Android Studio 抽屉效果控件Toolbar+DrawerLayout
概念描述
一、Toolbar
作用:用来替换actionBar,使用前将系统自带的actionBar去掉
去actionBar:1.修改清单文件 android:theme="@style/Theme.AppCompat.Light.NoActionBar"
2.设置单个页面: onCreate方法中: requestWindowFeture(Window.FEAUTURE_NO_TITLE)
代替actionBar: setSupportActionBar(toolBar对象);
用法:
1添加标题setTitle();
2添加副标题setSubTitle();
3添加logo();setLogo();
4添加导航按钮setNavigationIcon(R.mipmap.xx);
5添加导航监听:toolBar:setNavigationOnClickListener(重写onClick());
二、drawerLayout:实现抽屉效果的控件
用法:
1写布局 主界面和左滑动界面嵌套(android:layout_gravity="right);
2将drawerLayout和toolbar绑定
ActionBarToggle toggle = new ActionBarToggle(上下文,drawer对象,toolbar对象,R.string.xx,R.string.xx);
toogle.syncState();同步状态
drawerLayout.addDrawerListener(toggle);抽屉添加监听
代码片段
主类
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
DrawerLayout drawer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉系统自带的actionBar
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
//设置自定义的actionBar
setSupportActionBar(toolbar);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawer, toolbar, R.string.openLayout, R.string.closeLayout);
toggle.syncState();
drawer.addDrawerListener(toggle);
}
/**
*封装控件
*/
public void initView() {
toolbar = findViewById(R.id.toolbar);
drawer = findViewById(R.id.drawer);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);//填充菜单
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
