- QQ群采集助手,精准引流必备神器
2401_87347160
其他经验分享
功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 怎么起诉借钱不还的人?怎样起诉欠款不还的人?
影子爱学习
怎么起诉借钱不还的人?怎样起诉欠款不还的人?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】借钱不还起诉对方需要哪些资料起诉欠钱不还的,一般需要的材料包括以下这些:借据、收据、欠条、付款凭证等证据,以及向
- 下载github patch到本地
小米人er
我的博客gitpatch
以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 特殊的拜年
飘雪的天堂
文/雪儿大年初一,家家户户没有了轰响的鞭炮声,大街上没有了人流涌动的喧闹,几乎看不到人影,变得冷冷清清。天刚亮不大会儿,村里的大喇叭响了起来:由于当前正值疾病高发期,流感流行的高峰期。同时,新型冠状病毒感染的肺炎进入第二波流行的上升期。为了自己和他人的健康安全着想,请大家尽量不要串门拜年,不要在街里走动。可以通过手机微信,视频,电话,信息拜年……今年的春节真是特别。禁止燃放鞭炮,烟花爆竹,禁止出村
- 2022现在哪个打车软件比较好用又便宜 实惠的打车软件合集
高省APP珊珊
这是一个信息高速传播的社会。信息可以通过手机,微信,自媒体,抖音等方式进行传播。但同时这也是一个交通四通发达的社会。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高
- CX8903:Ebike自行车仪表电源方案开发,Ebike智能仪表电源芯片
诚芯微科技
社交电子
CX8903:电动Ebike自行车仪表电源方案开发,Ebike智能仪表电源芯片推荐。电动助力自行车EBIKE凭借其环保、健康、低噪、和便捷等特点,成为了越来越受欢迎的骑行便利交通工具。提供电动Ebike自行车仪表电源方案开发、E-BIKE电动助力自行车仪表供电电源解决方案。CX8903采用100V高压制造工艺(芯片最高耐压可到100V以上),SOP-8L贴片封装,CX8903内置100V/90mΩ
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 高级 ECharts 技巧:自定义图表主题与样式
SnowMan1993
echarts信息可视化数据分析
ECharts是一个强大的数据可视化库,提供了多种内置主题和样式,但你也可以根据项目的设计需求,自定义图表的主题与样式。本文将介绍如何使用ECharts自定义图表主题,以提升数据可视化的吸引力和一致性。1.什么是ECharts主题?ECharts的主题是指定义图表样式的配置项,包括颜色、字体、线条样式等。通过预设主题,你可以快速更改图表的整体风格,而自定义主题则允许你在此基础上进行个性化设置。2.
- 似乎老是忘记什么东西
灰台
S带上了耳机,眼前的一切都与她隔绝开来。虽是初春的好天气,花都开的正鲜艳,行人也都驻足欣赏,还有不少怀着好心情的年轻人在花树下打闹。不过S似乎并不在意这些,连耳机传来的rap也没有调动起她的兴致。一瞬间,心脏好像变成了黑洞,“啊,我身边还有几个人呢,似乎没有了吧”。阳光的温度覆盖到了脖子上,S抬头看了看开满花的树,“我妈好像还挺喜欢花的”,S随手拍了一张照片,微信发到自己一家三口的群里。过了一会,
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 目前哪里有卖高仿包包,推荐十个渠道已更新
富腕表之家
