Android学习笔记之TextView(文本框)、EditText(编辑框)、RadioButton(单选按钮)、spinner下拉框、CheckBox(复选框)以及Button(按钮)
android学习笔记
近期学习了android,今天下午考完试,分享一下我的android学习笔记吧!还是新手,不足之处请多指教:)
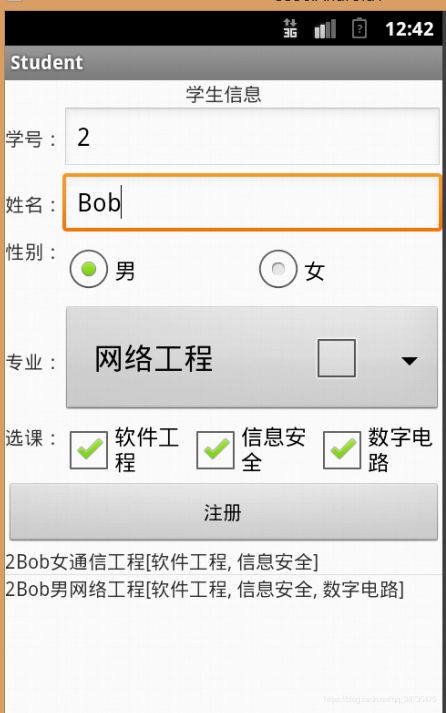
首先,是UI界面,会用到TextView(文本框)、EditText(编辑框)、RadioButton(单选按钮)、spinner下拉框、CheckBox(复选框)以及Button(按钮)等控件。

在res->layout->activity_main.xml中写UI界面:
//采用线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title" //用Strin变量修改方便,也可用字符串
android:layout_gravity="center" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xuehao"/>
<EditText
android:id="@+id/sno"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xingming"/>
<EditText
android:id="@+id/sname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xingbie"/>
//单选按钮
<RadioGroup
android:id="@+id/sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" //根据所占权重分配在该线性布局宽度
android:text="@string/nan"/>
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/nv"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/zhuanye"/>
//下拉框(还需再strings.xml中添加item标签,随后补上)
<Spinner
android:id="@+id/major"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xuanke"/>
//复选框
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/check1"
/>
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/check2"
/>
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/check3"
/>
</LinearLayout>
<Button
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/zhuce"/>
//ListView(还需写个Listview中的布局)
<ListView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/st"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
values下String.xml中添加spinner的Item
- 通信工程
- 网络工程
- 自动化
ListView的布局info.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView android:id="@+id/no"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:id="@+id/name"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:id="@+id/gender"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:id="@+id/stmajor"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:id="@+id/courses"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
在src目录下写java文件MainActivity.java实现功能
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.ListView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private static final String TAG="SpinnerActivity";
private TextView sno, sname;
private RadioGroup sex;
private List<CheckBox> course=new ArrayList<CheckBox>();
private Spinner major;
private String itemContent;
private Button register;
private ListView info;
private RadioButton gender;
final List<Map<String,Object>> infos =new ArrayList<Map<String,Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sno=(TextView)findViewById(R.id.sno);
sname=(TextView)findViewById(R.id.sname);
sex=(RadioGroup)findViewById(R.id.sex);
course.add((CheckBox)findViewById(R.id.checkbox1));
course.add((CheckBox)findViewById(R.id.checkbox2));
course.add((CheckBox)findViewById(R.id.checkbox3));
info=(ListView)findViewById(R.id.info);
register=(Button)findViewById(R.id.register);
major=(Spinner)findViewById(R.id.major);
//下拉列表
ArrayAdapter<CharSequence> majorAdapter=ArrayAdapter.createFromResource(this, R.array.major, android.R.layout.select_dialog_multichoice);
majorAdapter.setDropDownViewResource(android.R.layout.select_dialog_multichoice);
major.setAdapter(majorAdapter);
major.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view,
int position, long id) {
Spinner spinner=(Spinner)adapterView;
itemContent=(String)adapterView.getItemAtPosition(position);
}
@Override
public void onNothingSelected(AdapterView<?> view) {
Log.i(TAG, view.getClass().getName());
}
});
//取出性别的值
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup sex, int checkedId) {
gender=(RadioButton)findViewById(checkedId);
}
});
//按钮监听器
register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//选课的值
List<String>values=new ArrayList<String>();
for(CheckBox cb:course){
if(cb.isChecked()){
values.add(cb.getText().toString());
}
}
//listview(Listview中需要适配器)
Map<String,Object> info1= new HashMap<String , Object>();
info1.put("sno",sno.getText().toString()); // ***sno.getText()改为sno.getText().toString()
info1.put("sname", sname.getText().toString()); // ***sname.getText()改为sno.getText().toString()
info1.put("gender", gender.getText());
info1.put("major", major.getSelectedItem().toString());
info1.put("courses", values);
infos.add(info1);
SimpleAdapter infoAdapter=new SimpleAdapter(MainActivity.this, infos, R.layout.info, new String[]{"sno","sname","gender","major","courses"}, new int[]{R.id.no,R.id.name,R.id.gender,R.id.stmajor,R.id.courses});
info.setAdapter(infoAdapter);
}
});
}
}