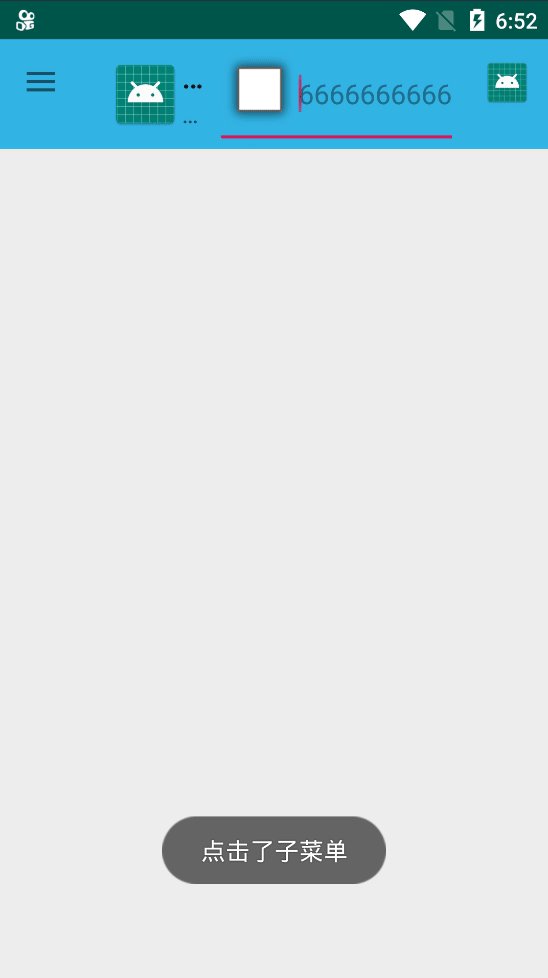
if (item.getItemId() == R.id.subMenu) {
Toast.makeText(this, "点击了子菜单", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "点击了主菜单", Toast.LENGTH_SHORT).show();
if (drawer.isDrawerOpen(Gravity.LEFT)){
drawer.closeDrawer(Gravity.LEFT);
}
}
return super.onOptionsItemSelected(item);
}
}
menu文件(这里添加了两个菜单按钮)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu1"
android:icon="@mipmap/ic_launcher"
android:title="菜单"
app:showAsAction="ifRoom">
<menu>
<item
android:id="@+id/subMenu"
android:title="子菜单"
app:showAsAction="ifRoom">item>
menu>
item>
menu>
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
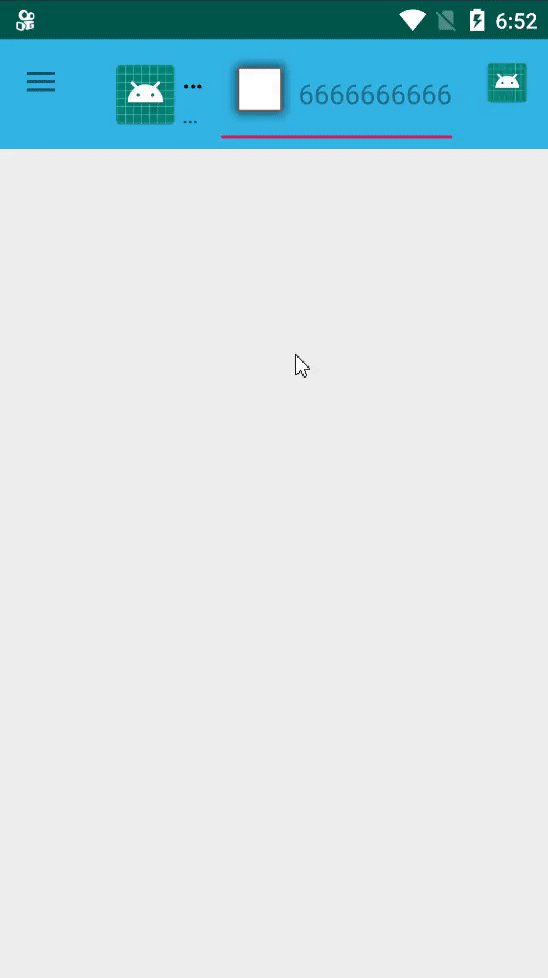
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
app:logo="@mipmap/ic_launcher"
app:title="标题"
app:subtitle="副标题"
app:navigationIcon="@android:drawable/btn_plus">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="6666666666"
android:drawableLeft="@android:drawable/alert_light_frame"/>
LinearLayout>
android.support.v7.widget.Toolbar>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
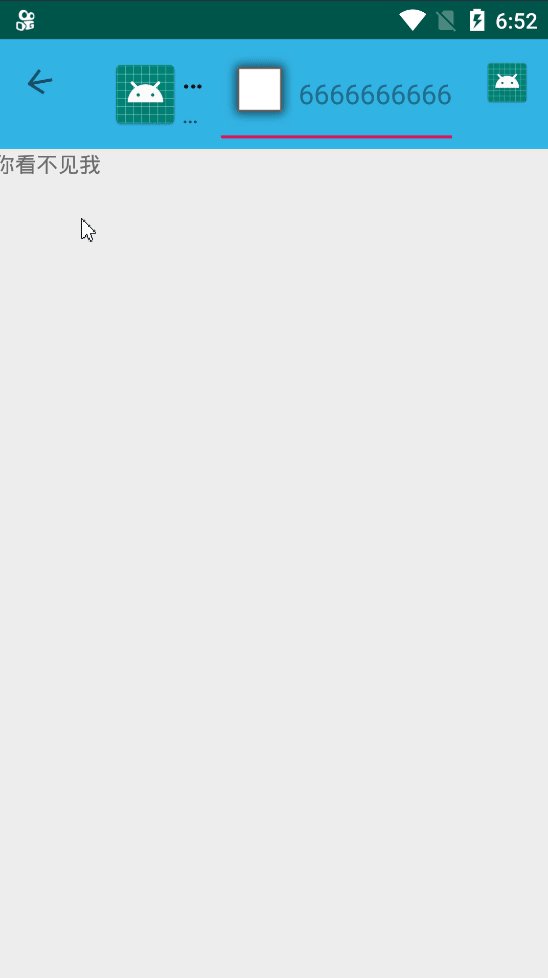
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="left">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你看不见我"
android:layout_gravity="center"/>
LinearLayout>
android.support.v4.widget.DrawerLayout>
LinearLayout>