1970:0:0
vuejs中html2canvas使用 背景图和二维码海报图片保存到一张图片上 生成一张海报并下载
不少的项目中都用到了二维码加背景图片生成海报的宣传图片,实现方法就是canvas绘制到一张上后进行下载。html2canvas的技巧在这里不在讲解。
二维码和背景图片进行定位。
在传统场合,这类功能往往依赖后台合成图片,或依赖端上实现,但web侧本身也有独立的解决方案。 Web中具有图片生成功能的是canvas标签,我们可以使用canvas中的toDataUrl() API,得到当前画布内容的base64 data URI,即图片数据。
toDataUrl() api描述
所以,最直接的思路是,把个性化内容绘制在canvas上,使用api转成图片。 但这样还是太繁琐,要和大量的绘制api打交道,不直观,不便于复用。web侧最直观的就是dom内容,如果能把dom内容快速转换成canvas,由canvas再转成图片,就可以快速实现上述功能。 万幸的是,我们有一个强大的工具——html2canvas。
html2canvas是一套由个人开发的开源工具,用于把html标签绘制的dom内容转为canvas。
通过一个异步的过程,将html图片转换为canvas,再调用canvas的api,得到dataURL,最后,把data URL赋给img标签的src属性,从而生成一张完整的图片。
我们关注调用参数
canvas
转换用的canvas容器,注意,该容器可以提前写入dom,也可以像上述代码所示,动态创建。两种调用方法并无区别,如果动态创建,不挂进dom树,则该容器全程是不可见的,所以对于单张一次性的图片生成,更推荐这种方式。
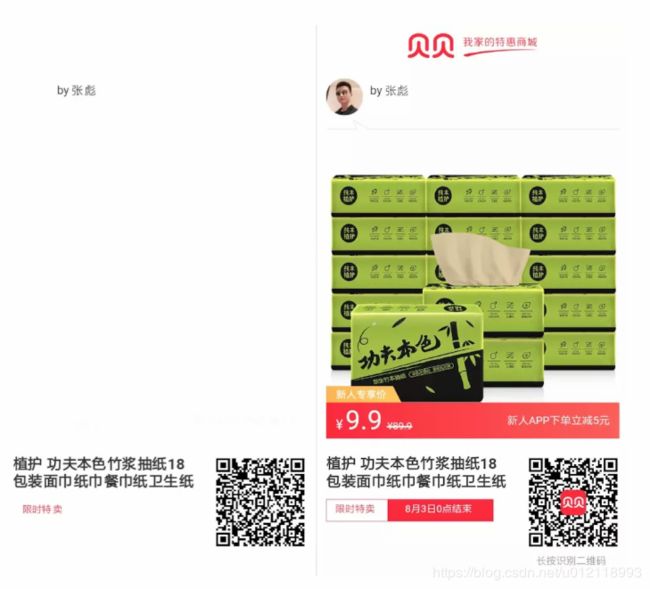
二维码海报
点击按钮保存二维码海报,去社交媒体推广
代码中的 // 注释需要删除,在这里是为了方便大家理解。这里需要用到 html2canvas 工具,
import VueQr from "vue-qr";
import html2canvas from 'html2canvas';data() {
TGurl:'',
myMlink:'',
tjCode:'',
imgUrl:'',
shopPic:'',
rowData:'',
downloadUrl:'',
divText:'box',
imgText:'好友推广二维码'
}思路及部分代码如下:
1、将图片样式布局好,给需要保存的div 添加 ref="" 属性
2、看代码吧
this.test();//获取database64 url,在获取到参数后,直接使用这个方法
test(dataUrl,id){
// console.log(dataUrl, id);
this.qrmcodeSrc=dataUrl;
// console.log(this.qrmcodeSrc);
this.draw()
},draw(){
if(this.qrmcodeSrc) return
var that = this;
if(this.qrmcodeSrc) return
html2canvas(that.$refs.box).then(function(canvas) {
that.imgUrl = canvas.toDataURL()//将canvas转为base64图片(eg. data:image/png;base64,ijskjlkj)
});
},//图片转换格式的方法 直接使用就好 不需要知道为什么
dataURLToBlob(dataurl) {
let arr = dataurl.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let bstr = atob(arr[1]);
let n = bstr.length;
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
},
/*保存图片的方法(即按钮点击触发的方法)
第一个参数为需要保存的div的id名
第二个参数为保存图片的名称 */
saveImage(divText, imgText) {
let canvasID = this.$refs[divText];
let that = this;
let a = document.createElement('a');
html2canvas(canvasID).then(canvas => {
let dom = document.body.appendChild(canvas);
dom.style.display = 'none';
a.style.display = 'none';
document.body.removeChild(dom);
let blob = that.dataURLToBlob(dom.toDataURL('image/png'));
a.setAttribute('href', URL.createObjectURL(blob));
//这块是保存图片操作 可以设置保存的图片的信息
a.setAttribute('download', imgText+this.tjCode + '.png');//二维码图片名称
document.body.appendChild(a);
a.click();
URL.revokeObjectURL(blob);
document.body.removeChild(a);
});
},分享一个案例代码
![]()
不懂的朋友,可以关注二维码进行讨论哦!
好了,如果有不懂的问题,可以关注我的个人微信公众号和我交流
![]()
同时还可以领取到前端学习资料!欢迎大家关注。和我一起讨论学习交流H5前端开发。