字体图标,web页面常用图标
在web开发过程中,我们常常需要用到图标,在一些前端框架中,也会带有自己的图标库,但是可能不够全面,这里我给大家街上一个我常用的图标库:阿里巴巴矢量图标库。官网地址:http://www.iconfont.cn/
首先,我们需要登录,使用guihub账号,或者使用新浪微博账号登录就可以。
登录后,在图标管理中选择“我的项目”,如下图所示:
选择新建项目的图标,新建一个项目。然后在阿里巴巴图标库中选择自己所需要的图标,选择添加入库(购物车图标)。
阿里巴巴矢量图标库给我们提供了三种图标:官方图标库,单色图标库和多色图标库。我们可以根据自己的需要选择合适的图标。
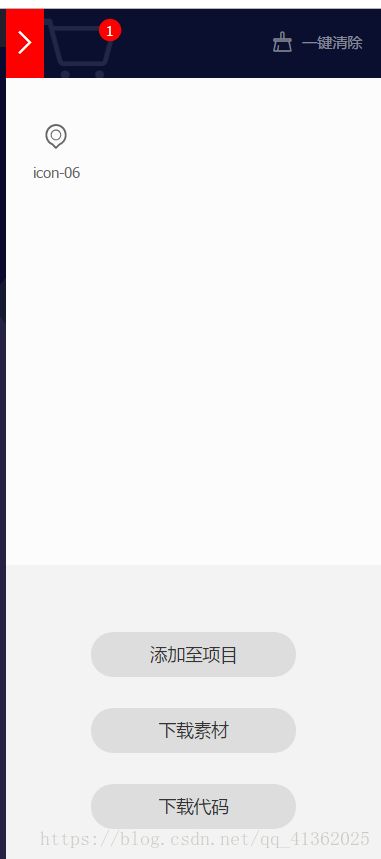
选中所需要的图标后,点击右上方的购物车按钮,再选择添加至项目,如下图所示,
这个时候,我们再回到我们刚才创建的项目中,就会看到项目中存在着我们刚才添加的图标。
接下来是最重要的地方,就是如何使用我们选中的图标。阿里巴巴矢量图标库给我们提供了三种方式。
第一种: unicode引用(原始)
unicode是字体在网页端最原始的应用方式,特点是:
(1)兼容性最好,支持ie6+,及所有现代浏览器。
(2)支持按字体的方式去动态调整图标大小,颜色等等。
(3)但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face{
font-family:'iconfont';
src: url('iconfont.eot'); src: url('iconfont.eot?#iefix')
format('embedded-opentype'), url('iconfont.woff')
format('woff'), url('iconfont.ttf')
format('truetype'), url('iconfont.svg#iconfont')
format('svg');
}第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
3“iconfont”是你项目下的font-family。可以通过编辑项目查看,默认是”iconfont”。
第二种:font-class引用(unicode引用的升级)
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。 与unicode使用方式相比,具有如下特点:
1.兼容性良好,支持ie8+,及所有现代浏览器。
2.相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
3.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
4.不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
第二步:挑选相应图标并获取类名,应用于页面:
“iconfont”是你项目下的font-family。可以通过编辑项目查看,默认是”iconfont”。
第三种:symbol引用(未来的主流)
这是一种全新的使用方式,应该说这才是未来的主流,也是阿里巴巴矢量图标平台目前推荐的用法。这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
(1)支持多色图标了,不再受单色限制。
(2)通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
(3)兼容性较差,支持 ie9+,及现代浏览器。
(4)浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
第二步:加入通用css代码(引入一次就行):
第三步:挑选相应图标并获取类名,应用于页面:
本人为JS实习生一枚,不断学习,不断进步,欢迎各位前辈批评指教。