gitlab+checkstyle实现代码上传时进行代码规范检查
一.背景
最近了解到可以通过gitlab+jekens做代码的自动化部署,但是项目中并不需要自动部署。同时最近一直让师弟在做代码review的事情,在想能不能通过gitlab来做代码的检测。虽然通过idea阿里的插件以及eclipse的插件都是可以做到代码规范检测,但是人都是有惰性的,最会忘记去做检测就上传代码。所以想在代码上传的时候做一个限制。
二.实现过程
了解了下最新的一些代码检测方法,找了一种相对来说比较简单的做法,在maven中集成checkstyle的插件,在代码上传的时候通过gitlab的CI来跑maven的build来实现检测。
1)maven中集成checkstyle
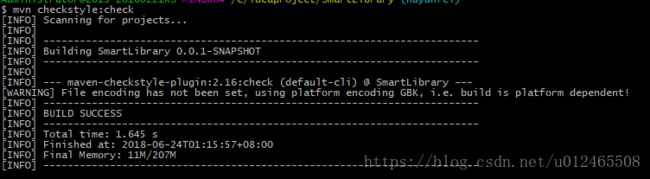
在pom中插入checkstyle,更新下载相应的jar包即可。可通过mvn checkstyle:check来进行代码规范的检测,当我们什么都不配置的时候是使用的checkstyle默认的检测规则来检测代码,相对来说比阿里的规范还要严格。所以我们可以通过自定义规则来做相应的限制,这个道理就类似于前端的eslint和tslint来做代码规范一样。
要添加自定义规则的话我们先在项目的根目录新建个xml,我们命名为check-style.xml。因为具体的规则太多,本文中不一一介绍,大家感兴趣的可以自行百度。这边贴上xml的内容供大家参考。
其中注释掉了JavadocMethod的规范,因为这个规范是要求所有实现的方法都要有doc注释,但是自己的项目中这一条涉及到的内容过多,所以先行注释掉。
写好这个文件后我们去修改之前的pom.xml中插件的设置,我们在properties中添加刚才规则的文件路径
check-style.xml 插件的设置改成如图所示。这样我们就实现了checkstyle的配置,我们可以通过,mvn checkstyle:check来查看自己的代码有多少不规范的地方,如果有不符合规范的地方则会显示build faile。成功的话build success,如下图
这样我们就集成好了代码规范检测部分,剩下的就是在gitlab中如何配置我们想要的ci了。
2)服务器搭建gitlab-runner
这边先介绍一下gitlab CI :这个东西有两个东西来支撑:
- gitlab-ci server
- gitlab-ci-runner
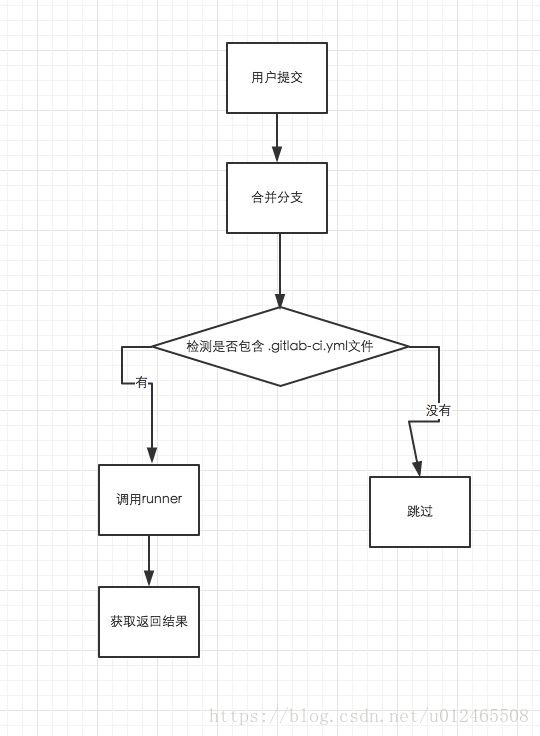
gitlab-ci server负责调度、触发Runner,以及获取返回结果. 而gitlib-ci-runner则是主要负责来跑自动化CI的一个宿主机子.具体过程可参考下图。
了解完基本的概念后我们可以来做相应的安装,这边不介绍gitlab的安装,在gitlab 9.0之后已经集成好了gitlab-ci server,所以我们在服务器上安装好gitlab之后即可。剩下的就是在另一台服务器上安装runner了,当然也可以安装在同一台服务器上,但是,gitlab本身就很吃内存了,要跑runner的话如果同时有很多pipeline在运行的话不能保证服务器性能,所以gitlab的服务器还是单纯用来做代码存储即可。
ok,开始安装,具体的安装步骤可以根据你服务器的操作系统去gitlab的帮助文档中寻找。这边介绍下ubuntu的安装过程。
1.添加repository
curl -L https://packages.gitlab.com/install/repositories/runner/gitlab-ci-multi-runner/script.rpm.sh | sudo bash2.安装gitlab-ci-multi-runner
sudo apt-get install gitlab-ci-multi-runner3.register runner
