- nestjs[一文学懂TypeORM在nestjs中的日常使用]
前提第一步:需要先了解nestjs中使用typeorm的引入和使用。参考官方:TypeORM集成第二步:熟悉typeorm文档了解与熟悉相关的api内容基础。学习步骤1.了解nestjs中引入typeorm并且配置引入相关库,参考前提-第一步在真实的项目中往往数据库信息都是放在配置文件中。其中Entities代表着数据表实体集,往往好多学习文档中都会开启自动扫描autoLoadEntities或者
- Python自动操作GUI神器PyAutoGUI
小菜菜-K
PYTHON
日常使用计算机,命令行程序可以说是为批量操作文件而生,但作为普通用户,最多的还是通过鼠标键盘操作形形色色的图形界面程序。试想下面一个场景:有成千上万个文件,都需要通过图形界面进行同样的一套编辑、保存工作,靠手工一遍一遍地重复做,累死人不说,时间久了必然出现错误,作为程序猿,怎么能忍重复3次以上的工作,必须利用程序自动化。要想图形界面也能像命令行程序那样精确控制,就需要GUI自动化工具了。不得不赞P
- 14 款命令行常用工具的替代品!
杰哥的IT之旅
作者:JackTian文章首发于公众号:【杰哥的IT之旅】大家好,我是杰哥。在Linux操作系统下,ls(list)可以说是我们日常使用率较高的命令了,它主要用来显示目标列表,输出信息可以进行彩色加亮显示,以分区不同类型的文件。关于ls[^1]的语法、选项、实例、扩展知识,这里就不详细介绍了。一、lsdlsd[^2]是一个基于Rust语言编写的ls命令替代品,增加了颜色、图标、树视图、更多格式选项
- python连接数据库的方法,Python 连接数据库的多种方法
AI MIU
python连接数据库的方法
JZGKCHINAPython是一种计算机程序设计语言,它是一种动态的、面向对象的脚本语言。它是一种跨平台的,可以运行在Windows,Mac和Linux/Unix系统上。在日常使用中需要对大量数据进行数据分析,那么就必然用到数据库,我们常用的数据库有SQLServer,MySQL,Oracle,DB2,SQLite,Hive,PostgreSQL,MongoDB还有其他常用的MicrosoftA
