《Adobe Flash CS4 ActionScript 3.0中文版经典教程》——1.3 在Flash时间轴上放置代码...
本节书摘来自异步社区《Adobe Flash CS4 ActionScript 3.0中文版经典教程》一书中的第1章,第1.3节,作者: 【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.3 在Flash时间轴上放置代码
在Flash影片主时间轴中的任意关键帧上,都可以编写ActionScript,也可以在影片剪辑符号内的任意关键帧上编写ActionScript。在播放帧时,会执行每个帧上的代码。
如图1.3所示,Flash中的所有时间轴是使用“动作”面板来编写的,可以在“窗口”菜单中打开“动作”面板,或者按下F9键(Windows)或Opton+F9组合键(Mac)。
在后面的课程中,将介绍在外部ActionScript文件中编写ActionScript的方法,但是现在,我们将在“动作”面板中编写代码。
1.3.1 使用标签
在开始添加ActionScript之前,注意在时间轴上的图层之间有一个图层称为标签(Label)。在这个图层中,帧2有一个标签,称为loop,帧50有一个标签,称为home。在Flash中,可以向任意时间轴上任意关键帧添加标签—标签用来标记一些关键的位置。ActionScript甚至可以使用标签来控制导航。如果以前没有使用过标签,可以实践一下,在帧30上,向时间轴添加一个标签:
1.选择时间轴上标签图层中的帧30。
2.按下F6键或选择“插入”>“时间轴”>“关键帧”命令。
3.选中新创建的关键帧,在“属性”面板的左上角“标签”栏的“名称”字段输入“endLoop”。(如果没有显示“属性”面板,可以通过选择“窗口”>“属性”命令将其调出)。
4.按下Enter(或Mac上的Return)键。可以看到时间轴上帧30位置会显示该标签名称,如图1.4所示。
1.3.2 使用ActionScript循环播放
很多时候需要重复播放时间轴的某部分。例如,在等待加载内容或用户确定要访问下一个Web站点时,可能需要循环播放动画。
创建循环动画
我们将制作一个从帧2到帧30循环播放的动画。首先,编写ActionScript脚本来无限次循环播放这部分,然后添加代码来控制在跳入到帧50的home界面之前这部分重复的次数。
1.布置工作区域,打开“时间轴”和“动作”面板(选择“窗口”>“动作”命令)。
2.选中时间轴上最顶部的图层,并在其上添加一个新图层(选择“插入”>“时间轴”>“图层”命令)。命名该图层为“actions”。在这个图层中将添加这个文件的所有代码。
3.在新的actions图层中,选中帧30,按下F6键,在该图层中添加一个新的关键帧。
4.选中在actions图层中帧30上的新关键帧。
5.在“动作”面板中单击,这样插入点会显示在该面板的第一行。如果没有看到行号,从该面板右上角的“动作”面板菜单中选中“行号”,即可显示行号。
6.在“动作”面板中,输入下列代码:
gotoAndPlay("loop");
7.保存工作内容,并测试影片(在Windows上使用Ctrl+Enter组合键,或Mac上使用Cmd+Enter组合键)。注意该影片不会到达home帧,但是会不停地播放该动画。这是因为每次播放到帧30时,刚才你编写的动作会让它回到帧2。
1.3.3 跟踪循环次数
本小节中,将编写代码来控制循环次数,然后跳入到home帧。首先必须添加一些代码来跟踪动画循环播放的次数,可以用一个变量来保存循环的次数。
1.3.3.1 创建计数变量
该变量的作用就是保存数值。ActionScript 3.0可以用变量来保存多种类型的数据,下面的一些课程中会介绍这些内容。在本课中,将创建一个变量来保存数值,以便跟踪动画从帧2到帧30重复播放的次数。
在ActionScript 3.0中创建变量,可以输入var,然后键入变量名称。
1.选中actions图层的帧1,在“动作”面板中单击。
2.输入下列代码:
var count:Number = 1;
接着,添加一些代码来更改每次动画循环的次数。
在ActionScript 3.0中创建变量
在后面课程中将创建很多变量,因此值得在这里花点时间深入学习一下创建变量所使用的语法。
请看下面的示例:
var count:Number = 1;
关键字var告诉ActionScript将创建一个新的变量。该变量的名字是count,可以选中任意变量名,但是要遵循下列规则。
在变量名中不要使用空格,可以使用下划线。
除了下划线或横线之外,不要使用其他特殊字符,可使用字母和数字。
不要使用数字作为变量的起始,例如变量名2button是无效的,但是button2是合适的。
变量名后面的冒号表示后面的信息指出了在变量中保存哪种类型的数据。在上述例子中,count变量保存一个数字类型。下面课程中会讲述更多有关数据类型的内容。
等号(=)表示保存在变量中的数值。在创建变量的时候,不一定必须给出变量的值。通常,创建变量是为了以后用它来保存信息,在这个例子中,变量count被赋予初始值为1。
1.3.3.2 更新count变量
要在每次循环时更改count变量的值,需要添加一些代码来在每次动画完成后修改该值。
1.选中在“动作”图层帧30上的关键帧。
2.在“动作”面板中单击。
3.在现有代码的下面新的一行输入下列代码:
count++;
在ActionScript中,使用字符++是一种快捷的方法,使得数值每次加1。上述代码的大体意思是“获取count变量的当前值,并加1”。结果是第2次播放动画时,count等于2,第3次播放动画时,count等于3,依此类推。
1.3.3.3 在文本字段显示计数
