前言
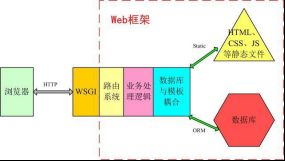
在文章《基于Linux环境搭建Nginx+uWSGI+Python框架方法介绍》中介绍了客户端和Web服务器的交互过程,Web服务器接收客户端的请求后,由Web应用服务器对浏览器的请求进行处理,将生成的响应传递给Web服务器,再由Web服务器返回给客户端。为了简化Web网站的开发,使开发者可以专注于编写业务逻辑代码而无需关心Web应用服务器内各模块连接之类的重复性工作,继而在Web应用服务器上产生了Web框架。一般Web框架的架构如下图所示,基于Python的Web框架如Django、tornado、flask、webpy等都在这个范围内进行不同的调整。
MVC模式
MVC是众所周知的Web框架设计模式,即将应用程序分解成model(模型)、view(视图)和 controller(控制器)三个组成部分。用户输入 URL,客户端发送请求,控制器(Controller)首先会拿到请求,然后用模型(Models)从数据库取出所有需要的数据进行必要的处理,将处理后的结果发送给视图(View),视图利用获取到的数据进行渲染生成 Html返回给客户端。MVC设计模式将业务逻辑、数据、界面显示分离,业务逻辑聚集到一个模块中,使得在更改界面时无需重新编写业务逻辑,提高网站的维护性。
Web.py框架
相较与大而全的Django框架来说非常轻量级的开源Python Web框架Web.py,它小巧灵活、简单并且强大,在使用时没有任何限制。目前Web.py被广泛运用于大型网站,如西班牙的社交网站Frinki、主页日平均访问量达7000万次的Yandex等。下面通过Get和Post实现例程来介绍下Web.py的应用。
1) web.py的安装
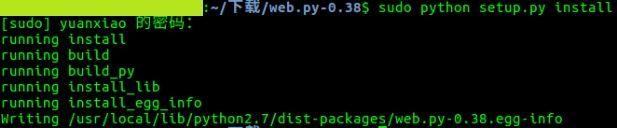
web.py下载地址:http://webpy.org/static/web.p...。解压并拷贝web.py-0.38文件夹到目录下运行:
python setup.py install(sudo python setup.py install)2)Python例程——GET
在Web.py中URL的请求映射于urls元组中,元组结构第一部分为匹配URL的正则表达式,第二部分为接受请求的类名称。app= web.application(urls, globals())创建一个列举URL列表的应用,该应用会在文件的全局命名空间中查找对应类。如'/'完全匹配URLhttp://0.0.0.0:8080/;'/task/d'匹配'/task/'开头而后为任意1个数字的URL;'/(.*)'匹配'/'后任意内容作为参数返回,类中需有参数接收。
在Html代码中使用了Web.py支持的模板引擎Templetor,模板引擎的用途是使界面与数据分离,界面模板经过模板引擎的渲染后会生成最终的界面文件。如第一行$def with (name)定义了一个变量name;$name会用name的值来替换。
templates目录下存放.html模板文件,render = web.template.render('templates/') 生成render会从模板目录查找文件,render.hello(..)表示渲染 hello.html 模板。
当然Web.py也支持使用Jinja2模板引擎,由于Jinja2属于第三方库需要单独安装,在py文件中执行render = render_jinja('templates',encoding = 'utf-8')更换为Jinja2模板引擎,在html文件中可按照Jinja2支持的语法进行编写,这样就能使用jinja2模板引擎进行渲染。
Python代码:
import web
render = web.template.render('templates/')
urls = (
'/', 'hello', #完全匹配
'/task/\d', 'task', #模糊匹配
'/(.*)', 'anyd' #带组匹配 正则表达式(.*)匹配/后任意内容并作为参数返回,类中需有参数接收
)
class anyd:
def GET(self,name):
i=web.input(name=None)
return render.index(name)
class hello:
def GET(self):
return "Hello, world!"
class task:
def GET(self):
name='Bob'
return render.index(name)
if __name__ == "__main__":
app = web.application(urls, globals())
app.run()
html代码:
$def with (name)#定义了一个变量 name
$if name:
I just wanted to say hello to $name.
$else:
Hello, world!
将py文件保存为mywebpy.py,web.py内置了web服务器,运行后显示http://0.0.0.0:8080/即启动了服务器。在浏览器中输入http://127.0.0.1:8080会显示Hello,world!,在浏览器中输入http://127.0.0.1:8080/task/1会显示I just wanted to say hello to Bob, 在浏览器中输入http://127.0.0.1:8080/Tom显示I just wanted to say hello to Tom
注:在调试中ps查看web服务器进程ID,kill当前进程后才能重新启动服务器,否则会提示No socket could be created错误
3) Python例程——POST
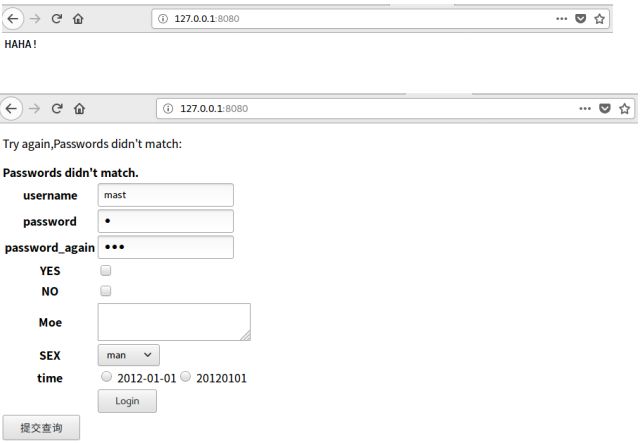
Web.py中'web.form'模块支持表单的创建、校验和显示。该模块包含一个'Form'对象和各种输入框类如Textbox、Password 、Textarea 、Dropdown、Radio、Checkbox、Button等。 Form对象的validates方法可以验证Form对象中inputs是否有效。只有调用了validates方法,Form对象的各个inputs才会有相应的值,否则其值均为None。validates方法内部默认会使用web.input()来作为数据来源去验证,也可以使用source参数指定数据来源。同样可以使用Form对象中Validator来校验表单。以下例程中在填写表格Post提交后,如果password和password_again值相同,那么会显示'HAHA!',否则显示'Try again, Passwords didn't match:'。
Python代码:
import web,os
from web import form
render = web.template.render("templates")
urls = (
'/', 'index',
)
app = web.application(urls, globals())
login = form.Form(
form.Textbox('username'),
form.Password('password'),
form.Password('password_again'),
form.Checkbox('YES'),
form.Checkbox('NO'),
form.Textarea('Moe'),
form.Dropdown('SEX', ['man', 'woman']),
form.Radio('time',['2012-01-01','20120101']),
form.Button('Login'),
validators = [form.Validator("Passwords didn't match.", lambda i: i.password == i.password_again)]
)
class index:
def GET(self):
f=login()
return render.formtest(f)
def POST(self):
f=login()
if not f.validates():
return render.formtest(f)
else:
return "HAHA!"
if __name__ == "__main__":
web.internalerror = web.debugerror
app.run()
html代码:
$def with (form)