- 【Pandas超实用经验汇总-数据建模分析】
Mr.小海
Python数据挖掘数据分析python
Pandas超实用经验汇总-数据分析前言基本方法1.读取文件2.查看数据3.修改、删除、替换数据等总结前言看见了很多教程虽然很全,但是很多技巧容易忘记且几乎用不上,读起来晦涩难懂,今天我给大家总结了Pandas的一些学习经验技巧,包含常见日常使用的pandas知识,以及一些技巧,这些技巧常见于数学建模,数据分析,数据挖掘比赛等。基本方法1.读取文件方法如下:importpandasaspd#正常写
- UIScrollView使用Masonry设置contentSize
生命不止运动不息
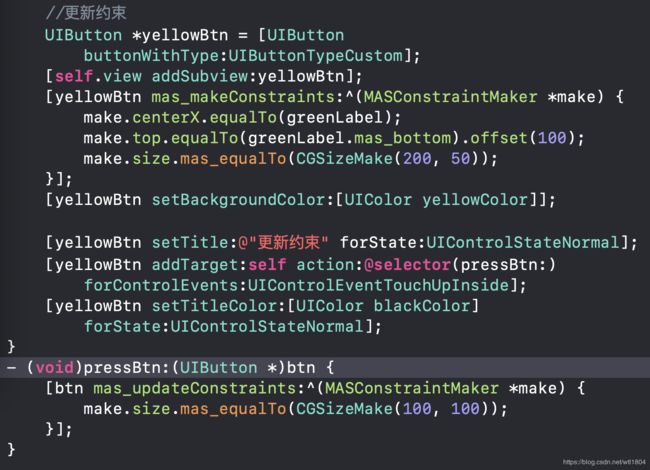
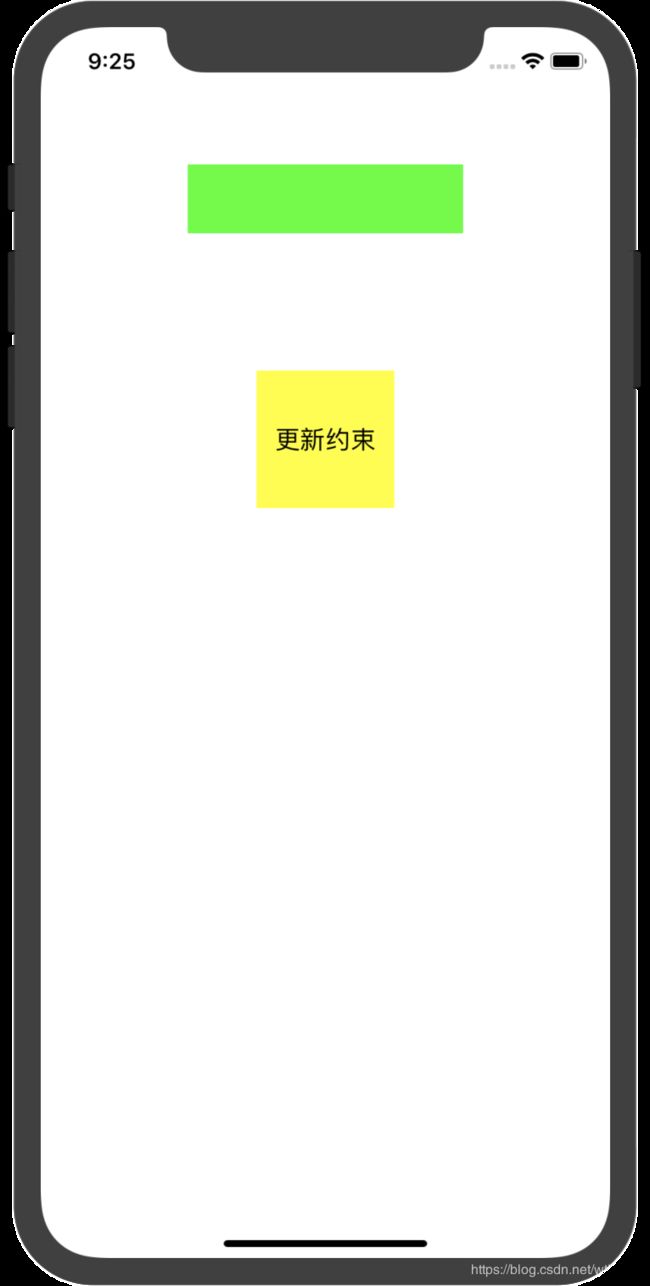
场景1:scrollview上有3个子视图,子视图高度确定,通过masonry设置scrollview的contentsize高度。方法:第一个子视图的顶部设置好与scrollview的顶部的值,最后一个子视图的底部设置好距离scrollview的底部的值,其他子视图正常设置。代码:-(void)viewDidLoad{[superviewDidLoad];//Doanyadditionalset
- MacBook电脑一键切换输入法工具,超好用!
macfortg
我们在日常使用MacBook电脑时,如果使用多种输入法的话,会显得比较麻烦和繁琐。那么自动切换输入法不仅可以帮我们使用快捷键进行切换,做到一键切换非常的便利和方便。而且在自动切换输入法中可以使用自动切换输入法的APP和网页对应式的输入法自动化的切换输入法,只要你设置好了之后,切换APP或者打开网页都能得到自己想要的输入法。1、设置快捷键,快速切换,省时省力!用户可以设置快捷键,指定输入法的切换。而
- 运维老司机私藏的Docker命令清单,建议收藏!
