- 微信小游戏源码和小程序游戏代码开发搭建部署
南云放马归
本文将利用小程序游戏提供的能力制作一个简单的方块旋转小程序游戏,旨在从零开始介绍小程序游戏的开发过程。源码:casgams.top/gm注册小程序游戏账号进入小程序注册页面按照指引填写信息并提交相应信息,服务类别选择“程序游戏”,子类别可以先选择“休闲程序游戏”,您可以拥有自己的小程序游戏账号,安装并启动开发者工具。fromairtest.core.apiimport*auto_setup(__f
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 从按钮到爆款:Cocos Creator 如何重塑前端游戏开发生态
斯~内克
前端前端
在当下高度碎片化的娱乐时代,H5小游戏、微信小游戏、抖音小游戏等轻量化游戏形式已成为流量新宠。面对这一趋势,传统前端开发者常常陷入困境:如何快速构建高性能、跨平台的游戏化体验?CocosCreator作为一款开源引擎,正以其独特的技术架构和开发理念,悄然改变着前端游戏开发的格局。一、定位重塑:CocosCreator的独特价值与其他主流引擎相比,CocosCreator的定位十分明确:对前端开发者
- 台球桌球微信小游戏流量主小程序开源
游戏功能说明这个移动端台球游戏小程序具有以下特点:游戏机制:使用白球击打15个彩色球将彩色球打入6个袋口得分白球进袋会重置位置操作方式:触摸屏操作:在桌面上拖拽设置击球方向和力度按钮操作:使用力度滑块和击球按钮击球两种方式均针对移动设备优化物理系统:球体碰撞检测和反弹摩擦力模拟使球逐渐停止简单的弹性碰撞物理游戏界面:响应式设计,适应不同屏幕尺寸分数和剩余球数显示游戏结束提示视觉上吸引人的台球桌设计
- 微信小游戏_China_Fighting——game.js、game.json、project.config.json
风去幽墨
微信小游戏微信小游戏javascript
目录微信小游戏_China_Fighting——前言微信小游戏_China_Fighting——基础支撑类(sprite、animation、pool)微信小游戏_China_Fighting——npc类(enemy、mask、sars)微信小游戏_China_Fighting——player类(hero、button)微信小游戏_China_Fighting——runtime类(backgrou
- 微信小游戏开发教程
m134065
科技微信
以下是关于微信小游戏开发过程中核心环节的详细信息:游戏引擎选择微信小游戏开发可选用多种游戏引擎,各有特点和适用场景,以下为你介绍常见的几种:CocosCreator特点:易于上手,功能强大,支持2D和3D游戏开发,拥有丰富的插件生态。采用组件化开发,热更新方便,社区活跃,文档齐全。优势:完全免费开源,包体小,定制灵活;开发2D游戏技术成熟,全新的3D引擎也能开发3D游戏;支持多平台发布,可发布到微
- 游戏制作开发的框架架构思考
熊猫钓鱼>_>
游戏
在微信小游戏这个特殊生态里做开发,本质上是在有限的资源容器中跳一场精准的芭蕾,既要考虑小游戏平台特有的性能天花板和包体限制,又要兼顾游戏应有的流畅体验和快速迭代需求。经过多个项目的实际验证,我认为架构设计的核心矛盾在于如何平衡开发效率与运行时性能,这需要从工程组织、模块划分、资源管理三个层面建立立体化的解决方案。工程组织上最深刻的教训是必须建立严格的代码分层规则,微信小游戏没有原生模块系统支撑,但
- 微信小游戏创建3D篮球小游戏项目
算法与编程之美
前端开发微信3dunity
问题随着小程序的出现,小游戏也越来越火。微信小游戏与小程序一样直接从微信进入使用,不需要下载非常方便。最近在学习视频上学习小游戏的开发,下面介绍的篮球小游戏是用unity、laya和微信开发者工具开发的。本次文章将分享关于该小游戏项目的创建。方法Unity3D是一个让玩家轻松创建如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。LayaAir是LayaBox旗下第
- 微信,支付宝小程序实现原理概述
fqaz001
