webpack笔记( 三 )- 模块化兼容性
我们知道, 我们只要接入了webpack, 那我们在书写代码的时候几乎可以做到随心所欲, 特别是在模块化这块, 经过webpack编译过后的代码, 任何规范他都可以给你处理的服服帖帖的, 那这一篇博客我们就来看看webpack在模块化兼容性这块是怎么处理的吧
ES6导出 + ES6导入
关于es6导出和es6导入, 这个其实都不用怎么说, 因为是完全按照es6的规范来的, 我们新建一个src目录, 然后再里面新建一个index.js和es6Module.js
// es6Module.js
export default {
a: 10,
b: 20,
c() {
console.log('helloWorld');
}
}
export const name = 'loki';
// index.js
import obj from './es6Module';
import { name } from './es6Module';
import { * as allObj } from './es6Module';
在package.json配置好build脚本
npm run build
然后进入dist文件夹, 执行main.js, 输出结果如下
ES6导入和ES6导出都没什么问题。
commonjs导出 + commonjs导入
OK, 有了上面的经验, 我们直接来看看commonjs是怎么操作的吧
在src目录下新建一个commonModule.js
// commonModule.js
exports.name = 'loki';
module.exports.a = 11;
module.exports.b = 22;
exports.c = () => console.log('helloWorld');
// index.js
const obj = require('./commonModule');
console.log(obj);
当我们执行npm run build然后node dist/main.js之后, 会得到如下结果, 这个结果也是如我们所料的, commonjs导出和导入完全没意外
es6导出 + commonjs导入
写了上面那么多, 其实很多是帮助你们回忆一下, 其实我们真正要搞清楚的是es6导出 + commonjs导入会有什么结果, 反之commonjs导出和es6导入呢?
// es6Module.js
export default {
a: 10,
b: 20,
c() {
console.log('helloWorld');
}
}
export const name = 'loki';
// index.js
// 我们在index.js中用commonjs的方式导入
const obj = require('./es6Module');
console.log(obj);
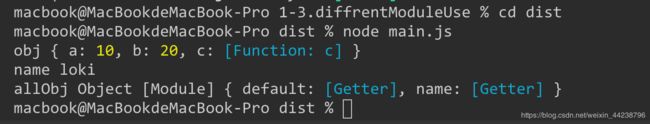
输出结果如下
他把所有的导出都放进了一个对象里, 所以我们取值必须要如下这样取
const obj = require('./es6Module');
console.log(obj);
const objDefault = obj.default;
commonjs导出 + es6导入
那么反过来commonjs导出, 用es6导入又是一个什么剧情呢
// commonModule.js
exports.name = 'loki';
module.exports.a = 11;
module.exports.b = 22;
exports.c = () => console.log('helloWorld');
// index.js
import obj from './commonModule';
import * as allObj from './commonModule';
import { name } from './commonModule';
console.log(obj, allObj, name);
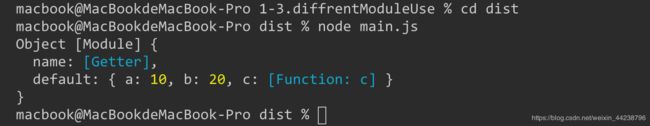
输出结果如下
我们会发现的是, 其实commonjs的导出, 在es6中我们可以用任何方式导入没有任何的毛病和问题。
so, 你记住了吗? 有时候在引入第三方库的时候有可能会遇到这些导入问题哦

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WCKaLO3v-1595298507485)(./blogImages/commonjsExportAndImport.png)]](http://img.e-com-net.com/image/info8/6f6bb74491c34055955015507de375d8.jpg)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sms7eef5-1595298507489)(./blogImages/commonjsExportAndes6Import.png)]](http://img.e-com-net.com/image/info8/94e284909ff3484e81c8c154f0f5f4d3.jpg)