前端基础知识(布局)
写在前面
本文绝大部分基础知识来自https://www.runoob.com/cssref/css-reference.html,补充了部分自己的总结和示例。
相关HTML标签
定义文档中的节
所有主流浏览器都支持 标签。
标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。
默认情况下,浏览器通常会在 元素前后放置一个换行符,可以通过使用 CSS 改变这种情况。
定义文档中的节
所有主流浏览器都支持 标签。
用于对文档中的行内元素进行组合。
标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 应用样式,那么 元素中的文本与其他文本不会任何视觉上的差异。
标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。
和的差别
div的默认display属性值是block,意味着它在默认情况下是独占一行。而span没有这个默认设置,默认情况下是可以和其他元素在同一行中。
CSS常用单位
长度有一个数字和单位组成如 10px, 2em, 等。
数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。
对于一些 CSS 属性,长度可以是负数。
有两种类型的长度单位:相对和绝对。
常用绝对长度单位:px、pt,常用相对长度单位:em、rem、%。
px:像素 (1px = 1/96th of 1in),可用于描述长度或字体大小;
pt:point,大约1/72英寸; (1pt = 1/72in),一般用于描述长度或字体大小;
em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px。一般用于描述字体大小;
rem:rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。一般用于描述字体大小;
%:一般用于描述长度,规定基于父元素的高/宽度的百分比的填充;
和宽高相关的CSS属性
height
height属性设置元素的高度。
注意:height属性不包括padding、border和margin。
属性值:
auto:默认。浏览器会计算出实际的高度。
length:使用 px、cm 等单位定义高度。
%:基于包含它的块级对象的百分比高度。
inherit:规定应该从父元素继承 height 属性的值。
max-height
max-height 属性设置元素的最大高度。
注意:max-height属性不包括padding、border和margin。
属性值:
auto:默认。定义对元素被允许的最大高度没有限制。
length:定义元素的最大高度值。
%:定义基于包含它的块级对象的百分比最大高度。
inherit:规定应该从父元素继承 max-height 属性的值。
min-height
min-height 属性设置元素的最低高度。
注意:min-height属性不包括padding、border和margin。
属性值:
length:定义元素的最小高度。默认值是 0。
%:定义基于包含它的块级对象的百分比最小高度。
inherit:规定应该从父元素继承 min-height 属性的值。
width
width属性设置元素的宽度。
注意:width属性不包括padding、border和margin。
属性值:
auto:默认。浏览器会计算出实际的宽度。
length:使用 px、cm 等单位定义宽度。
%:定义基于包含块(父元素)宽度的百分比宽度。
inherit:规定应该从父元素继承 width 属性的值。
max-width
max-width属性设置元素的最大宽度。
注意:max-width属性不包括padding、border和margin。
属性值:
auto:默认。定义对元素的最大宽度没有限制。
length:定义元素的最大宽度值。
%:定义基于包含它的块级对象的百分比最大宽度。
inherit:规定应该从父元素继承 max-width 属性的值。
min-width
min-width属性设置元素的最小宽度。
注意:min-width属性不包括padding、border和margin。
属性值:
length:定义元素的最小宽度值。默认值:取决于浏览器。
%:定义基于包含它的块级对象的百分比最小宽度。
inherit:规定应该从父元素继承 min-width 属性的值。
高度宽度的设置在实际应用中的注意事项
实际的宽度和高度
在设置宽度高度时,都会强调不包含padding、border、margin。如果是用具体的宽高来设置元素的宽高时,元素实际的宽高应为设置值+对应方向的(padding+border+margin)。

考虑这种设置方式。此时宽度虽然设置为80px,但是左右margin分别为40px、20px,左右border为4px,左右padding分别为40px、20px,因此该元素的宽度为:
80px+40px+20px+4px+4px+40px+20px=208px,同理高度为188px。
%在宽度高度设置中的应用
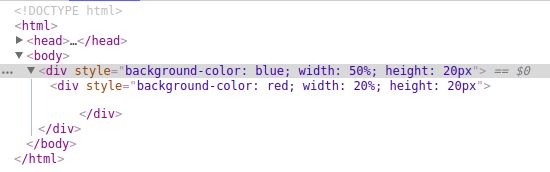
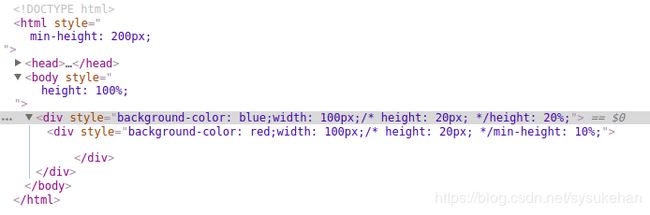
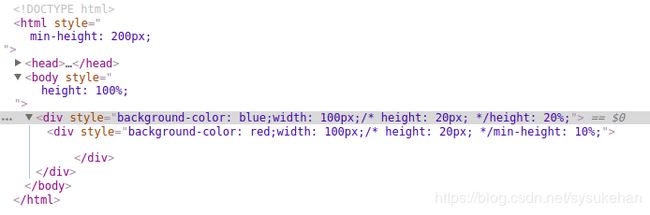
红色的子元素的宽度是父元素的父元素(就是body,宽度为100%)的宽度的50% × 20%=10%,达到理想效果。使用%设置宽高,可以实现页面元素的自适应。当浏览器窗口缩小时,元素的宽高相应也会缩小,不会出现需要拖动滚动条才能看到完整元素的情况。
min-width的应用
