Cocos creater之物理引擎实现人物移动
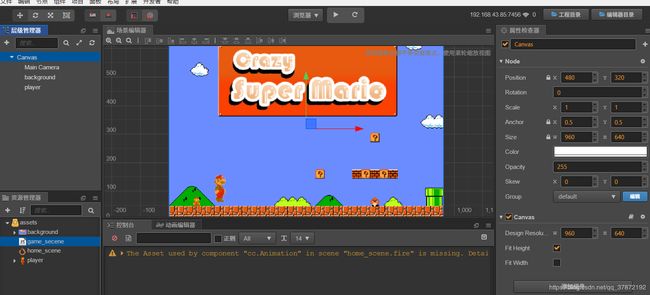
根据上一章我们所讲的物理引擎的基本应用和物理系统的碰撞检测的知识后我们就能利用这些来实现类似于超级马里奥那样的人物角色移动,我这里从网上找到了马里奥的资源首先我们布置好场景:
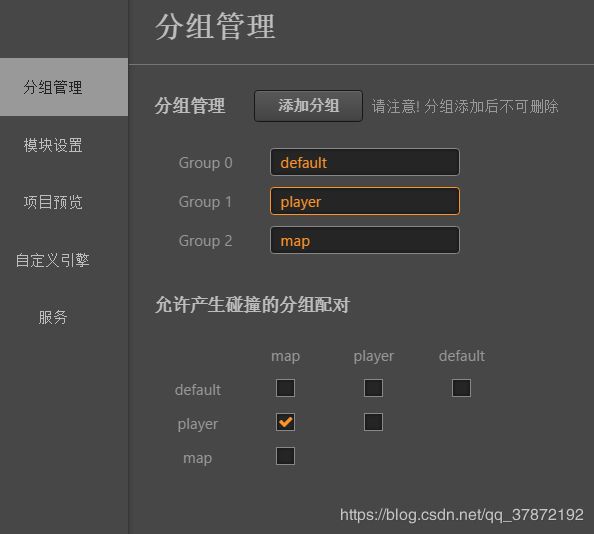
然后我们挂载game_scene到Canvas的根节点上来打开物理引擎世界并绘制调试区域(上篇文章讲过这里就不再挂代码),再分别给这个角色和场景挂载物理刚体组件和碰撞器组件,然后配置我们的碰撞分组:
配置好后,我们运行看看:
OK,这里运行成功说明我们的物理引擎已经打开,接下来我们要做的就是要实现这个人物在物理世界里的移动和跳跃等操作,,首先我们创建一个player.js组件挂载到玩家的节点下:
打开之后就可以开始我们人物移动的代码编写,这里我们实现角色移动是主要是通过监听我们的键盘触摸事件(第二篇已经讲过),并且这里我们定义一个dir作为方向:
//弹起
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,this.player_up().bind(this),this);
//按下
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN,this.player_down().bind(this),this);然后就是编写我们的按键按下和弹起的方法:
//按下
player_down(e){
switch(e.keyCode) {
case cc.macro.KEY.left:
this.dir = -1;
break;
case cc.macro.KEY.right:
this.dir = 1;
break;
case cc.macro.KEY.space:
console.log(cc.macro.KEY.space);
this.jump(this.dir);
break;
}
},
//弹起
player_up(e){
switch(e.keyCode) {
case cc.macro.KEY.left:
this.dir = -1;
break;
case cc.macro.KEY.right:
this.dir = 1;
break;
case cc.macro.KEY.space:
break;
}
},这里我们设置键盘的左右来控制方向,按下空格来实现跳跃,通过改变物理刚体的线性速度来达到移动和跳跃的效果:
//改变刚体线性速度的y来跳跃
jump(dir){
var v = this.body.linearVelocity;
v.y = dir * 600;
this.body.linearVelocity = v;
},
//改变刚体线性速度的x来移动
walk(dir){
var v = this.body.linearVelocity;
v.x = 300 * dir;
this.body.linearVelocity = v;
this.node.scaleX = dir;
},使用dir来控制方向,这里我开始的时候先将dir设置为0,让它开始时处于静止状态,下面是完整代码:
//玩家人物移动和跳跃
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
this.dir = 0; // 1为向右 -1向左;
this.body = this.node.getComponent(cc.RigidBody);
//弹起 cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,this.player_up.bind(this),this);
//按下
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN,this.player_down.bind(this),this);
},
player_down(e){
switch(e.keyCode) {
case cc.macro.KEY.left:
this.dir = -1;
break;
case cc.macro.KEY.right:
this.dir = 1;
break;
case cc.macro.KEY.space:
console.log(cc.macro.KEY.space);
this.jump(this.dir);
break;
}
},
player_up(e){
switch(e.keyCode) {
case cc.macro.KEY.left:
this.dir = -1;
break;
case cc.macro.KEY.right:
this.dir = 1;
break;
case cc.macro.KEY.space:
break;
}
},
jump(dir){
var v = this.body.linearVelocity;
v.y = dir * 600;
this.body.linearVelocity = v;
},
walk(dir){
var v = this.body.linearVelocity;
v.x = 300 * dir;
this.body.linearVelocity = v;
this.node.scaleX = dir;
},
update (dt) {
if(this.dir !== 0){
this.walk(this.dir);
}
},
});
这样我们就能实现人物的移动了。