- 大模型的应用与微调:如何调用 LLM?从 OpenAI API 到本地部署
晴天彩虹雨
AI大模型ai语言模型gpt人工智能
本篇文章将详细介绍如何调用大语言模型(LLM),涵盖OpenAIAPI、DeepSeek、Manus、通义千问等模型的调用方式,并探讨如何在本地部署LLM进行推理。1.调用OpenAIAPI(GPT系列)OpenAI提供了RESTfulAPI供开发者调用GPT系列模型。示例:使用Python调用OpenAIAPIimportopenaiopenai.api_key="your_api_key"re
- SQLServer : DDL,DML,DQL,DCL的区别
SJ15630070060
SqlServersqlserver数据库
01、DDL(DataDefinitionLanguages)语句:即数据库定义语句,用来创建数据库中的表、索引、视图、存储过程、触发器等对象。SQLServerDLL语法是指SQLServer数据库定义域发的语法规则集合,主要包括创建、修改和删除数据库对象的语句。常用的语句关键字有:【createtable创建表】、【altertable修改表】、【droptable删除表】、【truncate
- MySQL数据库中DDL 、DML 、DQL 、DCL 分别是什么
超爱西西鸭
MySQL数据库数据库mysqlsql运维
目录:一、DDL语句二、DML语句三、DQL语句四、DCL语句在MySQL数据库中,DDL、DML、DQL、DCL分别代表不同的语言类别,用于执行不同的数据库操作。一、DDL语句DDL(DataDefinitionLanguage)语句:数据定义语言,主要是进行定义/改变表的结构、数据类型、表之间的链接等操作。如创建、修改或删除表、视图、索引等。常用的语句关键字CREATE、DROP、ALTER、
- 基于Redis geo地理位置的物流路线规划系统实现方案
xiyubaby.17
缓存redis
物流路线规划系统实现方案一、系统架构图数据存储层数据处理层业务服务层客户端RedisGEOPostgreSQL图数据库地理编码服务实时交通处理路线优化引擎距离计算服务路径规划服务订单管理服务物流管理系统司机APP客户门户客户端API网关业务服务层数据处理层数据存储层二、核心模块实现1.地理模型定义publicclassLocation{privateStringid;privateStringad
- 如何使用API接口对接电商系统?
API小爬虫
python爬虫java
在当今的电商时代,API接口成为了不同系统之间数据交互的重要桥梁。无论是大型电商平台还是小型电商创业公司,通过API接口实现数据的无缝对接,可以大大提高运营效率,优化用户体验。本文将详细介绍如何使用API接口对接电商系统,并提供具体的代码示例。一、了解API对接的基本概念1.1什么是API?API(应用程序编程接口)是一套预定义的规则和协议,用于构建和交互软件应用程序。通过API,不同的应用程序可
- 解锁云原生后端开发新姿势:腾讯云大模型API深度整合实战
Loving_enjoy
实用技巧腾讯云
在云原生与AI技术深度融合的今天,如何将大模型能力无缝嵌入后端架构,已成为开发者构建下一代智能应用的核心命题。本文将深入解析腾讯云大模型API(如DeepSeek-R1/V3、混元大模型)与云原生技术的创新结合方案,通过架构设计、实战案例与高阶技巧,揭示一条从0到1构建AI增强型服务的完整路径。---##一、云原生与大模型的融合新范式###1.1技术趋势的双向奔赴云原生后端的核心优势在于弹性扩展、
- python 之GUI设计:Entry组件
时间之里
python-tkinterpythonpython
说明:Entry(输入框)组件通常用于获取用户的输入文本。使用条件:Entry组件在GUI界面的设计中主要用于单行文本的键入(实际键入的内容可以比显示的空间更长,此种情况下结束鼠标和位移键能够产看自己输入的隐藏内容),通过几何外观图形属性设计可以改变实际的元素表现如果你希望接收多行文本的输入,可以使用Text组件(后面介绍)。常见用法:-普通输入框作为输入框最重要的属性是输入内容的获取:eg:pa
- python调用DeepSeek的API
garfield_sun06
大模型python语言模型
1获取API获得deepseek开放平台的APIhttps://platform.deepseek.com/api_keys点击创建APIkey2调用方法方法一:采用openai的调用方法pipinstallopenai需要openai的包调用的代码框架fromopenaiimportOpenAIimportosclient=OpenAI(api_key='自己的APIkey',base_url=
- 编写有内存漏洞的 C++ 代码,并实现内存注入的示例(一个程序注入另一个程序)