当子元素宽度设置为父元素的30%,父元素宽度在减小时,子元素的宽度会跟着减小,但是子元素宽度太小时可能会导致内部元素错位等情况。在这种情况下可以设置min-width为一个固定的单位,如100px,当30%父元素的宽度已经小于100px时,子元素的宽度不会再减小,保持为100px。
注意:当元素设置的width小于min-width或者大于max-width,将不会生效,元素实际宽度以min-width或max-width为准。
%在最小/大宽/高度中的应用
min-width、min-height、max-height和max-width如果设置为百分比,都是针对父元素的height和width进行计算的。width由于最外层元素body的宽度默认是100%,因此最小最大宽度的计算一般不会有什么问题。但是height不同,body的height高度默认是auto,由子元素的高度计算得出,因此浏览器在没有渲染完子元素之前并不能确定body的高度。在这种情况下设置子元素相对body的min-height或者max-height为百分比,最后计算得出的结果都是0.
如果想让子元素的min-height也能计算出正确的结果,需要给body的父元素html标签添加样式height:100%,同时给body也添加同样的样式,这样才能得到正确的结果。
总结:min-width、min-height、max-height和max-width如果设置为百分比,父元素的height和width必须是在子元素渲染之前就已经确定了,否则计算结果为0.

对于高度而言,这样设置body计算出来的高度也是0,html标签即使设置了min-height也不行,必须显式指定height。但是对宽度就可以不设置,默认宽度就是窗口宽度。
在实际应用中其实较少有用到min-height需要设置为%的场景,因为高度基本不需要自适应,内容可以一直往下滚动,假设真的有需要也可以设置为固定的值,如100px,而不需要设置为百分比表示。
和位置相关的CSS属性
display
display 属性规定元素应该生成的框的类型。
属性值
none:此元素不会被显示,也不占空间。
block:此元素将显示为块级元素,此元素前后会带有换行符。
inline:默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block:行内块元素。
table:此元素会作为块级表格来显示(类似 ),表格前后带有换行符。
table-row:此元素会作为一个表格行显示(类似 )。
table-column:此元素会作为一个单元格列显示(类似
table-cell:此元素会作为一个表格单元格显示(类似
和 )。
inherit:规定应该从父元素继承 display 属性的值。
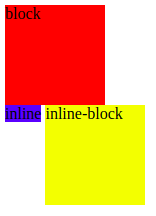
block、inline、inline-block的区别
block独占一行,inline和inline-block可以和其他元素共用一行。
inline使元素的width、height、margin-top、margin-bottom、float设置全部失效,inline-block除了不能独占一行外其他效果和block一致。
position
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。
absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于最外层标签。
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素可以和其他元素重叠。
fixed
生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
元素的位置相对于浏览器窗口是固定位置,即使页面内容滚动它也不会移动。
relative
生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的left位置添加 20 像素。移动相对定位元素,但它原本所占的空间不会改变。
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
stickey
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换。
它的行为就像position:relative;而当页面滚动超出目标区域时,它的表现就像position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix。
inherit
规定应该从父元素继承 position 属性的值。
initial
设置该属性为默认值。
总结
absolute
fixed
relative
static
stickey
定位基准
static定位外的第一个父元素,直到html标签
浏览器窗口
相对其正常位置
没有定位,默认值
位置
通过left、top、bottom、right规定
通过left、top、bottom、right规定
通过left、top、bottom、right规定相对正常位置的偏移量
出现在正常的流中
通过left、top、bottom、right规定目标区域
特点
与文档流无关,不占据空间,可与其他元素重叠
窗口滚动元素都不动,相对浏览器窗口固定
虽然偏移了,但原本所占空间不会改变,偏移后新占的空间可共享(重叠)
忽略 top, bottom, left, right 或者 z-index 声明
在目标区域中时是随窗口滚动(relative),超出目标区域时固定在边界位置(fixed)
注意
要确定位置,必须竖直方向(top、bottom)和水平方向(left、right)同时指定。
相对当前位置偏移,偏移后也可以出现重叠的情况。
效果很实用,但是测试了PC端的Chrome和FireFox浏览器都不识别该属性,可能只有移动端的浏览器才识别?
