DrawerLayout和NavigationView使用详解
Android Material Design Library 推出了很长时间,越来越多的APP使用了符合Library 包的控件,DrawerLayout绝对是热门之一,Material Design定义了一个抽屉导航应该有何种外观和感受,统一了侧滑菜单和样式。在Android原生手机上对DrawerLayout+NavigationView更是使用到了极致,如Gmail,Google Map
关于DrawerLayout和NavigationView的使用介绍博客有很多,这里主要是实现一些使用上的介绍,如让NavigationView在Toolbar下方,不显示Toolbar左侧按钮等。
下面开始看下DrawerLayout的如何使用,首先在build.gradle中引入Design包
compile ‘com.android.support:design:24.2.1’
(一)、基本使用
新建一个Activity,这里我们选择使用Android Studio提供的模板,选择NavgationDrawer Activity

查看下界面的xml文件
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_drawer_layout__one"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_drawer_layout__one"
app:menu="@menu/activity_drawer_layout__one_drawer"/>
android.support.v4.widget.DrawerLayout>可以看到我们的最外层是DrawerLayout,包含了两个内容:include为显示内容区域,NavigationView为侧边抽屉栏。
NavigationView有两个app属性,分别为app:headerLayout和app:menu,eaderLayout用于显示头部的布局(可选),menu用于建立MenuItem选项的菜单。
headerLayout就是正常的layout布局文件,我们查看下menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Import"/>
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery"/>
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow"/>
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools"/>
group>
<item android:title="Communicate">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="Share"/>
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="Send"/>
menu>
item>
menu>menu可以分组,group的android:checkableBehavior属性设置为single可以设置该组为单选
Activity主题必须设置先这两个属性
未设置Activity主题会爆出错误信息:
vCaused by: java.lang.IllegalStateException: This Activity
already has an action bar supplied by the window decor.
Do not request Window.FEATURE_SUPPORT_ACTION_BAR
and set windowActionBar to false in your theme to use a Toolbar instead.设置主题为android:theme=”@style/AppTheme.NoActionBar”
最后java代码
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);(二)、监听和关闭NavigationView
NavigationView监听通过navigationView.setNavigationItemSelectedListener(this)方法去监听menu的点击事件
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item)
{
// Handle navigation view item clicks here.
int id = item.getItemId();
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}每次点击一个Menu关闭DrawerLayout,方法为drawer.closeDrawer(GravityCompat.START);
通过onBackPressed方法,当点击返回按钮的时候,如果DrawerLayout是打开状态则关闭
@Override
public void onBackPressed()
{
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
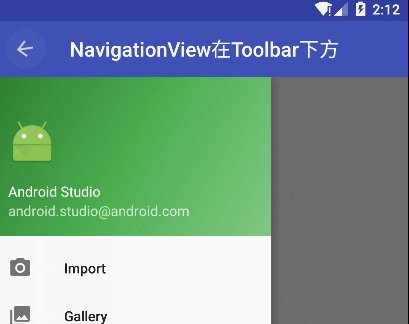
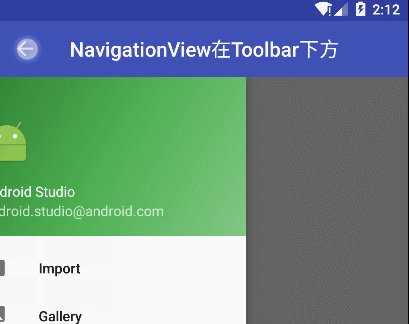
}(三)、NavigationView在Toolbar下方
大多数的APP都是使用NavigationView都是全屏的,当我们想让NavigationView在Toolbar下方的时候应该怎么做呢
xml布局如下图,DrawerLayout在Toolbar的下方
