CSS绘制各种各样的形体和图形
我们可以用css属性绘制各种各样的形状图形,如实心圆、心形、八卦阵图、三角形、四叶草、无穷符号、对话框、立体球型等,用到的属性有
border-radius、position定位,伪元素after和before、border边框、渐变等
实心圆
.circle {
width: 120px;
height: 120px;
background: #317ef3;
border-radius: 100%;
}
圆环
.ring {
width: 120px;
height: 120px;
border: 10px solid #317ef3;
border-radius: 100%;
box-sizing: border-box;
}
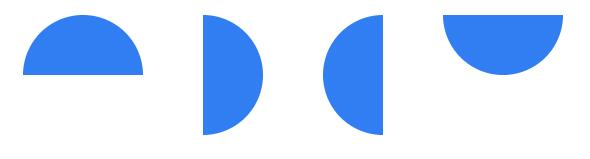
半圆(四个不同的方向)
.top-semicircle {
width: 120px;
height: 60px;
background: #317ef3;
border-radius: 60px 60px 0 0;
}
.lf-semicircle {
width: 60px;
height: 120px;
background: #317ef3;
border-radius: 0 60px 60px 0;
}
.rt-semicircle {
width: 60px;
height: 120px;
background: #317ef3;
border-radius: 60px 0 0 60px;
}
.bot-semicircle {
width: 120px;
height: 60px;
background: #317ef3;
border-radius: 0 0 60px 60px;
}
四分之一圆(扇形)
.toplf-sector,
.toprt-sector,
.botlf-sector,
.botrt-sector {
width: 60px;
height: 60px;
background: #317ef3;
}
.toprt-sector {
border-radius: 60px 0 0 0;
}
.toplf-sector {
border-radius: 0 60px 0 0;
}
.botlf-sector {
border-radius: 0 0 60px 0;
}
.botrt-sector {
border-radius: 0 0 0 60px;
}
心形
.love {
width: 100px;
height: 100px;
background: #317ef3;
position: relative;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.love:after {
content: "";
width: 50px;
height: 100px;
background: #317ef3;
border-radius: 50px 0 0 50px;
position: absolute;
right: 99px;
top: 0;
}
.love::before {
content: "";
width: 100px;
height: 50px;
background: #317ef3;
border-radius: 50px 50px 0 0;
position: absolute;
bottom: 99px;
left: 0;
}
吃豆人
.eat {
width: 0;
height: 0;
border: 60px solid #317ef3;
border-radius: 100%;
border-right-color: transparent;
}
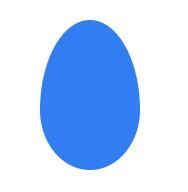
鸡蛋
.egg {
width: 100px;
height: 150px;
background: #317ef3;
border-radius: 50px 50px 50px 50px/90px 90px 60px 60px;
}
椭圆(水平)
.ellipse1 {
width: 180px;
height: 120px;
background: #317ef3;
border-radius: 100%;
}
椭圆(垂直)
.ellipse2 {
width: 120px;
height: 180px;
background: #317ef3;
border-radius: 100%;
}
胶囊(水平)
.capsule1 {
width: 200px;
height: 100px;
background: #317ef3;
border-radius: 50px;
}
胶囊(垂直)
.capsule2 {
width: 100px;
height: 200px;
background: #317ef3;
border-radius: 50px;
}
太极八卦阵图
.taiji {
width: 120px;
height: 60px;
background: #fff;
border: 2px solid #317ef3;
border-bottom: 60px solid #317ef3;
border-radius: 100%;
position: relative;
}
.taiji::before {
content: "";
position: absolute;
left: 0;
top: 50%;
width: 20px;
height: 20px;
background: #fff;
border: 20px solid #317ef3;
border-radius: 100%;
}
.taiji::after {
content: "";
position: absolute;
right: 0;
top: 50%;
width: 20px;
height: 20px;
background: #317ef3;
border: 20px solid #fff;
border-radius: 100%;
}
四叶草
.four-leaf {
width: 210px;
height: 210px;
position: relative;
}
.four-leaf span {