absolute和fixed的差别:
1、定位基准不同,absolute定位基准是第一个非static的父元素,fixed定位基准是浏览器窗口;
2、表现不同,absolute元素跟随浏览器窗口滚动,fixed不跟随。
其他相同。
relative和absolute/fixed的差别:
relative占有原本属于它的空间,偏移出来的新空间可以和其他元素共享(重叠)。
absolute和fixed没有占有空间,所有空间都可以和其他元素共享(重叠)。
top、bottom、left、right
对于绝对定位元素,bottom属性设置单位高于/低于包含它的元素的底边。
对于相对定位元素,bottom属性设置单位高于/低于其正常位置的元素的底边。
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。
right 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。
注意:如果 "position" 属性的值为 "static",那么设置这些 属性不会产生任何效果。
优先级:top > bottom,left > right。
float
float属性指定一个盒子(元素)是否应该浮动。
注意:绝对定位的元素忽略float属性。
属性值:
left:元素向左浮动。
right:元素向右浮动。
none:默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit:规定应该从父元素继承 float 属性的值。
clear
clear属性指定段落的左侧或右侧不允许浮动的元素。
属性值:
left:在左侧不允许浮动元素。
right:在右侧不允许浮动元素。
both:在左右两侧均不允许浮动元素。
none:默认值。允许浮动元素出现在两侧。
inherit:规定应该从父元素继承 clear 属性的值。
overflow
overflow属性指定如果内容溢出一个元素的框,会发生什么。
属性值:
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承 overflow 属性的值。
scroll和auto的区别:scroll会使滚动条一直展示,即使内容没有溢出;auto只有在内容溢出的时候才会有滚动条。
visibility
visibility属性指定一个元素是否是可见的。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。
所有主流浏览器都支持visibility属性。
属性值:
visible:默认值,元素是可见的。
hidden:元素是不可见的。
collapse:当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
inherit:规定应该从父元素继承 visibility 属性的值。
z-index
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注意:z-index 进行定位元素(position:absolute, position:relative, or position:fixed)。
属性值:
auto:默认。堆叠顺序与父元素相等。
number:设置元素的堆叠顺序。
inherit:规定应该从父元素集成z-index属性的值。
和边距相关的CSS属性
padding
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
padding:10px 5px 15px 20px;
-
上填充是 10px
-
右填充是 5px
-
下填充是 15px
-
左填充是 20px
padding:10px 5px 15px;
-
上填充是 10px
-
右填充和左填充是 5px
-
下填充是 15px
padding:10px 5px;
-
上填充和下填充是 10px
-
右填充和左填充是 5px
padding:10px;
-
所有四个填充都是 10px
注意:负值是不允许的。
如果只需要指定某一边的内边距,可以使用padding-left、padding-right、padding-top、padding-bottom进行指定。
属性值:
length:规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的填充。
inherit:指定应该从父元素继承padding。
margin
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
-
margin:10px 5px 15px 20px;
-
上边距是 10px
-
右边距是 5px
-
下边距是 15px
-
左边距是 20px
margin:10px 5px 15px;
-
上边距是 10px
-
右边距和左边距是 5px
-
下边距是 15px
margin:10px 5px;
-
上边距和下边距是 10px
-
右边距和左边距是 5px
margin:10px;
-
所有四个边距都是 10px
注意:负值是允许的。
属性值:
auto:浏览器计算外边距。
length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的外边距。
inherit:指定应该从父元素继承外边距。
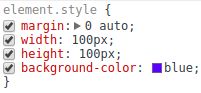
利用auto可以实现水平居中效果:
弹性盒子模型
flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
flex-direction的值有:
-
row:横向从左到右排列(左对齐),默认的排列方式。
-
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
-
column:纵向排列。
-
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
flex-wrap
flex-wrap属性用于指定弹性盒子的子元素换行方式。
各个值解析:
-
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
-
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
