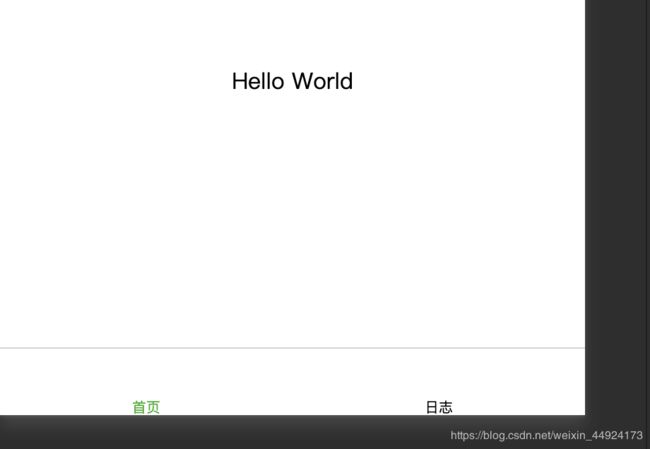
配置微信小程序底部导航栏以及路由方式
- 在app.json中添加
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"iconPath":"",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"iconPath":"",
"text": "日志"
}
]
},
- wx.switchTab(Object object) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- wx.reLaunch(Object object) 关闭所有页面,打开到应用内的某个页面
- wx.redirectTo(Object object) 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
- wx.navigateTo(Object object) 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
- wx.navigateBack(Object object) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
其中wx.redirectTo、wx.reLaunch,wx.switchTab这两种跳转方式实现的是左上角没有返回键,wx.redirectTo、wx.reLaunch是一个小房子的图标
tabbar的切换可以用的是wx.switchTab,wx.navigateBack