display: block;
width: 100px;
height: 100px;
background: #317ef3;
position: absolute;
}
.four-leaf span.leaf1 {
left: 0;
top: 0;
border-radius: 50px 50px 0 50px;
}
.four-leaf span.leaf2 {
right: 0;
top: 0;
border-radius: 50px 50px 50px 0;
}
.four-leaf span.leaf3 {
left: 0;
bottom: 0;
border-radius: 50px 0 50px 50px;
}
.four-leaf span.leaf4 {
right: 0;
bottom: 0;
border-radius: 0 50px 50px 50px;
}
花瓣(叶子)
.leaf5 {
width: 100px;
height: 100px;
background: #317ef3;
border-radius: 0 100px;
}
.leaf6 {
width: 100px;
height: 100px;
background: #317ef3;
border-radius: 80px 0px;
}
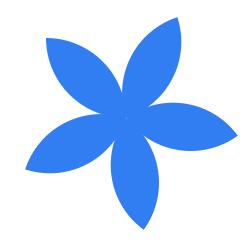
五叶花
.five-petal {
width: 160px;
height: 160px;
}
.five-petal span {
display: block;
width: 80px;
height: 80px;
background: #317ef3;
border-radius: 0 100px;
transform-origin: 100% 100%;
position: absolute;
}
.five-petal .petal2 {
transform: rotate(72deg);
}
.five-petal .petal3 {
transform: rotate(144deg);
}
.five-petal .petal4 {
transform: rotate(216deg);
}
.five-petal .petal5 {
transform: rotate(288deg);
}
无穷符号
.infinite {
width: 250px;
position: relative;
}
.infinite span {
width: 100px;
height: 100px;
background: #fff;
border: 2px solid #317ef3;
position: absolute;
}
.infinite .lf {
border-radius: 50px 50px 0 50px;
transform: rotate(-45deg);
left: 0;
}
.infinite .rt {
border-radius: 50px 50px 50px 0;
transform: rotate(45deg);
right: 0;
}
小尾巴
.xwb1 {
width: 100px;
height: 60px;
border-top: 20px solid #317ef3;
border-radius: 0 60px 0 0;
}
.xwb2 {
width: 100px;
height: 60px;
border-left: 20px solid #317ef3;
border-radius: 60px 0 0 0;
}
月亮
.moon {
width: 100px;
height: 100px;
border-left: 30px solid #317ef3;
border-radius: 50px 0 0 50px;
}
绘制三角形原理图
.triangle-shiyi {
width: 0;
height: 0;
border: 50px solid #317ef3;
border-left-color: red;
border-top-color: aquamarine;
border-right-color: bisque;
}
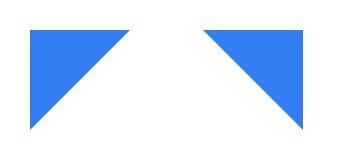
等腰直角三角形
.dbzj-sanjiao1 {
width: 0;
height: 0;
border-bottom: 100px solid #317ef3;
border-right: 100px solid transparent;
}
.dbzj-sanjiao2 {
width: 0;
height: 0;
border-bottom: 100px solid #317ef3;
border-left: 100px solid transparent;
}
.dbzj-sanjiao3 {
width: 0;
height: 0;
border-top: 100px solid #317ef3;
border-right: 100px solid transparent;
}
.dbzj-sanjiao4 {
width: 0;
height: 0;
border-top: 100px solid #317ef3;
border-left: 100px solid transparent;
}
直角三角形
.dbzj-sanjiao5 {
width: 0;
height: 0;
border-bottom: 50px solid #317ef3;
border-left: 100px solid transparent;
/* border-left、border-right决定宽度 */
/* border-top、border-bottom决定高度 */
}
.dbzj-sanjiao6 {
width: 0;
height: 0;
border-bottom: 50px solid #317ef3;
border-right: 100px solid transparent;
}
.dbzj-sanjiao7 {
width: 0;
height: 0;
border-bottom: 100px solid #317ef3;
border-right: 50px solid transparent;
