- 使用 PyTorch 从头开始构建您自己的 Llama 3 架构
子然在打码
pytorchllama人工智能
https://www.aisolink.com/build-your-own-llama-3-architecture-from-scratch-using-pytorch全文摘要本文提供了一个详细的指南,介绍如何使用PyTorch从头开始构建Llama3模型的完整架构,并对自定义数据集进行训练和推理。文章涵盖了构建输入块、解码器块和输出块的步骤,并提供了相应的代码示例。最终目标是构建一个功能齐
- Android-----刮刮乐效果实现
哈丨吅
android开发刮刮乐实现
想法:利用Bitmap做刮奖区的蒙版,利用paint将手指触摸过的区域置为透明,即可显示最先draw过的文字或者图片。1.自定义Viewpackagecom.example.administrator.scratchcards;importandroid.content.Context;importandroid.graphics.Bitmap;importandroid.graphics.Bit
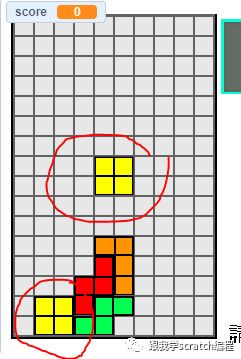
- 第51课 Scratch入门篇:放烟花(烟花爆炸)
小英子架构
Scratch编程开发语言青少年编程
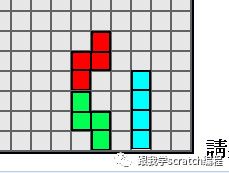
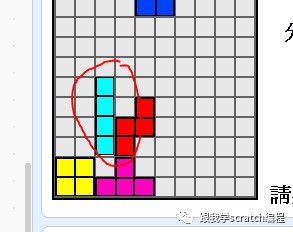
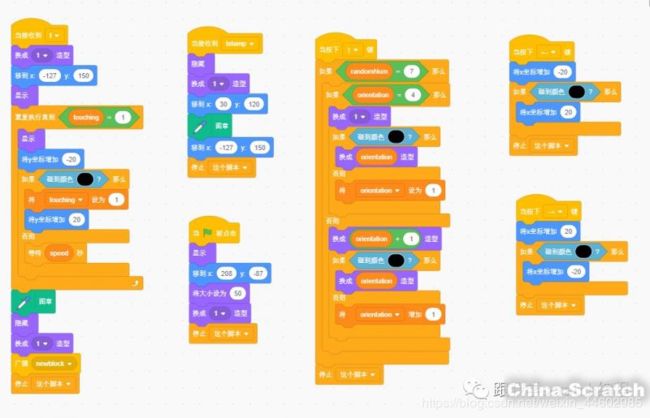
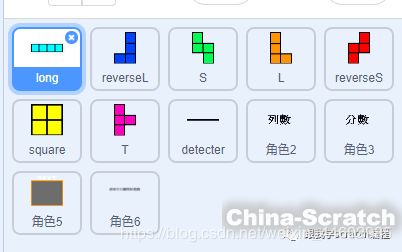
放烟花(烟花爆炸)故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 这节课是在上一节课的基础上,当移动到最顶端的时候,显示一个爆炸的效果,爆炸其实实际围绕一个圆
- 不是尽力而为,而是拼尽全力
娟娟的院子
1今天的效率是比较低的,儿子起的超早,四点多就起床了,然后一直没有睡,上午补觉补了两个多小时然后抱儿子,时间就飞快的溜走了,下午研究scratch,研究了一半然后开始看宝贝儿,接着张璐过来聊工作的事事情,然后又一直哄儿子,不知不觉就到晚上十一点了,心里有些力不从心,每天一千字这几天好像在例行公事,没有质量保证,而且还经常熬到一两点才能完事儿,像是流水账,一点都不满意······2时间是个好东西,好
- Scratch中秋节贺卡——福满中秋
小虎鲸scratch
scratch节日主题scratch教学案例少儿编程作品学习节日青少年编程
小虎鲸Scratch资源站-免费少儿编程Scratch作品源码,素材,教程分享网站!中秋佳节即将到来,小虎鲸Scratch资源站为大家特别准备了一款精美的《Scratch中秋节贺卡——福满中秋》作品,带您轻松制作属于自己的节日贺卡,为亲朋好友送上最真挚的节日祝福!这款作品不仅寓意团圆美满,还充满了趣味与创意。以下是该作品的亮点:简单易用:无需编程基础,轻松上手,跟随教程几步即可完成独具特色的中秋节
- Scratch中秋节——玉兔捣药
小虎鲸scratch
scratch节日主题scratch教学案例少儿编程作品节日游戏学习青少年编程
小虎鲸Scratch资源站-免费少儿编程Scratch作品源码,素材,教程分享网站!中秋节是中国传统的团圆佳节,而玉兔捣药的故事则是这个节日中最具代表性的传说之一。为了让孩子们更好地理解这一文化背景,并激发他们的创造力,小虎鲸Scratch资源站推出了特别的节日主题作品——《玉兔捣药》。在这款Scratch作品中,孩子们不仅能通过编程的方式参与玉兔捣药的故事,还能通过互动游戏的方式,加深对传统文化
- Scratch游戏《大鱼吃小鱼》免费下载
小虎鲸scratch
scratch游戏少儿编程作品小虎鲸scratch资源站游戏
饥饿的鱼-大鱼吃小鱼经典玩法Scratch作品-小虎鲸Scratch资源站经典游戏重现:免费下载《大鱼吃小鱼》开启深海冒险!你是否曾经幻想过在广阔的海洋中驰骋,体验惊心动魄的捕食生存之战?现在,小虎鲸Scratch资源站为你带来了一款全新的Scratch游戏作品——《大鱼吃小鱼》。这款经典游戏通过全新的方式演绎了深海生存的刺激与乐趣,现已开放免费下载,让你随时随地体验深海世界的激烈竞争!游戏简介:
- 体验射击快感——Scratch游戏《和平精英》 | 小虎鲸Scratch资源站免费下载
小虎鲸scratch
scratch游戏少儿编程作品小虎鲸scratch资源站游戏学习青少年编程
小虎鲸Scratch资源站-免费Scratch作品源码,素材,教程分享平台!想要体验一款精彩刺激的射击游戏?来试试《和平精英》吧!这款基于Scratch开发的射击游戏,带你进入一个紧张刺激的战斗世界,考验你的反应速度与战略能力。游戏亮点:真实射击体验:模拟经典射击场景,让你在游戏中感受到紧张的战斗氛围。操作流畅:简化的控制设计,适合不同年龄段玩家,快速上手。创意十足:创新关卡设计,挑战层层升级,带
- 中国电子学会青少年编程等级考试真题下载
伶俐角少儿编程
最全历届等考真题下载青少年编程pythonScratch中国电子学会等级考试真题
中国电子学会全国青少年软件编程等级考试真题附带答案解析1.图形化Scratch一级下载链接:https://pan.baidu.com/s/1C9DR9-hT1RUY3417Yc8RZQ?pwd=g8ac提取码:g8ac2.图形化Scratch二级下载链接:https://pan.baidu.com/s/1HI7GaI4iiOyEUtPeWrp7kQ?pwd=g3a7提取码:g3a73.图形化Sc
- 大模型书籍推荐:从头开始构建一个大型语言模型(含PDF免费)《Build a Large Language Model (From Scratch)》
AI女王
语言模型pdf人工智能AI大模型大模型大语言模型书籍
通过从头开始构建一个大型语言模型,了解如何创建、训练和调整大型语言模型(LLMs)!一、构建大型语言模型(从头开始)在《构建大型语言模型(从头开始)》中,你将了解如何LLMs从内到外工作。在这本富有洞察力的书中,畅销书作家塞巴斯蒂安·拉施卡(SebastianRaschka)将指导你逐步创建自己的LLM,用清晰的文字、图表和示例解释每个阶段。你将从最初的设计和创建到通用语料库的预训练,一直到特定任
- 一些机器学习不错的书籍
jimmyleeee
机器学习人工智能
最近,在学习一些机器学习的相关知识,在Github上居然找到了一个可以下载一些不错的介绍机器学习和大数据挖掘和分析的书籍。具体的书籍的信息可以参考一下链接:Books/DataSciencefromScratch.pdfatmaster·varunkashyapks/Books·GitHub
- 第50课 Scratch入门篇:放烟花
小英子架构
Scratch编程开发语言青少年编程
放烟花故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 实现烟花的过程,利用x,y坐标的变化,实现运动的轨迹,而轨迹的显示则是通过画笔来实现,这节课我们利用自制
- 极简之美:探索Minimal Linux Live的开源之旅
芮妍娉Keaton
极简之美:探索MinimalLinuxLive的开源之旅minimalMinimalLinuxLive(MLL)isatinyeducationalLinuxdistribution,whichisdesignedtobebuiltfromscratchbyusingacollectionofautomatedshellscripts.MinimalLinuxLiveoffersacoreenvi
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- 根据xml模板导出excel
weixin_44877172
Javaxmlexcel
依赖5.2.3org.apache.poipoi${poi.version}org.apache.poipoi-ooxml${poi.version}org.apache.poipoi-ooxml-lite${poi.version}org.apache.poipoi-scratchpad${poi.version}2.3org.apache.velocityvelocity-engine-cor
- 4岁孩子不会认字就能编程?少儿编程Scratch到底有何魔力?