-
wrap-reverse -反转 wrap 排列。
align-content
align-content属性用于修改flex-wrap属性的行为。类似于align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
各个值解析:
-
stretch- 默认。各行将会伸展以占用剩余的空间。
-
flex-start- 各行向弹性盒容器的起始位置堆叠。
-
flex-end- 各行向弹性盒容器的结束位置堆叠。
-
center-各行向弹性盒容器的中间位置堆叠。
-
space-between-各行在弹性盒容器中平均分布。
-
space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
试一试:https://www.runoob.com/try/playit.php?f=playcss_align-content&preval=space-between
align-items
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
各个值解析:
-
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
-
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
-
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
-
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
-
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
试一试:https://www.runoob.com/try/playit.php?f=playcss_align-items&preval=stretch
justify-content
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
各个值解析:
-
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
-
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
-
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
-
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
-
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
弹性子元素属性
order
用整数值来定义排列顺序,数值小的排在前面。可以为负值。
margin
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
使用弹性盒子,居中变的很简单,只要设置margin: auto;可以使得弹性子元素在两上轴方向上完全居中。
align-self
align-self属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
各个值解析:
-
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
-
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
-
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
-
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
-
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
-
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex
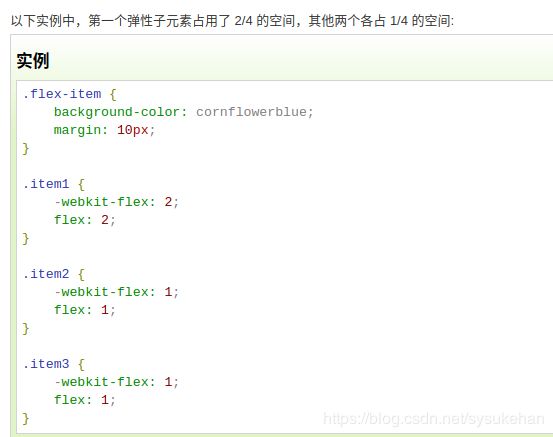
flex属性用于指定弹性子元素如何分配空间。
各个值解析:
-
auto: 计算值为 1 1 auto
-
initial: 计算值为 0 1 auto
-
none:计算值为 0 0 auto
-
inherit:从父元素继承
-
[flex-grow]:定义弹性盒子元素的扩展比率。
-
[flex-shrink]:定义弹性盒子元素的收缩比率。
-
[flex-basis]:定义弹性盒子元素的默认基准值。
总结
1、flex-direction决定子元素的排列顺序,默认是从左到右,可以设置为从右到左、从上到下、从下到上;
2、flex-wrap决定子元素的换行方式,默认是不换行,可以设置为从上往下换行或者从下往上换行。注意,如果不换行,子元素可能溢出的情况下,会先压缩子元素的宽度,使能容纳下所有子元素(设置min-width可以阻止压缩),实在不行才会溢出;
3、flex-flow=flex-direction+flex-wrap,可同时设置排列顺序和是否换行,如:
flex-flow: row wrap,但是因为row是默认值,所以这样设置效果和单独设置flex-wrap: wrap是一样的;
4、涉及纵向对齐方式的属性有三个:父元素的align-items和align-content、子元素的align-self。
align-items管子元素在自己那一行中的纵向对齐方式,默认为stretch,即高度填满自己所在那一行的高度,但优先级小于子元素height/min-height/max-height的设置。当子元素设置了高度属性导致高度填不满自己所在那一行时,效果和flex-start一样。可以设置子元素在当前行中顶部对齐、底部对齐、居中对齐、基线对齐(没设置基线就是顶部对齐)。
align-self管子元素自己在自己所在行内的对齐方式,父元素的align-items属性是管每一行所有子元素的行内纵向对齐方式,子元素的align-self属性只设置自己的行内纵向对齐方式,因此优先级上align-self > align-items。align-self默认值为继承父元素的align-items属性。其他设置值和align-items相同。