1、工厂购买,推荐微信:【76929666】目前买的人最多的渠道。2、某宝购买,价格较高,质量没有保障。3、拼夕夕,价格是便宜,但是质量不敢想象。4、专柜购买,数量较少,经常断货,价格也太高不好接受。5、批发市场购买,可遇不可求,一般生活在批发市场附近的,根本不用考虑在哪里买高仿包包分几个级别?在当今的包类市场中,广州作为一个知名的货源地,已经成为高仿包行业的一个重要标志。随着市场的需求增加,高仿
- 剧本杀《鲸鱼马戏团》剧本杀剧透+真相答案复盘解析攻略
VX搜_奶茶剧本杀
本文为剧本杀《鲸鱼马戏团》剧本杀测评+部分真相复盘,获取完整真相复盘只需两步:①、关注微信公众号【奶茶剧本杀】→②、回复剧本杀《鲸鱼马戏团》即可获取查看剧本杀《鲸鱼马戏团》剧本杀真相答案复盘+凶手剧透:以下是玩家评测+部分关键证据,凶手,时间线,复盘解析,推理逻辑--------------------------------------------------------------------
- 《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读
云轩书阁
《经年驯养》黎栀傅谨臣(高分女频)全章节在线阅读主角:黎栀傅谨臣简介:傅谨臣养大黎栀,对她有求必应,黎栀以为那是爱。结婚两年才发现,她不过他豢养最好的一只宠物,可她拿他当全世界。关注微信公众号【看精灵】去回个书號【9328】,即可阅读【经年驯养】小说全文!第10章温柔的眼神,宠溺的动作,留恋的话近乎情人低语。是黎栀做梦都想要的一切……她口干舌燥,紧张难言。一颗心似被浸泡在温水里,酥麻舒适,无可抗拒
- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 高仿包包批发在哪里买最便宜?推荐6个购买渠道
鸿运工作室
高仿包包作为一种时尚单品,受到很多人的喜爱。然而,对于批发高仿包包的人来说,如何找到最便宜的购买渠道是一个关键问题。本文将为您推荐6个购买高仿包包最便宜的渠道,帮助您更好地满足批发需求。咨询加微信:FB2260(下单赠送精美礼品)1.义乌国际商贸城义乌国际商贸城是中国最大的小商品批发市场之一,也是高仿包包批发的热门地点。这里有众多的批发商聚集,提供了各种各样的高仿包包,价格相对较低。您可以在这里找
- 2021-09-13一切向好发展
昀妡
今天,一位学员在群里发了一条求助信息。问题是:一个学生小男孩3年级了,学习态度不端正不认真,也不和老师家长沟通,怎么办?我正好看到了这条消息,便加了她的微信。我问她是否方便电话沟通。在征求学员的同意后,我和她电话沟通了10分钟,给了她一些建议。通过这件事,我看到了自己积极主动的一面。之前,我总说自己消极被动,但其实,问题的根源在于目标不清晰。如果知道方向,还是会突破心理障碍往前走。比如,陌生感召。
- 《前夫如龙》王昊江琼(独家小说)精彩TXT阅读
海边书楼
《前夫如龙》王昊江琼(独家小说)精彩TXT阅读主角:王昊江琼简介:离婚那天,她视他如泥土。谁曾想,消息一出,天下震动!可关注微信公众号【风车文楼】去回个书号【203】,即可免费阅读【前夫如龙】全文!江芸并未听出华少龙声音里的冷漠,依旧一脸笑容道:“是啊,那个废物哪儿配得上我姐?这些年,我姐对他仁至义尽了。以后,华少爷可以多跟我姐接触接触,只有华少爷这样的人,才配得上我姐啊!”江琼低着头,微微有些娇
- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
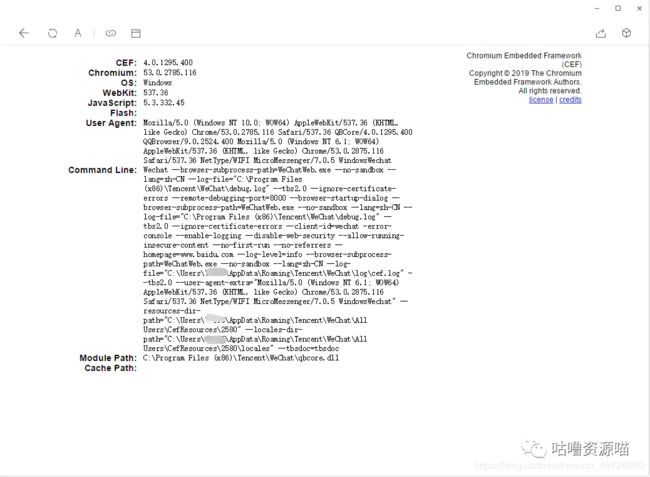
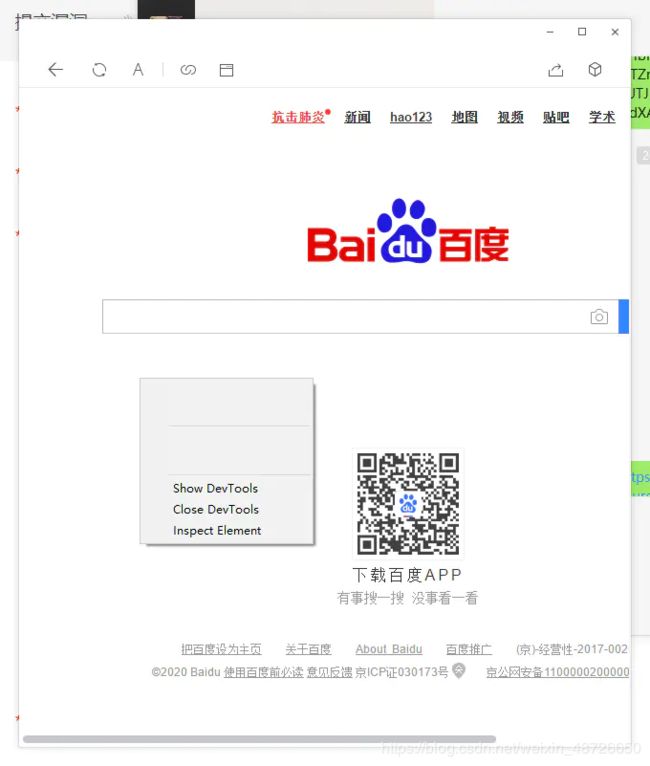
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 微信母婴闲置群如何盈利赚钱 母婴优惠券群主怎么做
古楼