gitlab-ci-multi-runner register运行之后会出来一系列的配置,下面一一介绍:
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
输入自己gitlab的地址,不需要具体到项目地址
Please enter the gitlab-ci token for this runner
输入token,可在gitlab/setting/ci中查看,复制过来即可
Please enter the gitlab-ci description for this runner
runner 描述
Please enter the gitlab-ci tags for this runner (comma separated):
输入标签,这个会在后续ci的配置中进行对应
Enter the Runner executor:
输入要运行的环境,一般ssh即可
进行上面的配置之后我们就在服务器上注册好了一个runner,之后我们去gitlab的setting中可以查看到有对应的runner。
这里分享一个自己在安装时候踩过的坑,在register的时候会报404或401错误,原因是我们上述安装过程会安装最新版本的gitlab-runner但是不一定能匹配到我们gitlab的版本,所以我们在安装前可以去官网查看我们gitlab对应的runner可运行版本再进行安装一般就可以解决这个错误了,这里也贴上官网:https://gitlab.com/gitlab-org/gitlab-runner
3)在项目中配置ci的pipeline
做完上面的工作我们就把准备工作都做好了,剩下的就是在我们的项目中配置相应的脚本。
首先我们现在我们项目的根目录下新建一个.gitlab-ci.yml 这个文件是ci来识别具体操作的对应文件,具体文件的配置也可以百度下,因为我也没有深究过,这里也贴一下自己的代码
image: ruby:2.1
stages:
- test
test:Project:
stage: test
script:
- mvn checkstyle:check
tags:
- mytag这里的tags对应我们刚才注册的runner中输入的tag。script中实现的是我们要在ci中跑的脚本,因为我这里要做的是代码检测,所以输入我们刚才的命令 mvn checkstyle:check即可。
三.测试
经过上面的步骤后我们就实现了一整套流程,剩下的就是来测试下整个流程是否有问题。我们这边代码上传参考gitflow的流程,在本地新建自己的分支后进行代码更改后上传到自己的分支,再发起一个merge request,在通过代码检测后再把代码merge到我们想要的分支即可。
具体涉及到的git命令可能有:
// 新建分支并切到相应的分支
git checkout -b test
// commit代码
git commit -am 'test'
// push代码
git push origin test
// 以下的可能为有冲突时需要的命令
// 将develop分支merge到自己的分支中
git merge develop
// 删除本地分支
git branch -D test
// 查看本地源
git branch
上传成功后可以在gitlab的CI/CD的pipeline中查看自己上传代码的运行情况
下面为成功和失败的截图
当跑成功后我们就可以发起一个merge request
这个过程不多介绍,但是发起的请求中要勾选remove when merged 选项,以保持分支的干净。发起后再找个人帮你把请求merge掉就好了,同时那个人也可以帮你审核代码的质量,这样就少了很多后期代码review的工作了。
四.总结
整个的流程就是上述,难度虽然不大,但是可以对于第一次搭建还是挺有挑战的,同时网上的教程也不是很多很全,所以需要自己多查,多总结。在这个基础上后续可以做一些自动化部署的任务。之后如果有尝试的话再做分享!