align-content管每一行子元素在整体上的纵向对齐方式,默认值为stretch,每行子元素平分剩余纵向空间。除了默认值外可以把每一行子元素合成一个整体,顶部、居中、底部对齐,也可以理解为合成整体后纵向剩余空间在底部(顶部对齐)、在顶部(底部对齐)、在上下平均分布(居中对齐)。设置在纵向均匀分布的属性值有space-between(剩余空间平均分布在行的中间)和space-around(剩余空间平均分布在每一行的两侧)。
5、行内元素的横向对齐属性只有一个:justify-content。
6、出于浏览器兼容性的考虑,使用弹性容器时display: flex要定义两次:
display: flex;
display: -webkit-flex;
定义弹性容器属性时也要定义两次,如:
align-items: center;
-webkit-align-items: center;
display兼容性定义是把-webkit-加在flex值前面,其他弹性容器属性兼容性定义是把-webkit-加在属性名前面。
你可能感兴趣的:(前端,css,html,css3,前端)
所有主流浏览器都支持 默认情况下,浏览器通常会在 所有主流浏览器都支持 标签。 用于对文档中的行内元素进行组合。 标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 应用样式,那么 元素中的文本与其他文本不会任何视觉上的差异。 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。 div的默认display属性值是block,意味着它在默认情况下是独占一行。而span没有这个默认设置,默认情况下是可以和其他元素在同一行中。 长度有一个数字和单位组成如 10px, 2em, 等。 数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。 对于一些 CSS 属性,长度可以是负数。 有两种类型的长度单位:相对和绝对。 常用绝对长度单位:px、pt,常用相对长度单位:em、rem、%。 px:像素 (1px = 1/96th of 1in),可用于描述长度或字体大小; pt:point,大约1/72英寸; (1pt = 1/72in),一般用于描述长度或字体大小; em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px。一般用于描述字体大小; rem:rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。一般用于描述字体大小; %:一般用于描述长度,规定基于父元素的高/宽度的百分比的填充; height属性设置元素的高度。 注意:height属性不包括padding、border和margin。 属性值: auto:默认。浏览器会计算出实际的高度。 length:使用 px、cm 等单位定义高度。 %:基于包含它的块级对象的百分比高度。 inherit:规定应该从父元素继承 height 属性的值。 max-height 属性设置元素的最大高度。 注意:max-height属性不包括padding、border和margin。 属性值: auto:默认。定义对元素被允许的最大高度没有限制。 length:定义元素的最大高度值。 %:定义基于包含它的块级对象的百分比最大高度。 inherit:规定应该从父元素继承 max-height 属性的值。 min-height 属性设置元素的最低高度。 注意:min-height属性不包括padding、border和margin。 属性值: length:定义元素的最小高度。默认值是 0。 %:定义基于包含它的块级对象的百分比最小高度。 inherit:规定应该从父元素继承 min-height 属性的值。 width属性设置元素的宽度。 注意:width属性不包括padding、border和margin。 属性值: auto:默认。浏览器会计算出实际的宽度。 length:使用 px、cm 等单位定义宽度。 %:定义基于包含块(父元素)宽度的百分比宽度。 inherit:规定应该从父元素继承 width 属性的值。 max-width属性设置元素的最大宽度。 注意:max-width属性不包括padding、border和margin。 属性值: auto:默认。定义对元素的最大宽度没有限制。 length:定义元素的最大宽度值。 %:定义基于包含它的块级对象的百分比最大宽度。 inherit:规定应该从父元素继承 max-width 属性的值。 min-width属性设置元素的最小宽度。 注意:min-width属性不包括padding、border和margin。 属性值: length:定义元素的最小宽度值。默认值:取决于浏览器。 %:定义基于包含它的块级对象的百分比最小宽度。 inherit:规定应该从父元素继承 min-width 属性的值。 在设置宽度高度时,都会强调不包含padding、border、margin。如果是用具体的宽高来设置元素的宽高时,元素实际的宽高应为设置值+对应方向的(padding+border+margin)。 80px+40px+20px+4px+4px+40px+20px=208px,同理高度为188px。 红色的子元素的宽度是父元素的父元素(就是body,宽度为100%)的宽度的50% × 20%=10%,达到理想效果。使用%设置宽高,可以实现页面元素的自适应。当浏览器窗口缩小时,元素的宽高相应也会缩小,不会出现需要拖动滚动条才能看到完整元素的情况。 当子元素宽度设置为父元素的30%,父元素宽度在减小时,子元素的宽度会跟着减小,但是子元素宽度太小时可能会导致内部元素错位等情况。在这种情况下可以设置min-width为一个固定的单位,如100px,当30%父元素的宽度已经小于100px时,子元素的宽度不会再减小,保持为100px。 注意:当元素设置的width小于min-width或者大于max-width,将不会生效,元素实际宽度以min-width或max-width为准。 min-width、min-height、max-height和max-width如果设置为百分比,都是针对父元素的height和width进行计算的。width由于最外层元素body的宽度默认是100%,因此最小最大宽度的计算一般不会有什么问题。