Ruff物联网开发套件轻松入门
原文链接:http://www.shuaihuajun.com/article/ruff-beginner/
记得2016年大学刚毕业那个夏天,入手的Arduino开发板,由于对一些电路概念不熟悉在加上对Arduino开发使用的编程语言比较陌生,所以对Arduino的学习暂时搁置了。2016年10月上旬,开始在中科院信工所工作,闲暇时间比较多,有大量时间研究学习,于是入手Ruff开发板。
Ruff基于JavaScript语言,所以对于一个前端工程师来说学习Ruff更容易上手。Arduino的开发编程语言在C/C++的基础上实现,Arduino的开发环境和Processing的开发环境很类似,Processing编程是基于Java这款抢类型语言。
从我这个门外汉对Ruff和Arduino的使用体验来讲,Ruff不论从生态还是硬件方面都不如Arduino优秀。
最近对硬件编程又燃起了兴趣,把Ruff板子重新拿出来,So Easy! Ruff的官网和社区已经很久没有更新了,估计是歇菜了。记录一次Ruff的使用经验,凡是走过必得留下痕迹的嘛。
首先到ruff官网ruff.io下载Ruff SDK,我使用的苹果系统,因为本人不喜欢采用.dmg安装包的一键安装方式,总觉得安装的不明不白的,所以下载.zip格式的压缩安装包。将压缩包解压缩,放到家目录,和我的NodeJS的压缩包在一起,修改环境变量配置文件.bash_profile的配置,将解压后的bin目录加入环境变量中,执行source .bash_profile命令使配置环境变量生效。
此时使用echo $PATH命令就能看到ruff的bin目录已经在环境变量中了。ruff的bin目录只有两个可执行文件,一个是ruff另一个就是rap,更常用的是rap命令,至今也不知道ruff命令是做什么用的。
下面就是我觉得使用Ruff完成一次硬件编程应该有的几个步骤。
创意构思
创意构思这一步非常重要。如果没有想法和切实可行的方案和预期想要达到的目的,就不可能一步步的解决问题,因为不知道自己在干什么。
由于现在是入门,目的非常简单,就是通过按钮的按下与释放,在终端输出一些字符。
创建项目
创建项目目录 -> 进入项目中 -> 初始化项目。终端一波输出之后,项目原型构建完毕:
rap --version
ruff -v
mkdir hello-ruff
cd hello-ruff
rap init
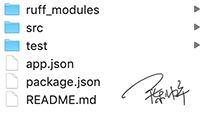
初始化的项目目录
添加驱动
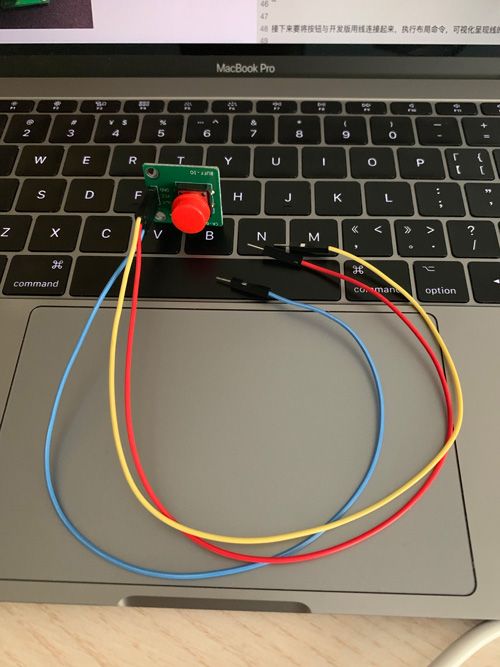
外设就是外部设备,可以是传感器或者电子元件。我需要一个按钮,从Ruff的盒子里找到一个大按钮,按钮元件上有三个针,所以准备三根导线统统插上。这是一般思路,电子元件上有几根针就插几根线,但是有的元器件好像不是这样。
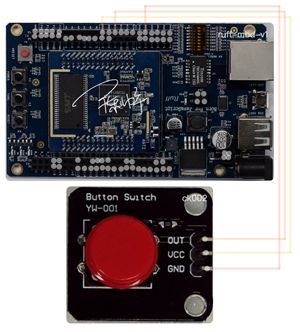
型号为ck002的大按钮
从大按钮的包装上找到设备的名称,我准备的这个按钮名称是CK002,大写一律按小写处理。此时记得cd到项目所在目录内,然后rap device add ck002命令查询可用的驱动,使用⬆️⬇️按键选择最近驱动(一般箭头默认会停留在最新驱动处),一般情况下只需一路确定✅即可。
可视化布局
Ruff比较人性化的一点是,它提供可视化布局界面,执行rap layout --visual命令,ruff会自动打开浏览器,出现类似下图中的可视化布局界面,你只要照着图中的样子,将导线连接起来即可。
把鼠标放到某一根导线上,就能选中的这根导线,更清楚的显示连接方式,我有时候会因为用到的电子元器件较多而看到眼花缭乱。
ruff开发版与大按钮布线方式
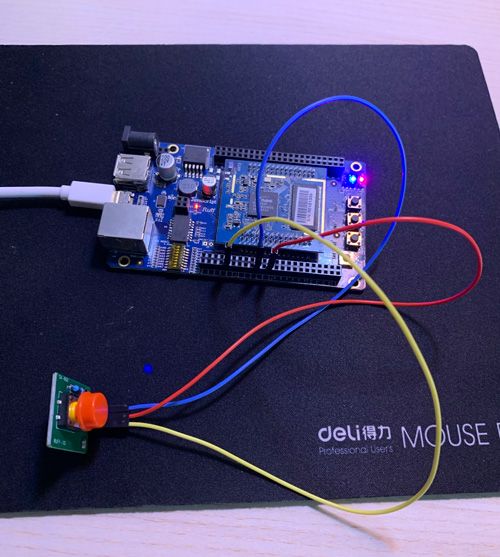
布线完毕
编写人机交互逻辑程序
对于前端工程师,下面的代码应该不陌生。在代码中,代表按钮的元素是用类似jQuery的方式表示的,比如$('#ck002')即表示添加的按钮,这个#ck002作为按钮的id在项目根目录下的app.json文件中可以找到。
编写逻辑,按下按钮红色LED灯亮起,松开按钮红色LED灯熄灭,这里提到的LED灯是Ruff开发板子上自带的LED灯,当然Ruff开发套件中也有LED灯,不过这里只用到了一个按钮元件。
'use strict'
$.ready(function (error) {
if (error) {
console.log(error)
return
}
$('#ck002').on('push', function(){
console.log('Button pushed.');
$('#led-r').turnOn()
})
$('#ck002').on('release', function(){
console.log('Button released.');
$('#led-r').turnOff()
})
})
$.end(function () {
$('#led-r').turnOff()
})
部署
硬件连接完毕,软件书写完毕,下面将程序部署到开发板上上。执行rap deploy -s命令,终端输出正在部署的信息,如果没有出现error,那就说明程序部署成功了。
我还需要打开一个新的终端界面,用于输出按钮按下和松开时的输出信息,就像是开发板与电脑之间的通信功能。在新的终端界面执行rap log,提示开发板连接成功。此时连续按下、松开按钮,终端上会连续输出,和程序想要实现的一致。
终端输出