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/sample_main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:padding="16dp"
android:text="NavigationView在Toolbar下方"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_drawer_layout_one"
app:menu="@menu/activity_drawer_layout_one_drawer"/>
android.support.v4.widget.DrawerLayout>
LinearLayout>(四)、Toolbar上不显示Home旋转开关按钮
上图可以看到我们点击Home旋转开关按钮,显示和隐藏了侧滑菜单。那么如果我们想要不通过按钮点击,只能右划拉出菜单需要怎么做呢。
我们先看下带Home旋转开关按钮的代码是如何写的:
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
//这是带Home旋转开关按钮
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer,
toolbar,
R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();这个Home旋转开关按钮实际上是通过ActionBarDrawerToggle代码绑定到toolbar上的,ActionBarDrawerToggle是和DrawerLayout搭配使用的,它可以改变android.R.id.home返回图标,监听drawer的显示和隐藏。ActionBarDrawerToggle的syncState()方法会和Toolbar关联,将图标放入到Toolbar上。
进入ActionBarDrawerToggle构造器可以看到一个不传Toolbar参数的构造器
public ActionBarDrawerToggle(Activity activity, DrawerLayout drawerLayout,
@StringRes int openDrawerContentDescRes,
@StringRes int closeDrawerContentDescRes) {
this(activity, null, drawerLayout, null, openDrawerContentDescRes,
closeDrawerContentDescRes);
}那么不带Home旋转开关按钮的代码如下
//这是不带Home旋转开关按钮
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer,
R.string.navigation_drawer_open, R.string.navigation_drawer_close);当然我们把上面带Home旋转开关按钮的代码删除也是可以的。
(五)、不使用NavigationView,使用DrawerLayout+其他布局
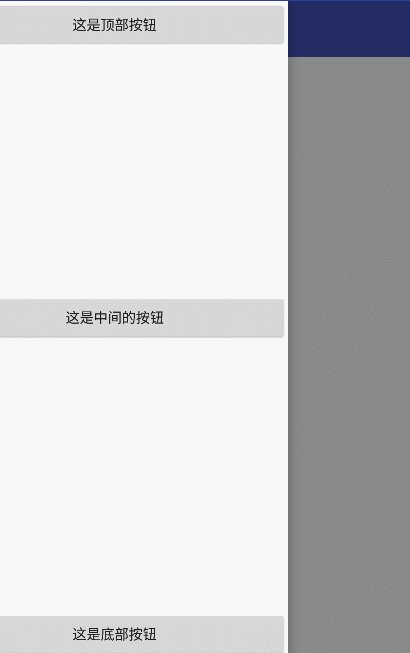
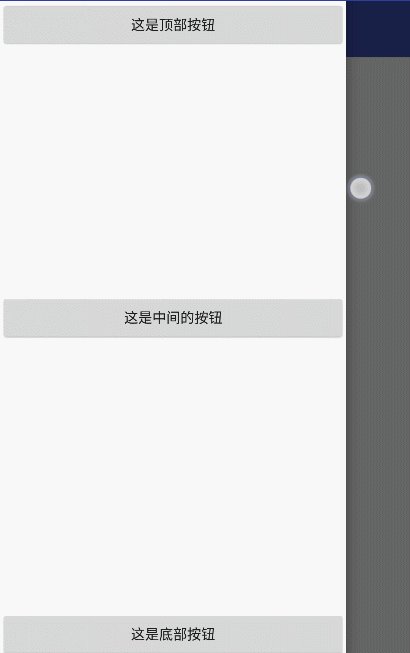
APP实际开发中往往不能完全按照Materialdesign的规则来,如网易云音乐的侧滑,底部还有两个按钮。这时候我们可以通过+其他布局来实现特殊的侧滑布局。
我们可以参考鸿杨大神的博客
Android 自己实现 NavigationView [Design Support Library(1)]
我们自己实现个简单的,DrawerLayout包裹了一个FrameLayout和一个RelativeLayout,FrameLayout是我们的显示内容区域,RelativeLayout是我们的侧边栏布局。
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:padding="16dp"
android:text="@string/title_activity_drawer_layout_other"/>
FrameLayout>
<RelativeLayout
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
android:fitsSystemWindows="true">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是顶部按钮"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="这是中间的按钮"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="这是底部按钮"/>
RelativeLayout>
android.support.v4.widget.DrawerLayout>如果需要监听DrawerLayout的侧滑状态监听,那么代码如下:
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
/**
* 也可以使用DrawerListener的子类SimpleDrawerListener,
* 或者是ActionBarDrawerToggle这个子类
*/
mDrawerLayout.setDrawerListener(new DrawerLayout.SimpleDrawerListener() {
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
});效果图如下:
最后上github地址
https://github.com/itdais/MaterialDesignDing