但是height不同,body的height高度默认是auto,由子元素的高度计算得出,因此浏览器在没有渲染完子元素之前并不能确定body的高度。在这种情况下设置子元素相对body的min-height或者max-height为百分比,最后计算得出的结果都是0. 如果想让子元素的min-height也能计算出正确的结果,需要给body的父元素html标签添加样式height:100%,同时给body也添加同样的样式,这样才能得到正确的结果。 总结:min-width、min-height、max-height和max-width如果设置为百分比,父元素的height和width必须是在子元素渲染之前就已经确定了,否则计算结果为0. 在实际应用中其实较少有用到min-height需要设置为%的场景,因为高度基本不需要自适应,内容可以一直往下滚动,假设真的有需要也可以设置为固定的值,如100px,而不需要设置为百分比表示。 display 属性规定元素应该生成的框的类型。 属性值 none:此元素不会被显示,也不占空间。 block:此元素将显示为块级元素,此元素前后会带有换行符。 inline:默认。此元素会被显示为内联元素,元素前后没有换行符。 inline-block:行内块元素。 table:此元素会作为块级表格来显示(类似 table-row:此元素会作为一个表格行显示(类似 table-column:此元素会作为一个单元格列显示(类似 table-cell:此元素会作为一个表格单元格显示(类似 inherit:规定应该从父元素继承 display 属性的值。 block独占一行,inline和inline-block可以和其他元素共用一行。 inline使元素的width、height、margin-top、margin-bottom、float设置全部失效,inline-block除了不能独占一行外其他效果和block一致。 position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于最外层标签。 absolute 定位使元素的位置与文档流无关,因此不占据空间。 absolute 定位的元素可以和其他元素重叠。 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 元素的位置相对于浏览器窗口是固定位置,即使页面内容滚动它也不会移动。 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的left位置添加 20 像素。移动相对定位元素,但它原本所占的空间不会改变。 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。 position: sticky; 基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间切换。 它的行为就像position:relative;而当页面滚动超出目标区域时,它的表现就像position:fixed;,它会固定在目标位置。 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix。 规定应该从父元素继承 position 属性的值。 设置该属性为默认值。 absolute fixed relative static stickey 定位基准 static定位外的第一个父元素,直到html标签 浏览器窗口 相对其正常位置 没有定位,默认值 位置 通过left、top、bottom、right规定 通过left、top、bottom、right规定 通过left、top、bottom、right规定相对正常位置的偏移量 出现在正常的流中 通过left、top、bottom、right规定目标区域 特点 与文档流无关,不占据空间,可与其他元素重叠 窗口滚动元素都不动,相对浏览器窗口固定 虽然偏移了,但原本所占空间不会改变,偏移后新占的空间可共享(重叠) 忽略 top, bottom, left, right 或者 z-index 声明 在目标区域中时是随窗口滚动(relative),超出目标区域时固定在边界位置(fixed) 注意 要确定位置,必须竖直方向(top、bottom)和水平方向(left、right)同时指定。 相对当前位置偏移,偏移后也可以出现重叠的情况。 效果很实用,但是测试了PC端的Chrome和FireFox浏览器都不识别该属性,可能只有移动端的浏览器才识别? absolute和fixed的差别: 1、定位基准不同,absolute定位基准是第一个非static的父元素,fixed定位基准是浏览器窗口; 2、表现不同,absolute元素跟随浏览器窗口滚动,fixed不跟随。 其他相同。 relative和absolute/fixed的差别: relative占有原本属于它的空间,偏移出来的新空间可以和其他元素共享(重叠)。 absolute和fixed没有占有空间,所有空间都可以和其他元素共享(重叠)。 对于绝对定位元素,bottom属性设置单位高于/低于包含它的元素的底边。 对于相对定位元素,bottom属性设置单位高于/低于其正常位置的元素的底边。 top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。 right 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。 注意:如果 "position" 属性的值为 "static",那么设置这些 属性不会产生任何效果。 优先级:top > bottom,left > right。 float属性指定一个盒子(元素)是否应该浮动。 注意:绝对定位的元素忽略float属性。 属性值: left:元素向左浮动。 right:元素向右浮动。 none:默认值。元素不浮动,并会显示在其在文本中出现的位置。 inherit:规定应该从父元素继承 float 属性的值。 clear属性指定段落的左侧或右侧不允许浮动的元素。 属性值: left:在左侧不允许浮动元素。 right:在右侧不允许浮动元素。 both:在左右两侧均不允许浮动元素。 none:默认值。允许浮动元素出现在两侧。 inherit:规定应该从父元素继承 clear 属性的值。 overflow属性指定如果内容溢出一个元素的框,会发生什么。 