小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。真的是一个很好用的bug监控费服务,众多大佬公司都在使用。项目结构上图为微信小程序的项目结构,pages下面包含了小程序中的每一个页面,每一个页面由页面结构,页面样式,页面配置和逻辑代码四部分组成。页面结构页面结构文件为index.wxml,通过微信自定义的标签来写。页面逻辑页面逻
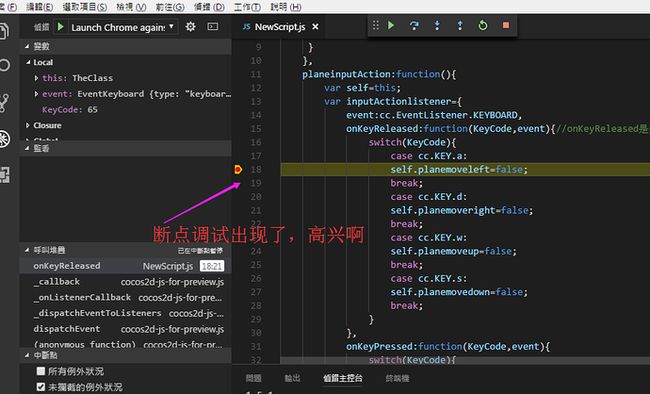
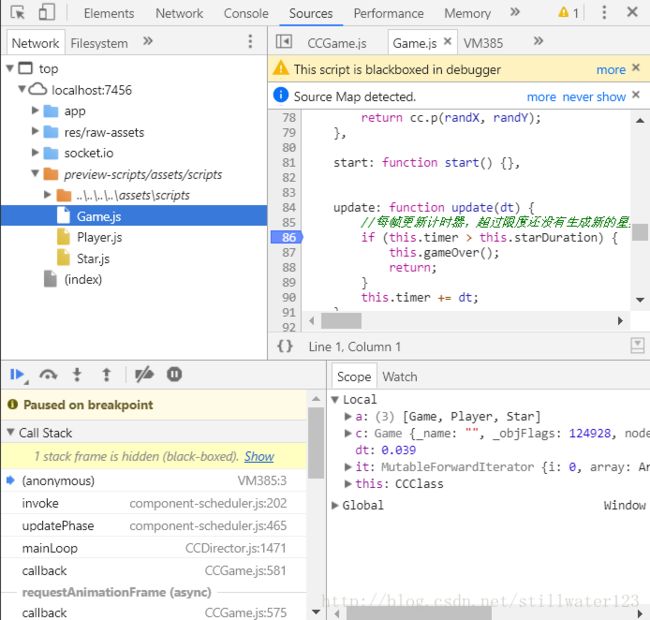
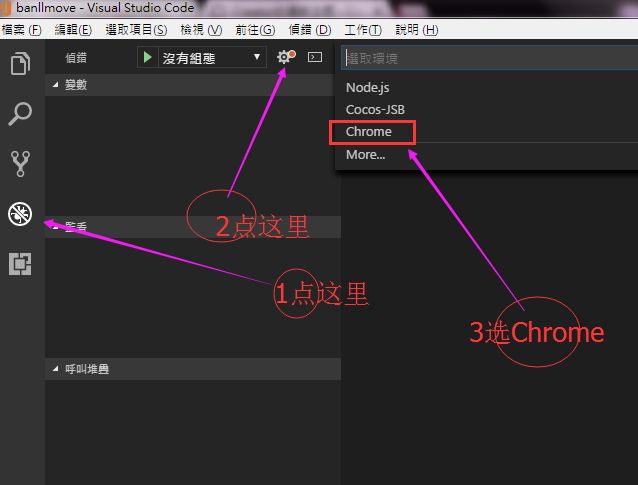
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- C#中async和await的一种使用方式
Jo.H
c#开发语言Unity
故事源于Unity中游戏开发的异步加载资源功能需求,在微信小游戏中需要使用异步或者callback的方式加载资源,微信小游戏的运行逻辑是所有的资源都是在资源服务器上的,加载是通过微信插件远程下载保存到本地(微信自行处理),然后实例化的,那么在加载没有资源例如UI面板的时候,吧prefab和美术资源分开加载来保证快速进入游戏(某些图片资源、特效可以通过异步、或者后台的方式后加载)需要用到的类包括:T
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- 跳一跳分数
qq_42724075
算法游戏
问题描述跳一跳是一款微信小游戏,游戏规则非常简单,只需玩家要从一个方块跳到下一个方块,如果未能成功跳到下一个方块则游戏结束。计分规则如下:如果成功跳到下一个方块上,但未跳到方块中心,加1分如果成功跳到下一个方块上,且刚好跳到方块中心,则第一次加2分,此后连续跳到中心时每次递增2分。也就是说,第一次跳到方块中心加2分,连续第二次跳到方块中心加4分,连续第三次跳到方块中心加6分,…,以此类推。如果未能
- 微信小游戏制作开发
红匣子实力推荐
在移动互联网时代,微信已经成为了人们日常生活中不可或缺的社交工具。而微信小游戏,作为微信生态中的一部分,也吸引了大量的用户和开发者。本文将为您介绍微信小游戏的制作开发过程,带您了解如何从零开始,打造出一款受欢迎的微信小游戏。1.确定游戏类型和题材首先,您需要确定游戏的类型和题材。微信小游戏涵盖了休闲、益智、竞技、角色扮演等多种类型,您可以根据自己的兴趣和擅长领域来选择。同时,游戏的题材也很重要,如
- 微信小游戏开发贵吗
红匣子实力推荐
随着移动互联网的普及,微信小游戏因其便捷性和娱乐性受到了广大用户的喜爱。对于开发者和企业来说,微信小游戏不仅是一个展示创意和技术的平台,也是一个潜在的盈利渠道。然而,微信小游戏的开发成本是许多人关心的问题。本文将从多个角度分析微信小游戏开发的成本,帮助大家了解这一过程是否昂贵。1.开发工具和资源微信官方提供了微信小游戏开发工具,这为开发者提供了一个相对低成本的入门途径。通过使用这些工具,开发者可以
- 教你“偷偷”的获取微信小游戏好友关系链数据
星星之Coder
小游戏开发小游戏开发微信小游戏好友关系链排行榜
好友是是很多游戏都有的功能,原因在于好友玩法可以提升用户间的互动性,增加产品和用户的黏性、对提升留存率有重要帮助。很多游戏策划和产品经理都喜欢在游戏中加入这个设定,在腾讯开发平台、空间玩吧平台也都提供获取QQ好友关系链的API,供开发者开发更丰富更好玩的游戏产品。但是,微信平台基于用户数据隐私性的考虑,并不提供直接的api来获取好友关系链。而是设计了一套开放数据域的api机制来供开发者使用,游戏“
- 微信小游戏纸牌开发
红匣子实力推荐
微信小游戏是腾讯公司推出的一项基于微信平台的轻量级游戏服务,它允许用户在不需要下载安装额外应用的情况下,直接在微信内体验各种游戏。微信小游戏的种类多样,包括益智、休闲、动作、策略等多种类型,而纸牌游戏作为经典休闲游戏的一种,自然也在其中占有一席之地。###微信小游戏纸牌开发概述微信小游戏的开发通常需要遵循以下几个步骤:1.**了解平台规则和接口**:开发者首先需要熟悉微信小游戏的开发文档,了解微信
- 白鹭简单开发官方教程
