video.js的使用,打造自定义视频播放器(综合详解,可收藏)
video.js的使用,打造自定义视频播放器(综合详解,可收藏)
- 一、视频初始化:
- 1、直接在viedo的HTML标签中 `` 初始化,标签里面加上 `class="video-js"` 和 `data-setup='{}'` 属性,例如;
- 2、使用js初始化(推荐使用),例如:
- 二、关于js初始化后,ControlBar组件的相关说明:
- 三、video.js样式修改
- 1、暂停时显示播放按钮
- 2、播放按钮变圆形
- 3、点击屏幕播放/暂停
- 4、进度显示当前播放时间
- 5、重载视频文件
- 四、video.js在Vue中使用
- 五、video.js 在iPhone中播放时自动全屏问题
- 六、video.js 4.9版本已经可以支持音乐标签
温馨提示:在HTML5中,video标签本身有个自定义属性playbackRate
)可以改变视频的播放速率,但是仅仅改变视频播放速率远远无法满足一个功能完善的视频播放器。可参考我这个github上的Demo:视频播放案例,如果喜欢,给个star。
下面,就跟大家介绍一个video视频播放器的第三方js插件video.js,像百度网盘、慕课网就是使用的这款插件。
在使用video.js时,一般有以下几个步骤:
一、视频初始化:
而官方给出了两种初始化方案:
1、直接在viedo的HTML标签中 class="video-js" 和 data-setup='{}' 属性,例如;
2、使用js初始化(推荐使用),例如:
温馨提示:在js中有很多配置项可以完成,使我们的的视频播放器更加完善。

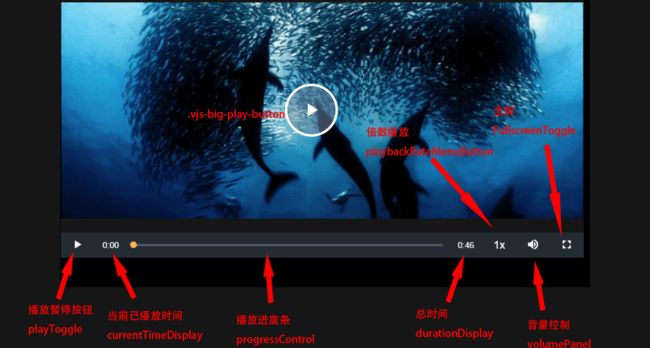
二、关于js初始化后,ControlBar组件的相关说明:
playToggle播放暂停按钮volumeMenuButton音量控制currentTimeDisplay当前播放时间timeDivider‘/’ 分隔符durationDisplay总时间progressControl点播流时,播放进度条,seek控制liveDisplay直播流时,显示LIVEremainingTimeDisplay当前播放时间playbackRateMenuButton播放速率,当前只有html5模式下才支持设置播放速率fullscreenToggle全屏控制
currentTimeDisplay,timeDivider,durationDisplay是相对于remainingTimeDisplay的另一套组件,后者只显示当前播放时间,前者还显示总时间。若要显示成前者这种模式,即 ‘当前时间/总时间’,可以在初始化播放器选项中配置:
var myPlayer = neplayer('my-video', {controlBar:{
'currentTimeDisplay':true,
'timeDivider':true,
'durationDisplay':true,
'remainingTimeDisplay':false
}}, function() {
console.log('播放器初始化完成');
});
三、video.js样式修改
可在相对应的css中找到相对应的class类名下修改样式。
.video-js给.video-js设置字体大小以统一各浏览器样式表现,因为video.js采用的是em单位,单位可自定义。
同时,video.js默认的播放按钮在左上角,不过我们常见的一般都在中间,比较符合习惯。我们可以通过修改参数,在标签中加入vjs-big-play-centered类即可;例如:
.video-js{ //修改字体大小
font-size: 14px;
}
class="video-js vjs-big-play-centered" //修改按钮布局
.video-js .vjs-big-play-button中间大的播放按钮.video-js.vjs-paused .vjs-big-play-button视频加载出错时隐藏播放按钮.vjs-loading-spinner加载圆圈.video-js .vjs-control-bar控制条默认显示.vjs-button > .vjs-icon-placeholder:before控制条所有图标,图标字体大小最好使用px单位,如果使用em,各浏览器表现可能会不大一样.video-js .vjs-play-progress进度条背景色
常见的css修改
1、暂停时显示播放按钮
.vjs-paused .vjs-big-play-button,
.vjs-paused.vjs-has-started .vjs-big-play-button {
display: block;
}
2、播放按钮变圆形
.video-js .vjs-big-play-button{
font-size: 2.5em;
line-height: 2.3em;
height: 2.5em;
width: 2.5em;
-webkit-border-radius: 2.5em;
-moz-border-radius: 2.5em;
border-radius: 2.5em;
background-color: #73859f;
background-color: rgba(115,133,159,.5);
border-width: 0.15em;
margin-top: -1.25em;
margin-left: -1.75em;
}
/* 中间的播放箭头 */
.vjs-big-play-button .vjs-icon-placeholder {
font-size: 1.63em;
}
/* 加载圆圈 */
.vjs-loading-spinner {
font-size: 2.5em;
width: 2em;
height: 2em;
border-radius: 1em;
margin-top: -1em;
margin-left: -1.5em;
}
[外链图片转存失败(img-5dVD2ANd-1569317395221)(https://www.awaimai.com/wp-content/uploads/2017/11/unnamed-file.png)]
3、点击屏幕播放/暂停
.video-js.vjs-playing .vjs-tech {
pointer-events: auto;
}
4、进度显示当前播放时间
video.js 默认倒序显示时间,也就是视频播放的剩余时间。
要显示当前的播放时间,以及总共视频时长,加2行CSS解决:
.video-js .vjs-time-control{display:block;}
.video-js .vjs-remaining-time{display: none;}
5、重载视频文件
//html布局
//js重新加载视频
var video = document.getElementById('example_video');
var source = document.getElementById('videoMP4');
$("#reload").click(function() {
video.pause()
source.setAttribute('src', '2.mp4');
video.load();
video.play();
});
或
var video = document.getElementById('example_video');
$("#reload").click(function() {
video.pause()
video.setAttribute('src', '2.mp4');
video.load();
video.play();
});
四、video.js在Vue中使用
import Video from 'video.js'
/* 不能直接引入js,否则会报错:videojs is not defined */
import 'video.js/dist/lang/zh-CN.js';
import video_zhCN from 'video.js/dist/lang/zh-CN.json';
import 'video.js/dist/video-js.css';
Video.addLanguage('zh-CN', video_zhCN);
五、video.js 在iPhone中播放时自动全屏问题
在iPhone设备上播放视频时(微信浏览器上也会有这个问题)会自动全屏,这里的全屏并不是常规的手机横屏那种全屏,而是类似于一个modal弹窗的全屏,解决办法就是在
标签中添加playsinline="true"也可以简写playsinline属性,例如:
或者
六、video.js 4.9版本已经可以支持音乐标签
与不同的是,audio标签在播放音乐时,的封面标签不会消失,其他配置均与类似。