属性值: visible:默认值。内容不会被修剪,会呈现在元素框之外。 hidden:内容会被修剪,并且其余内容是不可见的。 scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit:规定应该从父元素继承 overflow 属性的值。 scroll和auto的区别:scroll会使滚动条一直展示,即使内容没有溢出;auto只有在内容溢出的时候才会有滚动条。 visibility属性指定一个元素是否是可见的。 提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。 所有主流浏览器都支持visibility属性。 属性值: visible:默认值,元素是可见的。 hidden:元素是不可见的。 collapse:当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 inherit:规定应该从父元素继承 visibility 属性的值。 z-index 属性指定一个元素的堆叠顺序。 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 注意:z-index 进行定位元素(position:absolute, position:relative, or position:fixed)。 属性值: auto:默认。堆叠顺序与父元素相等。 number:设置元素的堆叠顺序。 inherit:规定应该从父元素集成z-index属性的值。 padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。 padding:10px 5px 15px 20px; 上填充是 10px 右填充是 5px 下填充是 15px 左填充是 20px padding:10px 5px 15px; 上填充是 10px 右填充和左填充是 5px 下填充是 15px padding:10px 5px; 上填充和下填充是 10px 右填充和左填充是 5px padding:10px; 所有四个填充都是 10px 注意:负值是不允许的。 如果只需要指定某一边的内边距,可以使用padding-left、padding-right、padding-top、padding-bottom进行指定。 属性值: length:规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px。 %:规定基于父元素的宽度的百分比的填充。 inherit:指定应该从父元素继承padding。 margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。 实例: margin:10px 5px 15px 20px; 上边距是 10px 右边距是 5px 下边距是 15px 左边距是 20px margin:10px 5px 15px; 上边距是 10px 右边距和左边距是 5px 下边距是 15px margin:10px 5px; 上边距和下边距是 10px 右边距和左边距是 5px margin:10px; 所有四个边距都是 10px 注意:负值是允许的。 属性值: auto:浏览器计算外边距。 length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 %:规定基于父元素的宽度的百分比的外边距。 inherit:指定应该从父元素继承外边距。 利用auto可以实现水平居中效果: flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。 flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。 flex-direction 属性规定灵活项目的方向。 flex-wrap 属性规定灵活项目是否拆行或拆列。 注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。 row:横向从左到右排列(左对齐),默认的排列方式。 row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。 column:纵向排列。 column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。 flex-wrap属性用于指定弹性盒子的子元素换行方式。 各个值解析: nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。 wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行 wrap-reverse -反转 wrap 排列。 各个值解析: 试一试:https://www.runoob.com/try/playit.php?f=playcss_align-content&preval=space-between 各个值解析: flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。 试一试:https://www.runoob.com/try/playit.php?f=playcss_align-items&preval=stretch 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。 各个值解析: flex-start: 弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。 flex-end: 弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。 center: 弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。 space-between: 弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。 space-around: 弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。 用整数值来定义排列顺序,数值小的排在前面。