此时,有一个变量在跟踪循环的次数,但是当影片播放时,没有可视的反馈告之动画已经循环了多少次。可以在一个文本字段中添加这种反馈。
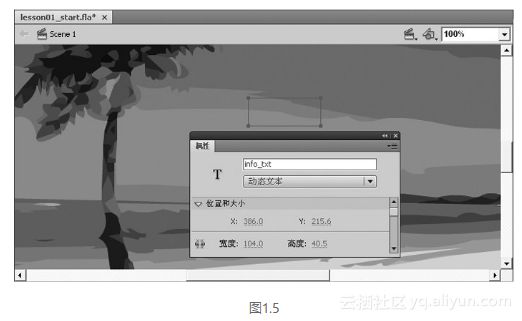
1.选中文本字段,它位于text图层上。注意在“属性”面板中,该文本字段是动态的,且被命名为“info_txt”,如图1.5所示。ActionScript所控制的所有对象都有给定的名称。
2.在actions图层,选择帧2,并按下F6键来添加一个关键帧。
3.选中时间轴上新创建的关键帧,在“动作”面板中单击。
4.输入下列代码:
info_txt.text = String(count);
关于文本字段和字符串
使用在“工具”面板中的“文本”工具创建文本字段时,在“属性”面板中可以设置成“静态文本”、“动态文本”或“输入文本”。静态文本只用于显示,ActionScript不能控制静态文本。
ActionScript可以控制动态和输入文本字段的多个属性。可以使用ActionScript从头开始创建这些文本。有关使用ActionScript 3.0创建文本的内容将在第8课中详细介绍。
如下面的例子:
info_txt.text = String(count);
名为info_txt的文本字段,其text属性被设置成等于变量count的当前值。每当时间轴播放帧2时,该文本字段的值将被赋予count的值。
文本字段只显示保存为文字的数据。ActionScript中的文字属于数据类型String。因为count变量被设置成保存数据类型Number,所以该例子中的最后一行代码是:
String(count);
该代码告诉ActionScript将count变量转换为文本字符串,以便于在文本字段中显示。
如果有点困惑,不必担心,在下面的课程中会有很多有关文本和数据输入的练习。
5.保存当前的工作,并测试影片。如图1.6所示,文本字段开始显示数字1,并且每次动画循环之后会增加1。
1.3.4 使用条件语句控制时间轴
对于一个项目来说,反复播放欢迎界面不是很好的做法,因此要限制跳入到home帧之前循环播放的次数。对于Web项目,可以在下载完毕之前设置重复播放简介页面。在第5课中,将学习如何创建这种类型的预加载。在本课中,当count变量到达一个数值时,通过标记时间轴跳到home帧(帧50)来限制播放的次数。
要完成这个任务,可以在代码中添加条件语句。ActionScript中的条件语句检查条件是否为真。在这里,如果count变量超过4,代码将执行跳到home帧。
1.确保“时间轴”和“动作”面板都显示,选择actions图层的帧30。
2.选中帧30时,切换到“动作”面板,在打开窗口中的代码前放置插入点,按下Enter键。
3.选择并删除下列代码行:
gotoAndPlay("loop");
然后,添加下列代码(在count++;代码行上面):
if(count>4) {
gotoAndStop("home");
} else {
gotoAndPlay("loop");
}
如图1.7所示,每当动画播放结束时,条件语句会检查count是否已经超过4。在播放前4次动画时,条件判断不是真,播放会回到帧2,并重新播放动画;在播放第5次动画时,条件为真,因此将跳转到home帧。
4.保存项目,并测试影片。在文本字段计数器会增加到5,然后时间轴会跳到home帧。
1.3.4.1 更新home帧中的文本
最后,我们学习如何修改home帧中的文字。由于用户不会再查看该帧中的动画循环,因此没有必要再显示计数器数字,而应该在home帧中添加欢迎的信息。
1.确保“时间轴”和“动作”面板都可见,选中actions图层中的帧50。
2.按下F6键在actions图层的帧50上添加一个关键帧。
3.在“动作”面板中为该帧添加下列代码:
info_txt.text = "Welcome to the home frame";
这使用与以前一样的动态文本字段,但是没有使用count变量来填写该文本字段,而是使用一句话“Welcome to the home frame”。如果想设置文本字段中的text属性为一句话,可以将这些单词放到引号中。
4.再次测试影片,此时可以看到home帧中更新后的文字,如图1.8所示。
条件语句
条件语句是ActionScript交互功能的一个部分。它们允许Flash项目在不同环境下作出不同的反应。
很多编程语言中都有条件语句,它们的工作方式与ActionScript 3.0中的工作方式相似。即使没有编程经验,也可能会熟悉条件语句的概念。每次与语音邮件系统交互就是一个非常好的例子!
例如,你打电话到你朋友的家中,并听到一个语音邮件系统,说:
如果你想找John,请按1,
或者,
如果你想找Mary,请按2,
或者,
在滴的一声后请留言。
在ActionScript中,类似的交互如下:
If (wantJohn) {
pressOne();
} else if(wantMary) {
pressTwo();
} else {
leaveMessage()
}
使用ActionScript响应的常见条件示例包括以下几种:
- 如果文件下载成功,显示一些内容。
- 如果问题回答正确,进入下一个问题。
- 如果游戏完成,更新积分并进入下一关。
- 如果产品被拖拉到购物车中,则添加成本到总价中,并运送该产品。
在后面的课程中会多次使用条件语句。
虽然该应用非常简单,但是这里介绍了大量的ActionScript概念。使用变量存储和传递数据,并使用条件语句来响应变化的环境,这些都是ActionScript 3.0中创建丰富交互性的关键内容。在后面的课程中,将更多地使用这些技术。
在下一课中,将介绍在ActionScript 3.0中使用按钮来响应事件,类似在本课中通过创建文件来响应事件的功能。