SmartGridequation
C/C++c++开发语言内存漏洞内存注入
实现思路在Windows平台下,可以使用WindowsAPI编写一个程序来对另一个目标程序进行内存注入。基本步骤如下:查找目标进程:通过进程名找到目标进程的ID。打开目标进程:使用OpenProcess函数打开目标进程,获取进程句柄。在目标进程中分配内存:使用VirtualAllocEx函数在目标进程的地址空间中分配一块内存。将数据写入目标进程的内存:使用WriteProcessMemory函数将
- HCIA-WLAN
蜡笔小呆呆
网络WLAN
一、WLAN的基本概念1、定义:WLAN即无线局域网,通过无线电波(常用2.4GHz/5GHz频段)在空间中传输信息,实现设备间的无线通信。2、常见的无线:WIFI、蓝牙、红外线等。二、WLAN的组成1、无线接入点(AP):将无线信号转换为有线信号,连接终端与网络。胖AP(FatAP):独立工作,内置路由、认证等功能,适合小型网络。瘦AP(FitAP):依赖AC集中管理,仅负责无线信号收发,适合企
- python智能合约编程_技术指南 | Python智能合约开发?看这一篇就够了
weixin_39897127
python智能合约编程
01前言在之前的技术视点文章中,我们介绍了目前本体主网支持的智能合约体系以及相应的智能合约开发工具SmartX。很多小伙伴都想上手练一练。在本期的技术视点中,我们将正式开始讲述智能合约语法部分。本体的智能合约API分为7个模块,分别是Blockchain&BlockAPI、RuntimeAPI、StorageAPI、NativeAPI、UpgradeAPI、ExecutionEngineAPI以及
- C#中 String类API(函数)
幻想趾于现实
C#.NETc#开发语言
字符串属性stringstr="打工人";Console.WriteLine(str);chars=str[0];Console.WriteLine(s);字符串内置API(函数)1.Concat拼接字符串strings1="打";strings2="工";strings3="人";stringsth=string.Concat(s1,s2,s3);Console.WriteLine(sth);/
- python电脑怎么打开任务管理器_利用Python调用Windows API,实现任务管理器功能
weixin_39778400
任务管理器具体功能有:1、列出系统当前所有进程。2、列出隶属于该进程的所有线程。3、如果进程有窗口,可以显示和隐藏窗口。4、强行结束指定进程。通过Python调用WindowsAPI还是很实用的,能够结合Python的简洁和WindowsAPI的强大,写出各种各样的脚本。编码中的几个难点有:1、API的入参是结构体时,怎么解决?答:Python内手动建立结构体。详见:https://baijiah
- Linux第零节:Linux命令速查图表(按功能分类)
熊峰峰
5.Linuxlinuxphp
Linux命令速查图表(按功能分类)思维导图示意Linux命令文件操作权限管理系统管理网络操作文本处理压缩归档ls/cd/pwdmkdir/rm/cpcat/less/findchmodchownps/top/killshutdown/unamecurl/netstatnc/tcpdumpgrep/awk/sedtar/zip/unzip一、文件与目录操作命令功能描述常用选项示例ls列出目录内容-
- 掌握 Postman:高级 GET 请求技术与响应分析
欢迎阅读本指南,它将详细介绍如何在Postman中发送GET请求并理解API响应。对于希望提升API测试和开发能力的开发者来说,这是不可或缺的技能。Postman对开发者的重要性Postman是API开发和测试中不可或缺的工具。它不仅简化了发送请求和分析响应的过程,还提供了一个有组织的环境来管理多个API版本和团队协作项目。在Postman中发送GET请求第1步:创建一个集合(Collection
- DunTrust IP SSL证书——支持多端口验证
https
市面上99%的证书品牌的IPSSL证书在签发过程中会涉及默认80或者443端口开放问题,但是也有少数服务商也支持其他端口验证。一、IPSSL证书概述IPSSL证书是一种用于保护IP地址安全的SSL证书,它能够对IP地址进行HTTPS加密,确保传输数据的安全性和完整性。IPSSL证书通常用于没有域名或需要直接使用IP地址进行访问的场景。二、多端口验证的支持情况市面上99%的证书品牌的IPSSL证书在
- 使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- AI大模型产品经理学习路线,2025最新,从AI产品经理零基础入门到精通,非常详细收藏我这一篇够了!