宝妈闲置群群主怎么赚钱微信母婴闲置群如何盈利赚钱怎么做母婴优惠券群作为宝妈闲置群群主,你可以通过以下几种方式赚取收益:1.分享优惠券和佣金实现带货赚钱:宝妈闲置群群主带货赚钱最常见的方式就是直接做母婴优惠群群分享商品赚钱。母婴闲置群群主通过对接高省优惠券返利app这类第三方平台分享优惠券获得推广购物返利佣金赚钱。高省,含有自动云发单功能,开通云发单,宝妈闲置群群主就可以解放双手,自动分享商品优惠券
- 现在广州仿真手表最好的地方(盘点8个广州仿真手表市场)
美鞋之家
广州,作为中国的大都市之一,是全国各地仿真手表的集散地。在这里,你可以找到各种品牌和类型的仿真手表,满足不同消费者的需求。今天我们就来盘点一下广州八个最好的仿真手表市场。微信:aaakkk908(下单赠送精美礼品)1.广州海珠表城:海珠商场是广州最大的小商品批发市场,其中的手表业是非常发达的。这里有多家专门经营仿真手表的商铺,品种齐全,并且价格优惠。2.广州天河城:天河城是广州著名的大型购物中心,
- 人到中年的5大恐惧
不想独白的独白
这一段时间闭关在家,心里越来越没有底。全球疫情,全国疫情,一直在关心和自我调试中。但是,好像还是对自己的未来充满了无所适从。不想去做什么,也没有激情和兴趣去开始什么。人生过半,还有什么可以逆袭或改变的机会呢。不知道做什么的时候,去追剧,做美食,教育孩子,锻炼,花钱进什么什么读书训练营,打卡训练营,微信群,各种分享和共同体的群。但是还是没有任何的起色。就这样了吗。中午并不困,但是到了12点,还是习惯
- 分享十个渠道:高仿手表在哪里买最好的优选渠道
百奢之家
1、工厂购买,推荐靠谱手表商家微信:【15266277】目前买的人最多的渠道。2、某宝购买,价格较高,质量没有保障。3、拼夕夕,价格是便宜,但是质量不敢想象。4、专柜购买,数量较少,经常断货,价格也太高不好接受。5、批发市场购买,可遇不可求,一般生活在批发市场附近的,根本不用考虑在哪里买手表作为一件配饰品,不仅可以提升整体造型品味,还能展现个人的时尚态度。而对于很多人来说,高仿手表是一种经济实惠又
- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读
海边书楼
《错嫁傻王:王妃她又黑化了》南君宥乔洛染(独家小说)精彩TXT阅读主角:南君宥乔洛染简介:堂堂21世纪金牌特种兵乔洛染,穿来的第一天,就被人诬陷私通被逼投江。而前来解救她的,正是她的夫婿——智力受损的痴傻王爷南君宥。傻子娶了一个不贞女,全京城都在等着看他们的笑话。殊不知,乔洛染一手医术济天下,一手制毒退万敌。关注微信公众号【花车文学】去回个书號【36】,即可阅读【错嫁傻王:王妃她又黑化了】小说全文
- 2024春节微信红包封面序列号大全一览
帮忙赚赏金
2024微信红包封面序列号哪里领取红包封面领取微信搜索公众号:【艺间封面】千万红包封面等你领取2024微信红包封面免费序列号如何设置微信红包封面?1.打开微信,点击好友选择红包。2.单击红包封面。3.单击“添加红包封面”。4.输入接收序列号。来一波免费的微信红包封面序列号微信红包封面序列号红包封面领取微信搜索公众号:艺间封面千万红包封面等你领取微信红包封面序列号kGnkrbw5a7N微信红包封面序
- 《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版
九月文楼
《花都狂少》章小贝小说免费阅读【花都狂少TXT】完整版主角:章小贝简介:开光师,是一种专门给新娘破瓜的职业。在我们那里,我被逼着做了一名开光师,专门做那些新郎官不敢做的事。一开始我很抵触,更怕早死。可是当我真的做了一次以后,就开始欲罢不能起来。小姐姐,别走,今晚,破瓜!关注微信公众号【风车文楼】去回个书号【267】,即可阅读【花都狂少】小说全文!“你怎么流鼻血了?”灵琴清惊讶的问。咳咳,我尴尬的咳
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h