可以为负值。 设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。 使用弹性盒子,居中变的很简单,只要设置 各个值解析: auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。 flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。 flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。 center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。 baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。 各个值解析: auto: 计算值为 1 1 auto initial: 计算值为 0 1 auto none:计算值为 0 0 auto inherit:从父元素继承 [flex-grow]:定义弹性盒子元素的扩展比率。 [flex-shrink]:定义弹性盒子元素的收缩比率。 [flex-basis]:定义弹性盒子元素的默认基准值。 1、flex-direction决定子元素的排列顺序,默认是从左到右,可以设置为从右到左、从上到下、从下到上; 2、flex-wrap决定子元素的换行方式,默认是不换行,可以设置为从上往下换行或者从下往上换行。注意,如果不换行,子元素可能溢出的情况下,会先压缩子元素的宽度,使能容纳下所有子元素(设置min-width可以阻止压缩),实在不行才会溢出; 3、flex-flow=flex-direction+flex-wrap,可同时设置排列顺序和是否换行,如: flex-flow: row wrap,但是因为row是默认值,所以这样设置效果和单独设置flex-wrap: wrap是一样的; 4、涉及纵向对齐方式的属性有三个:父元素的align-items和align-content、子元素的align-self。 align-items管子元素在自己那一行中的纵向对齐方式,默认为stretch,即高度填满自己所在那一行的高度,但优先级小于子元素height/min-height/max-height的设置。当子元素设置了高度属性导致高度填不满自己所在那一行时,效果和flex-start一样。可以设置子元素在当前行中顶部对齐、底部对齐、居中对齐、基线对齐(没设置基线就是顶部对齐)。 align-self管子元素自己在自己所在行内的对齐方式,父元素的align-items属性是管每一行所有子元素的行内纵向对齐方式,子元素的align-self属性只设置自己的行内纵向对齐方式,因此优先级上align-self > align-items。align-self默认值为继承父元素的align-items属性。其他设置值和align-items相同。 align-content管每一行子元素在整体上的纵向对齐方式,默认值为stretch,每行子元素平分剩余纵向空间。除了默认值外可以把每一行子元素合成一个整体,顶部、居中、底部对齐,也可以理解为合成整体后纵向剩余空间在底部(顶部对齐)、在顶部(底部对齐)、在上下平均分布(居中对齐)。设置在纵向均匀分布的属性值有space-between(剩余空间平均分布在行的中间)和space-around(剩余空间平均分布在每一行的两侧)。 5、行内元素的横向对齐属性只有一个:justify-content。 6、出于浏览器兼容性的考虑,使用弹性容器时display: flex要定义两次: display: flex; display: -webkit-flex; 定义弹性容器属性时也要定义两次,如: align-items: center; -webkit-align-items: center; display兼容性定义是把-webkit-加在flex值前面,其他弹性容器属性兼容性定义是把-webkit-加在属性名前面。 定义文档中的节
CSS常用单位
和宽高相关的CSS属性
height
max-height
min-height
width
max-width
min-width
高度宽度的设置在实际应用中的注意事项
实际的宽度和高度

考虑这种设置方式。此时宽度虽然设置为80px,但是左右margin分别为40px、20px,左右border为4px,左右padding分别为40px、20px,因此该元素的宽度为:%在宽度高度设置中的应用
min-width的应用
%在最小/大宽/高度中的应用

对于高度而言,这样设置body计算出来的高度也是0,html标签即使设置了min-height也不行,必须显式指定height。但是对宽度就可以不设置,默认宽度就是窗口宽度。和位置相关的CSS属性
display
),表格前后带有换行符。
)。
和 )。
block、inline、inline-block的区别
position
absolute
fixed
relative
static
stickey
inherit
initial
总结
top、bottom、left、right
float
clear
overflow
visibility
z-index
和边距相关的CSS属性
padding
margin
弹性盒子模型
flex-flow
flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。flex-direction的值有:
flex-wrap
align-content
align-content属性用于修改flex-wrap属性的行为。类似于align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。align-items
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
justify-content
弹性子元素属性
order
margin
margin: auto;可以使得弹性子元素在两上轴方向上完全居中。align-self
align-self属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
flex
flex属性用于指定弹性子元素如何分配空间。
总结
你可能感兴趣的:(前端,css,html,css3,前端)