Android 学习笔记(3)—— ImageView/RadioButton/CheckBox
作者:夏至 欢迎转载,也请保留这段申明,谢谢
1. ImageView
ImageView 呢,是图像按钮,我们可以用它来显示我们想要显示的图像。 其中最主要的属性就是 android:scaleType = ? 这里有几个常用属性:
1. center 就是按照一定的比例来裁剪缩放
2. fitCenter 就是按照我们设定好的内容缩放,默认是采用这个模式
3. fitXY 使图片充满这个容器
一般我们都是用着三个属性,如果你想了解更多,可以去查API。这里我们就简单用一下第一个和第二个属性,第三个可以自行验证。
我们先定义两个 ImageView 控件来显示不一样的效果
<ImageView
android:layout_width="75dp"
android:layout_height="64dp"
android:scaleType="fitCenter"
android:src="@drawable/image5"/>
<ImageView
android:id="@+id/imageDemo"
android:layout_width="75dp"
android:layout_height="64dp"
android:scaleType="center"
android:src="@drawable/image5"/>
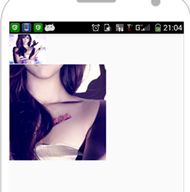
效果如图:

可以看到第一个图片按照我们的压缩比例缩放,第二张则是裁剪了中间部分。当然你也可以在activity 实现
当我们使用center属性时,我们可以用主activity来实现裁剪
public class ImageViewDemo extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.imageview);
ImageView imageView = (ImageView)findViewById(R.id.imageDemo);
imageView.setLayoutParams(new LinearLayout.LayoutParams(300,300));
}
}2. RadioButton (单击按钮)
如题所示,单击按钮只能选中一次,如上图所示,我们在做调查问卷的时候,经常用到。而这个功能的实现呢,我们用radiogroup和radiobutton实现。把radiobutton内层放到radiogroup里,然后设置好外层的对齐方式即可。外层RadioGroup设置orientation属性然后设置RadioButton的排列方式,是竖直还是水平~。布局文件如下:
id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="使用单击按钮"
android:textSize="24sp"
/>
id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
"wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
/>
"wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:checked="true"
/> ok,layout层的程序我们已经写好,那么,当我们选择的时候,怎么提示呢?我们用toast来显示里我们可以在主函数中来判断。如:
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.group);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton = (RadioButton) findViewById(checkedId); //这里用checkedId,来遍历
Toast.makeText(MainActivity.this, "按钮组值发生改变,你选了" +
radioButton.getText(), Toast.LENGTH_SHORT).show();但一般我们不这样来显示,我们一般用一个按键来对选择的内容进行提示,所以这里,我们还要在layout层添加一个button组件:
在主activity那里,我们要写button的事件函数:
......
radioGroup = (RadioGroup) findViewById(R.id.group);
Button button = (Button)findViewById(R.id.btn);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// radioGroup.getChildCount()获得按钮组中的单选按钮的数目;
for (int i = 0;i
//radioGroup.getChildAt(i) 根据索引值获取我们的单选按钮
RadioButton rad = (RadioButton)radioGroup.getChildAt(i);
if(rad.isChecked()){ // isChecked()判断按钮是否选中
Toast.makeText(MainActivity.this,"你选择的性别是: "+rad.getText(),
Toast.LENGTH_SHORT).show();
break; 3.CheckBox(复选框)
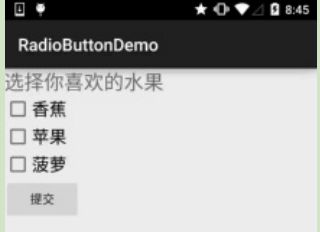
如题所示,这个是我们的复选框,那么我们在多项选择的时候,是经常性地应用到。那么它究竟张什么样呢

没错,那么我们现在就在layout上添加我们的程序吧
"wrap_content"
android:layout_height="wrap_content"
android:textScaleX="24sp"
android:text="请选择你喜欢的水果"
/>
id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="香蕉"
/>
id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="苹果"
/>
id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菠萝"
/>
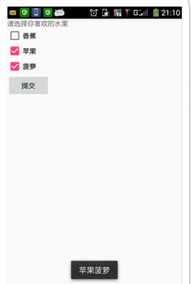
在调用上,我们采用第二个单选的方法,让一个button来确定选中了多少个:
....
button = (Button)findViewById(R.id.btn);
one = (CheckBox)findViewById(R.id.one);
two = (CheckBox)findViewById(R.id.two);
three = (CheckBox)findViewById(R.id.three);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String choose = "";
if(one.isChecked())
choose += one.getText().toString();
if(two.isChecked())
choose += two.getText().toString();
if(three.isChecked())
choose += three.getText().toString();
Toast.makeText(MainActivity.this,choose,Toast.LENGTH_SHORT).show();
}如有错误,欢迎指出,如果喜欢,欢迎收藏!