Zszen
第一节微信小游戏“跳一跳”(伪3D)https://v.qq.com/x/page/q0766qkdn3c.html源码:https://github.com/wswei99/tiaoyitiao第二节合成类游戏的跑道设计思想https://v.qq.com/x/page/r0766anncug.html第三节websocket网络传输协议https://v.qq.com/x/page/i0785
- 微信小游戏之三消(二)主要游戏控制方法
heyuchang666
微信小游戏开发游戏开发游戏微信小程序
设计一个gameclass。负责了游戏的核心控制逻辑,包括游戏状态管理、方块和道具的生成与效果处理,以及游戏的重新开始和复活流程。通过这些方法,脚本实现了游戏的基本玩法和用户交互。主要游戏控制方法gameStart():开始游戏,恢复所有方块状态,初始化分数管理器,设置地图。mapSet(num):初始化地图,生成随机的方块布局。checkNeedFall():检查是否需要下落的防抖方法。onFa
- 开放域的适配
广州芦苇科技web前端
作者:何永峰;标签:微信小游戏,开放域适配回顾做法我们从主域传宽高值过去开放域然后在开放域进行处理我的做法是letopenDataContext;if(wx.getSystemInfoSync().screenWidth*wx.getSystemInfoSync().pixelRatio<750){openDataContext=WxKit.linkOpenData({},750,1334,res
- 微信小游戏需要提交哪些资质?审核流程有哪些?---转载
哈森森
微信小游戏需要提交哪些资质?审核流程有哪些?一、首次提审资质文档:提审版本->提审页面上传资质->提交审核->审核受理二、更新资质文档:提审版本->提审页面重新上传资质->提交审核->审核受理审核提交信息后会在7个工作日内处理完毕,审核请留意微信公众平台通知中心的通知。你也可以在以下内容中详细了解资质文档的规范要求:1、小程序注册完成后,登录微信公众平台(mp.weixin.qq.com),进入公
- 【微信小游戏可视化实战】飞机大战
嗯诺
游戏
工具:微信小游戏制作工具(qq.com)官方文档:简介·小游戏创作工具(qq.com)登陆后的界面:第一次登录的新人有新手指引创建空项目:点击创建作品---选则空项目或其他模板--点击创建1.点击添加素材,添加背景,和音乐(下面截图忘记添加了bgm,我后面重新添加了)2.点击添加事件,会出现位于【+添加事件】下面的绿色部分,接着点击声音,将【播放声音】拖至图示部分,点击【播放声音】的倒三角,下拉选
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- cocos creator web下加载远程服务器资源
ღ子鱼
CocosCreator
相信很多开发微信小游戏的小伙伴都清楚,微信为了用户对小游戏更好的体验,对上传的包体整体大小设置了4mb以下(4mb!emmm~~~),那么只好把游戏的一些资源放在服务器上了。在服务器上搭建apache服务器请看centos6.7下搭配apache+php+mysql环境-CSDN博客首先使用xftp软件在服务器上放两张图片资源image1.png、image2.png(注意路径!是你网站站点下!)
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- 团结引擎 | 发布微信小游戏的那些坑
烫青菜
#团结引擎unity团结引擎
问题1问题:FailedtodownloadfileBuild/安装包.framework.js.unityweb.Loadingwebpagesviaafile://URLwithoutawebserverisnotsupportedbythisbrowser.Pleaseusealocaldevelopmentwebservertohostcontent,orusetheBuildandRun
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数