小码王在线
一条不新不旧的新闻引出我们今日的话题——教育机器人比赛成“热门赛事”编程教育正逐步低龄化,4岁孩子还没认字就学“编程”。在上海大学举行的一场面向孩童的教育机器人比赛上,千余名小选手同台竞技,其中学龄前儿童达100人,最小的选手只有4岁。教育机器人比赛已成为当下“热门赛事”,而学龄前儿童的“编程”培训已经热门,编程教育正呈现出低龄化的现象。人们很震惊!一直以为编程是个高大上的玩意儿,怎么孩子也能做?
- 打卡信奥刷题(670)用Scratch图形化工具信奥B3854[普及组/提高] [语言月赛 202309] 数组与内存 EV
Loge信奥
Scratch图形化编程算法青少年编程数据结构开发语言
[语言月赛202309]数组与内存EV题目描述一维数组常常被想象为一个线性的数列,二维数组常常被想象为一个平面上的矩阵,三维数组常常被想象为空间中的一个立方体。由于我们生存在三维宇宙中,再高维度的数组的形态难以被想象,但是我们有理由认为,nnn维数组在nnn维空间中可以被想象为一个几何体。但是,无论数组的维数多高,计算机的内存空间总是线性的。C++在定义一维数组a[N]a[N]a[N]时,会从a[
- 多语言界面的无限可能:Scratch的国际化之旅
2401_85762266
javascript前端开发语言
多语言界面的无限可能:Scratch的国际化之旅Scratch,这款专为儿童和青少年设计的编程工具,在全球范围内受到广泛欢迎。为了满足不同国家和地区用户的需求,Scratch支持多语言界面,使用户无论使用何种语言都能轻松学习编程。本文将详细介绍Scratch如何实现多语言界面,以及如何通过代码实现语言的切换。1.Scratch多语言界面概述Scratch的多语言界面功能,使得用户可以根据浏览器的语
- Scratch编程新纪元:网络请求与数据解析的探索之旅
2401_85812053
开发语言
标题:“Scratch编程新纪元:网络请求与数据解析的探索之旅”引言Scratch,这个由麻省理工学院媒体实验室开发的图形化编程工具,自2007年问世以来,就以其独特的拖拽式编程方式,深受全球青少年编程爱好者的喜爱。它不仅让编程变得简单有趣,更激发了无数孩子的创造力和逻辑思维能力。随着技术的发展,Scratch也在不断进化,那么,它是否支持网络请求和数据解析呢?本文将带你一探究竟。Scratch的
- 跨界融合:Scratch与硬件的创新集成
哎呦没
机器学习
跨界融合:Scratch与硬件的创新集成Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,不仅在软件层面上激发了无数孩子的编程兴趣,更通过与硬件的集成,拓展了其在智能硬件控制领域的应用。本文将详细探讨Scratch如何与硬件设备集成,以及如何利用这一集成进行创新教学和项目开发。1.Scratch与硬件集成的无限可能Scratch3.0版本新增了对硬件的支持,如micro:bit和L
- Scratch编程乐园:探索数组与列表的魔力
2401_85761003
开发语言
标题:Scratch编程乐园:探索数组与列表的魔力Scratch是一款面向儿童和初学者的编程工具,由麻省理工学院媒体实验室开发。它以其拖拽式的编程界面而闻名,让编程变得更加直观和易于理解。在Scratch中,数组和列表的概念被简化为变量和列表的使用,这使得即使是编程新手也能够轻松地进行数据的存储和管理。本文将详细介绍Scratch中如何创建和使用数组或列表,并提供示例代码,帮助读者深入理解这一概念
- 开启创意编程新篇章:Scratch的持续创新与功能拓展
2401_85760095
数据分析
开启创意编程新篇章:Scratch的持续创新与功能拓展Scratch,这款广受全球儿童和教育工作者喜爱的编程工具,从未停止过创新的步伐。随着技术的发展和用户需求的增长,Scratch团队一直在不断地为其添加新的编程特性和功能。本文将综合已有的信息,探讨Scratch计划增加的新特性和功能。1.Scratch的新特性和功能根据Scratch官方发布的信息,Scratch3.0版本带来了一系列令人激动
- Scratch的无限可能:打造个性化编程界面
2401_85702623
前端javascript开发语言
标题:Scratch的无限可能:打造个性化编程界面Scratch,这款由麻省理工学院媒体实验室开发的视觉编程环境,已经成为全球数百万儿童和成人学习编程的首选工具。它以其独特的拖拽式编程块和用户友好的界面,引领了编程教育的革命。但Scratch的能力不止于此,本文将探讨Scratch是否支持创建自定义的编程界面或工具,并展示如何通过Scratch实现个性化编程体验。1.Scratch的自定义潜力Sc