AGI-杠哥
人工智能产品经理学习语言模型agi自然语言处理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- 使用 Spring Security的一些常用功能
代码代码快快显灵
springsecurityspringjava前端SpringSecurity
在实际开发中,SpringSecurity常常涉及一些常用的功能。以下是一些在开发中经常使用的SpringSecurity功能:1.PasswordEncoderBean(密码加密)这段配置使用BCryptPasswordEncoder作为密码加密算法。它是SpringSecurity中常用的密码加密方式,通常用于存储和验证用户的密码。@BeanpublicPasswordEncoderpassw
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
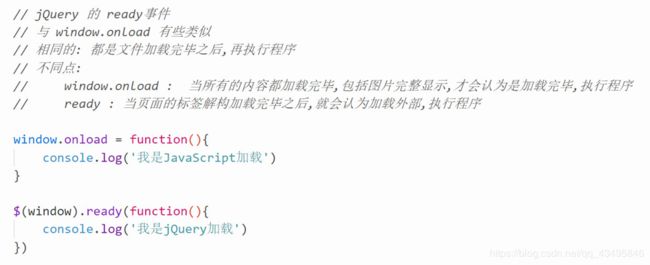
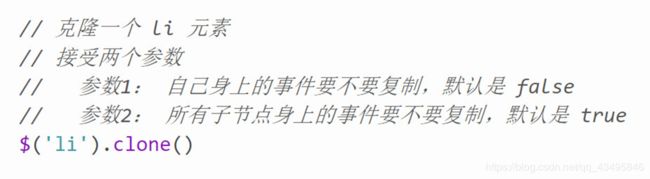
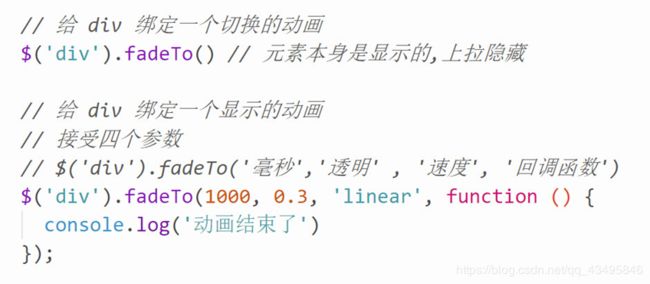
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- Python密码学:cryptography库
零 度°
pythonpython密码学
在数字时代,确保数据的安全性和隐私至关重要。Python中的cryptography库是一个全面的包,为Python开发者提供了密码学原语和配方。它支持高级配方和常见密码学算法的低级接口。cryptography库概述cryptography库旨在易于使用且默认安全。它包括各种密码学操作的高级和低级API,如:对称加密非对称加密哈希函数消息认证码(MAC)数字签名密钥管理cryptography库
- Python---frozenset集合
爱听雨声的北方汉
快快乐乐学PythonPython
frozenset是set的不可变版本,因此set集合中所有能改变集合本身的方法(如add、remove、discard、xxx_update等),frozenset都不支持;set集合中不改变集合本身的方法,fronzenset都支持。frozenset的作用主要有以下两点:1、当集合元素不需要改变时,使用frozenset代替set更安全。2、当某些API需要不可变对象时,必须用frozens
- 一文弄懂 Python assert 断言
宇寒风暖
python编程python开发语言学习笔记
在Python中,assert是一种用于调试的语句,用于检查某个条件是否为True。如果条件为False,assert会抛出AssertionError异常,并可选地输出错误信息。assert通常用于在开发阶段验证程序的假设条件,确保代码的正确性。1.assert的基本语法1.1语法assertcondition,messagecondition:需要检查的条件表达式。message:可选参数,当
- spring +kotlin 配置redis 和redis的常用方法
LCY133
spring后端springjava后端
在SpringBoot+Kotlin项目中,可以同时使用RedissonClient(提供分布式对象和高级功能)和RedisTemplate(SpringDataRedis的标准操作)。以下是完整配置和用法示例:1.添加依赖在build.gradle.kts中引入依赖:dependencies{//SpringDataRedisimplementation("org.springframework
- OpenRAND可重复的随机数生成库
novanova2009
elasticsearch大数据搜索引擎
OpenRAND是一个C++库,旨在通过提供强大且可复制的随机数生成解决方案来促进可重复的科学研究。它是一个简单的仅头文件库,性能可移植,统计稳健,并且易于集成到任何HPC计算项目中。特征跨平台支持:OpenRAND旨在跨各种平台无缝工作,包括CPU和GPU。其仅标题库设计使其能够轻松集成到您的项目中。用户友好的API:OpenRAND提供了一个用户友好的API,可以直接在您的应用程序中生成随机数
- 目前常用的机器视觉工具库总结,选一个适合自己的机器视觉库才是最好的。
yuanpan
计算机视觉图像处理aiAI编程
以下是常用机器视觉工具的总结,包括它们的特点、优点、缺点和是否付费:1.Halcon特点:由MVTec公司开发,专注于工业机器视觉。提供强大的图像处理、模式匹配、OCR和3D视觉功能。优点:高性能,适合复杂的工业应用。提供图形化编程界面(HDevelop),用户友好。支持多种硬件设备(如相机、采集卡)。缺点:付费:价格较高,适合企业级用户。开放性较低,定制化能力有限。学习曲线较高,文档复杂。是否付
- 2-Spring-基于xml配置bean
技不如人,甘拜下风
javaspringspringxmljava
Spring-基于xml配置bean文章目录Spring-基于xml配置bean一.Bean实例化的4种方式1.1无参数构造方法(开发最常用)1.2静态工厂方法1.3实例工厂方法1.4FactoryBean方式(Spring底层使用较多)1.5FactoryBean与BeanFactory区别二.Bean相关知识2.1Bean的作用域2.2Bean的生命周期2.3Bean的属性注入2.3.1构造方
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end