}
.dbzj-sanjiao8 {
width: 0;
height: 0;
border-bottom: 100px solid #317ef3;
border-left: 50px solid transparent;
}
.dbzj-sanjiao9 {
width: 0;
height: 0;
border-top: 50px solid #317ef3;
border-right: 100px solid transparent;
}
.dbzj-sanjiao10 {
width: 0;
height: 0;
border-top: 50px solid #317ef3;
border-left: 100px solid transparent;
}
锐角三角形
.dbzj-sanjiao11 {
width: 0;
height: 0;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 100px solid #317ef3;
}
钝角三角形
.dbzj-sanjiao12 {
width: 0;
height: 0;
border-bottom: 50px solid #317ef3;
border-right: 100px solid transparent;
position: relative;
}
.dbzj-sanjiao12::before {
content: "";
position: absolute;
left: 0;
top: 0;
border-bottom: 50px solid #fff;
border-right: 20px solid transparent;
}
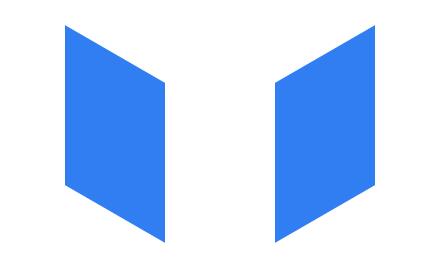
平行四边形
.pxsbx1 {
width: 200px;
height: 120px;
background: #317ef3;
color: #fff;
text-align: center;
line-height: 120px;
font-size: 18px;
transform: skewX(30deg);
}
有时候我们需要的效果是平行四边形里面的文字不倾斜,实现的方法可以是在利用伪元素和定位方法结合,在文字后面添加伪元素
.pxsbx2 {
width: 200px;
height: 120px;
text-align: center;
line-height: 120px;
position: relative;
font-size: 18px;
color: #fff;
}
.pxsbx2::after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 200px;
height: 120px;
background: #317ef3;
transform: skewX(30deg);
}
.pxsbx3 {
width: 100px;
height: 160px;
background: #317ef3;
transform: skewY(30deg);
}
.pxsbx4 {
width: 100px;
height: 160px;
background: #317ef3;
transform: skewY(-30deg);
}
等腰梯形
.tixing1 {
width: 100px;
height: 0;
border-bottom: 100px solid #317ef3;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
直角梯形
.tixing2 {
width: 100px;
height: 100px;
background: #317ef3;
position: relative;
}
.tixing2::before {
content: "";
width: 0;
height: 0;
border-bottom: 100px solid #317ef3;
border-right: 50px solid transparent;
position: absolute;
left: 100%;
top: 0;
}
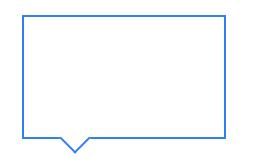
边框对话框
.duihuakuang1 {
width: 200px;
height: 120px;
border: 2px solid #317ef3;
position: relative;
}
.duihuakuang1::before {
content: "";
position: absolute;
left: 40px;
top: 92%;
width: 20px;
height: 20px;
border-right: 2px solid #317ef3;
border-bottom: 2px solid #317ef3;
transform: rotate(45deg);
background: #fff;
}
立体球型
.litiqiuxing1 {
width: 100px;
height: 100px;
border-radius: 100%;
background: #317ef3;
background: radial-gradient(circle at 25% 35%, #fff, #317ef3, #071529);
}
.litiqiuxing2 {
width: 100px;
height: 100px;
border-radius: 100%;
background: #317ef3;
background: radial-gradient(circle at top, #fff, #317ef3, #071529)
}
.litiqiuxing3 {
width: 100px;
height: 100px;
border-radius: 100%;
background: #317ef3;
background: radial-gradient(circle at left top, #fff 10%, #78a8f2 30%, #0b59ca 60%, #04409a 80%, #202b3a 100%)
}