- 使用POI给word文档加水印
记忆工厂
javapoijavapoi
在网上收罗了半天发现大多数解决方案在word含有页眉的时候会报错我整理了如下代码希望以后不要在遇到这样的坑。本文使用的poi版本为poi-4.1.2,poi-scratchpad-4.1.2,poi-ooxml-schemas-4.1.2,poi-ooxml-4.1.2importjava.io.FileNotFoundException;importjava.io.FileInputStream
- Scratch的编程进化论:项目版本控制与历史记录的奥秘
2401_85761762
人工智能
亮眼标题:“Scratch的编程进化论:项目版本控制与历史记录的奥秘”Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的宠儿。它不仅让孩子们能够编写自己的程序,更通过项目版本控制和历史记录查看功能,培养了孩子们的逻辑思维和问题解决能力。本文将深入探讨Scratch在项目版本控制和历史记录查看方面的支持与实现。1.版本控制的重要性在编程的世界里,版本控制是一
- Scratch编程深度探索:解锁递归与分治算法的奥秘
2401_85761003
算法数据结构
标题:Scratch编程深度探索:解锁递归与分治算法的奥秘在编程的世界里,递归和分治算法以其精妙的逻辑结构和解决问题的能力而著称。Scratch,这款专为儿童和初学者设计的图形化编程工具,是否能够支持实现这样复杂的逻辑呢?本文将深入探讨Scratch在实现递归和分治算法方面的能力,并提供实际的编程示例。Scratch编程基础Scratch是由麻省理工学院媒体实验室开发的一款图形化编程工具,它通过拖
- Scratch编程乐园:开启编程概念的探索之旅
2401_85763803
深度学习
标题:Scratch编程乐园:开启编程概念的探索之旅Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的璀璨明星。它以独特的拖拽式编程积木,引领孩子们进入充满无限可能的编程世界。本文将详细介绍Scratch如何提供对编程概念的解释和教学资源,并通过实际的编程示例,展示Scratch在编程教育领域的应用。Scratch,这款由麻省理工学院媒体实验室开发的图形化
- Scratch的编程进化论:项目版本控制与历史记录的奥秘
2401_85743969
网络
标题:Scratch的编程进化论:项目版本控制与历史记录的奥秘Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的宠儿。它不仅让孩子们能够编写自己的程序,更通过项目版本控制和历史记录查看功能,培养了孩子们的逻辑思维和问题解决能力。本文将深入探讨Scratch在项目版本控制和历史记录查看方面的支持与实现。Scratch,这款由麻省理工学院媒体实验室开发的图形化
- Scratch创意工坊:启程编程与创造的无限旅程
2401_85761003
人工智能
标题:Scratch创意工坊:启程编程与创造的无限旅程Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的璀璨明星。它以独特的拖拽式编程积木,引领孩子们进入充满无限可能的编程世界。本文将详细介绍Scratch如何通过项目模板和示例代码,帮助初学者轻松入门,并激发他们的创造力。Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编
- Scratch中的数据可视化:点亮编程与艺术的火花
2401_85762266
信息可视化数据分析数据挖掘
标题:Scratch中的数据可视化:点亮编程与艺术的火花在数字时代,数据可视化不仅是一种技术,更是一门艺术。Scratch,这款由麻省理工学院媒体实验室开发的编程工具,以其独特的视觉化编程方式,为孩子们开启了编程与艺术结合的大门。本文将详细探讨Scratch是否支持通过编程实现数据可视化或图表,并展示如何用Scratch创作出生动的图表。在数字时代,数据可视化不仅是一种技术,更是一门艺术。Scra
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。