Android安卓自定义由底部弹出对话框
努力不一定立刻会有好的结果,但一定是朝着好的方向 ——李尚龙 《你所谓的稳定,不过是在浪费生命》
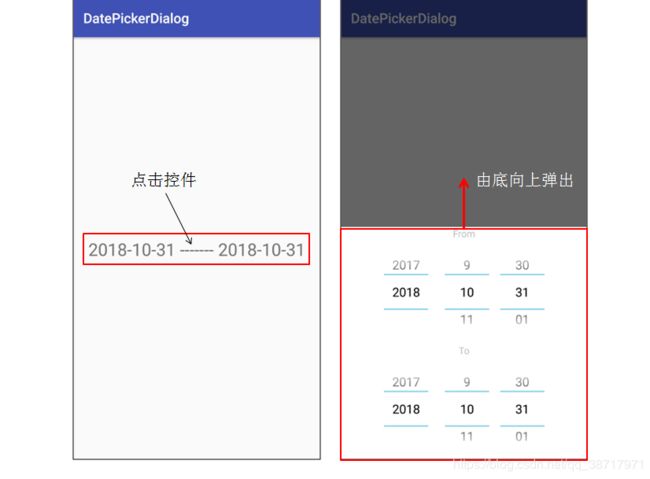
开发中遇到一个日期选择器的需求,就是界面中有两段文本显示日期,点击之后从底部弹出日期选择器。查阅了很多资料后发现官方有一个DatePicker日期选择器,但是它只有一个日期,而且排版动画也不符合我们得要求,所以废了好的的功夫,把两个DatePicker自定义布局,嵌到Dialog控件里,实现由底弹出的动画效果。
废话不多说,一步一步放出代码(提前说明代码为Kotlin,读者根据所需自行调整):
项目源码打包在此:点击下载
目录
1、首先放出activity_main.xml代码:
2、新建我们自定义的布局文件date_picker.xml代码:
3、添加由底向上弹出的样式文件styles.xml代码:
4、新建自定义DateDialog类文件,DateDialog.kt 代码:
5、最后MainActivity.kt代码:
1、首先放出activity_main.xml代码:
//////////////////////////////activity_main.xml/////////////////////////////////////////
2、新建我们自定义的布局文件date_picker.xml代码:
//////////////////////////////////date_picker.xml////////////////////////////////////////
3、添加由底向上弹出的样式文件styles.xml代码:
/////////////////////////////////////styles.xml////////////////////////////////////////////
4、新建自定义DateDialog类文件,DateDialog.kt 代码:
//////////////////////////////////DateDialog.kt//////////////////////////////////////////
class DateDialog(context: Context?, theme:Int) : Dialog(context,theme) {
private var dateString1: String=""
private var dateString2: String=""
@SuppressLint("NewApi", "InflateParams")
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val dialogWindow = this.window
val lp: WindowManager.LayoutParams = dialogWindow.attributes
val inflate = LayoutInflater.from(context).inflate(R.layout.date_picker, null)
this.setContentView(inflate)
dialogWindow.setGravity(Gravity.BOTTOM)
lp.width = android.view.ViewGroup.LayoutParams.MATCH_PARENT
dialogWindow.attributes = lp
date_picker1.descendantFocusability = DatePicker.FOCUS_BLOCK_DESCENDANTS
date_picker2.descendantFocusability = DatePicker.FOCUS_BLOCK_DESCENDANTS
val calendar: Calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
val mindate = (year-1).toString() +"-"+ "12" +"-"+ "31"
date_picker1.minDate = getStringToDate(mindate,"yyyy-MM-dd")
date_picker1.maxDate = System.currentTimeMillis()
date_picker2.minDate = getStringToDate(mindate,"yyyy-MM-dd")
date_picker2.maxDate = System.currentTimeMillis()
date_picker1.setOnDateChangedListener { _, _:Int, _:Int, _:Int ->
dateString1 = date_picker1.year.toString() +"-"+ (date_picker1.month+1).toString() +"-"+
date_picker1.dayOfMonth.toString()
val dateLong1 = getStringToDate(dateString1,"yyyy-MM-dd")
dateString2 = date_picker2.year.toString() +"-"+ (date_picker2.month+1).toString() +"-"+
date_picker2.dayOfMonth.toString()
val dateLong2 = getStringToDate(dateString2,"yyyy-MM-dd")
if (dateLong1 > dateLong2){
date_picker1.updateDate(date_picker2.year,date_picker2.month,date_picker2.dayOfMonth)
}
}
date_picker2.setOnDateChangedListener { _, _: Int, _: Int, _: Int ->
dateString1 = date_picker1.year.toString() +"-"+ (date_picker1.month+1).toString() +"-"+
date_picker1.dayOfMonth.toString()
val dateLong1 = getStringToDate(dateString1,"yyyy-MM-dd")
dateString2 = date_picker2.year.toString() +"-"+ (date_picker2.month+1).toString() +"-"+
date_picker2.dayOfMonth.toString()
val dateLong2 = getStringToDate(dateString2,"yyyy-MM-dd")
if (dateLong2 < dateLong1){
date_picker1.updateDate(date_picker2.year,date_picker2.month,date_picker2.dayOfMonth)
}
}
}
fun startDate(): String {
return dateString1
}
fun endDate(): String {
return dateString2
}
@RequiresApi(Build.VERSION_CODES.N)
private fun getStringToDate(dateString: String, pattern: String): Long {
val dateFormat = SimpleDateFormat(pattern)
var date = Date()
try {
date = dateFormat.parse(dateString)
} catch (e: ParseException) {
e.printStackTrace()
}
return date.time
}
}5、最后MainActivity.kt代码:
////////////////////////////////////MainActivity.kt//////////////////////////////////////
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var datedialog: DateDialog
private lateinit var startDate: String
private lateinit var endDate: String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val calendar: Calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR).toString()
val month = (calendar.get(Calendar.MONTH) + 1).toString()
val day = calendar.get(Calendar.DAY_OF_MONTH).toString()
startDate = "$year-$month-$day"
endDate = "$year-$month-$day"
}
override fun onResume() {
super.onResume()
datedialog = DateDialog(this,R.style.ActionSheetDialogStyle)
date_view.setOnClickListener(this)
start_date_text.text = startDate
end_date_text.text = endDate
datedialog.setOnDismissListener {
if (datedialog.startDate() != "") {
start_date_text.text = datedialog.startDate()
}
if (datedialog.endDate() != "") {
end_date_text.text = datedialog.endDate()
}
}
}
override fun onClick(v: View?) {
when(v?.id){
R.id.date_view ->{
datedialog.show()
}
}
}
}