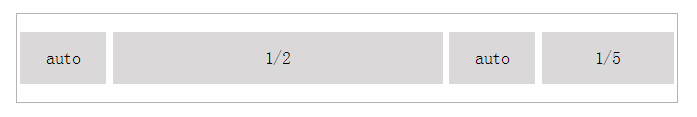
}(3)某两个固定
.demo{
display: flex;
}
.item{
flex: 1;
}
.item2{
flex: 0 0 50%;
}
.item4{
flex: 0 0 20%;
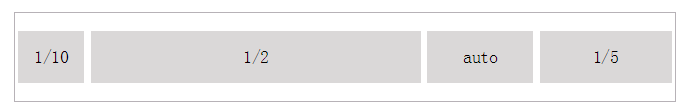
}(4)三个固定
.demo{
display: flex;
}
.item{
flex: 1;
}
.item1{
flex: 0 0 10%;
}
.item2{
flex: 0 0 50%;
}
.item4{
flex: 0 0 20%;
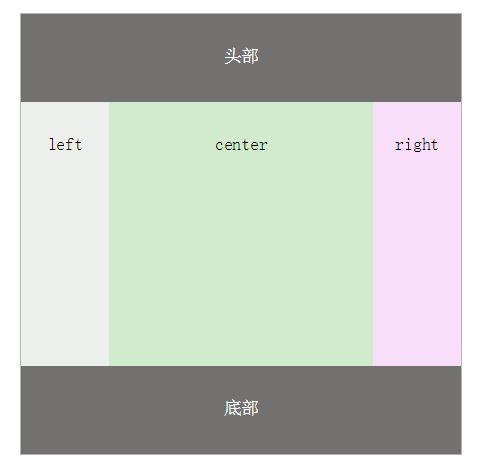
}5. 圣杯布局,如图所示
头部
left
center
right
.demo{
display: flex;
flex-direction: column;
}
.demo div{
flex: 1;
}
.body{
display: flex;
}
.header,.footer,.left,.right{
flex: 0 0 20%!important;
}7. 底部footer固定在底部,但是不是fixed定位
页面会经常用到固定的底栏,但是当页面内容过少时,footer会到页面中间,下面用flex来解决
这是主要内容
.demo{
display: flex;
flex-direction: column;
}
.main{
flex: 1;
}
.footer{
width: 100%;
height: 120px;
}