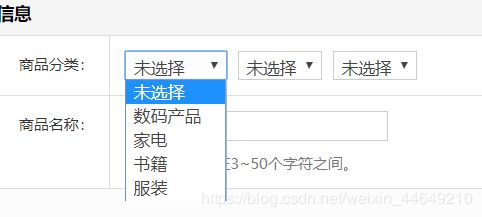
在php中适用Ajax联动三个下拉框
当用户选择了一级分类时,请求该分类下的二级
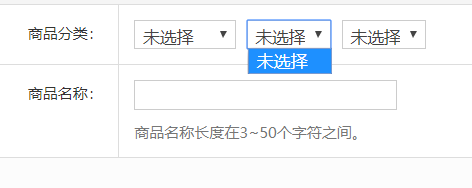
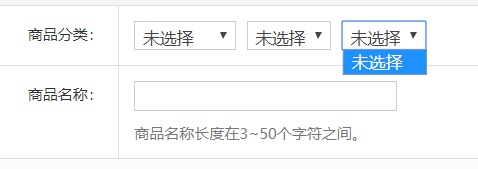
分类显示在二级下拉菜单中,并清空三级分类的下拉菜单;当用户选择了二级分类时,将该分类下的三级
分类显示在三级下拉菜单中。这样就完成了三级分类的下拉菜单联动效果
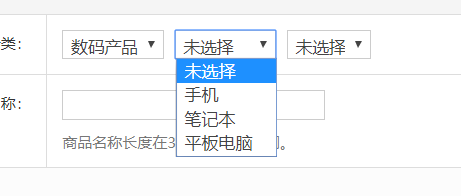
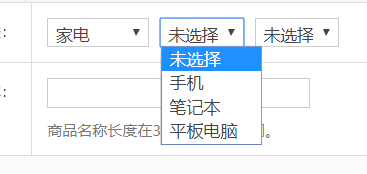
改变一级菜单内容时,二级随之改变

以此内推,三级跟随二级联动
html和js代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品信息发布</title>
<link rel="stylesheet" href="./css/goods.css" />
</head>
<body>
<div class="goods">
<div class="title">编辑商品信息</div>
<table class="table">
<tr>
<th class="th">商品分类:</th>
<td class="td">
<select class="sel1">
<option value="0">未选择</option>
</select>
<select class="sel2">
<option value="0">未选择</option>
</select>
<select class="sel3">
<option value="0">未选择</option>
</select>
</td>
</tr>
<tr>
<th class="th">商品名称:</th>
<td class="td">
<input type="text" name="title" /><span class="tip"></span>
<p class="rule">商品名称长度在3~50个字符之间。</p>
</td>
</tr>
</table>
<div class="act"><button>发布</button></div>
</div>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
ajaxsel($(".sel1"), "0");
//页面加载时给一级菜单添加下拉的数据
function ajaxsel(sel, id) {
$.ajax({
type: "get",
url: "./jQueryAjax.php",
data: {
"pid": id
},
success: function(data) {
//每次更换选项时,清空上一次联动的内容
sel.html('');
var msg = JSON.parse(data);
for(var i in msg) {
sel.append(createOption(msg[i].id, msg[i].name));
}
}
});
}
//定义一个专门制作对应菜单option的函数
function createOption(value, text) {
var option = $("");
option.attr("value", value);
option.text(text);
return option;
}
//定义二级菜单
$(".sel1").change(function() {
var typeId = $(this).val();
ajaxsel($(".sel2"), typeId);
//初始化三级菜单
$(".sel3").html('');
})
//定义三级菜单
$(".sel2").change(function() {
var typeId = $(this).val();
ajaxsel($(".sel3"), typeId);
})
});
</script>
</body>
</html>
php代码
//准备测试数据
$arr = array(
//array(分类 ID, 分类名, 上级分类 ID)
array('id' => '1', 'name' => '数码产品', 'pid' => '0'),
array('id' => '2', 'name' => '家电', 'pid' => '0'),
array('id' => '3', 'name' => '书籍', 'pid' => '0'),
array('id' => '4', 'name' => '服装', 'pid' => '0'),
array('id' => '5', 'name' => '手机', 'pid' => '1'),
array('id' => '6', 'name' => '笔记本', 'pid' => '1'),
array('id' => '7', 'name' => '平板电脑', 'pid' => '1'),
array('id' => '8', 'name' => '智能手机', 'pid' => '5'),
array('id' => '9', 'name' => '功能机', 'pid' => '5'),
array('id' => '10', 'name' => '电视机', 'pid' => '2'),
array('id' => '11', 'name' => '电冰箱', 'pid' => '2'),
array('id' => '12', 'name' => '智能电视', 'pid' => '10')
);
//判断需要返回的数据
function backData($arr,$pid){
$result=array();
foreach ($arr as $v) {
if($v['pid']==$pid){
$result[]=$v;
}
}
return $result;
}
//获取从html页面发送的请求
$getpid=isset($_GET['pid'])?$_GET['pid']:'0';
//获取需求的数据
$result=backData($arr, $getpid);
//对数据json编码
echo json_encode($result);