飞乐鸟
干货docker
Docker常用命令无论是开发、测试还是运维,Docker已成为现代技术栈的标配。面对众多命令,整理了最实用的Docker命令清单,覆盖90%日常使用场景,助你快速成为容器化高手!镜像管理镜像构建//-t指定镜像名称和标签、构建上下文环境(包含Dockerfile的目录)dockerbuild-tmyapp:1.0. //指定Dockerfile路径dockerbuild-f./dockerfil
- 日语入门学习资料,都在这里了!
日语初级学习
刚开始学习日语的同学都有疑问,比如:应该如何背单词?如何运用语法?如何把日语说出来?......应该怎么学日语?学习方法很重要。在日语日常使用中学习运用,或者在老师指导下了解学习方法,从开始就发现并逐渐掌握适合自己的学习方法,可以少走很多的弯路,节省非常多的时间。今天整理了日语入门的学习资料,包含五十音素材、日常用语、教材资料、语法学习规律等等,希望能帮助大家更好的学习。该有的都在这儿了!!☟1.
- macOS 字体管理全攻略:如何查看已安装字体及常见字体格式区
macOS字体管理全攻略:如何查看已安装字体及常见字体格式区别在设计、开发、排版或日常使用中,我们常常会遇到字体相关的问题,比如:我系统中有哪些可用字体?字体.ttf、.otf、.ttc有什么区别?如何查看或安装新字体?本文将系统性地整理在macOS下查看字体的方法,以及常见字体格式的区别与使用建议,帮助你更好地管理和选择字体。一、如何查看macOS已安装的字体✅方法1:使用「字体册」App(推荐
- 篇二 OSI七层模型,TCP/IP四层模型,路由器与交换机原理
苏州向日葵
嵌入式网络开发tcp/ip网络协议网络
一前言本章节主要介绍OSI七层模型,TCP/IP四层模型划分,以及日常使用的路由器,交换机的一些基础知识二OSI七层OSI(OpenSystemsInterconnectionModel)即开放式系统互联模型,是国际标准化组织提出的,一个试图使各种计算机在世界范围内互联为网络的标准框架。层级描述应用层7这一层协议可以理解为面向用户操作行为,无关具体传输,eg:HTTP:浏览网页FTP:文件传输Te
- 大小不足5M,轻量级PDF阅读工具
“你是否也遇见过这样的窘境:明明只需要打开查看几页内容,却要安装一个几十兆甚至上百兆的软件,等待半天才能加载完成,老旧电脑更是卡顿得让人失去耐心。直到我发现了SmartPDF,才明白原来一款纯粹的PDF阅读器可以如此轻巧高效。它像一把精准的手术刀,剔除了所有冗余功能,只留下最核心的阅读体验,却解决了日常使用中的诸多痛点。4.7M的体积,装得下所有阅读需求第一次看到SmartPDF的安装包时,我简直
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 雪豹速清:智能清理,释放手机空间
非凡ghost
智能手机软件需求android生活
在智能手机的日常使用中,随着时间的推移,手机内存往往会逐渐被各种垃圾文件占据,导致手机运行缓慢、存储空间不足。为了解决这一问题,南宁酷比网络科技有限公司推出了雪豹速清这款功能强大的手机清理软件。它通过智能筛选垃圾文件、保护重要数据、查找卸载残留等功能,为用户提供了一个高效、安全的手机清理解决方案,让手机内存空间更加清洁,运行更加流畅。雪豹速清为用户带来轻松的文件管理功能,你可以对手机的内存进行清理
- 树莓派ubuntu安装jdk17
编程大玩家
java编程开发后端开发linux运维服务器树莓派jdk
jdk17已经成为主流,我自己日常使用都是基于java17,打算在树莓派搭建一个tomcat,所以先来安装一下jdk环境。我的设备是树莓派3B+,安装的系统镜像是:ubuntu-22.04.1-preinstalled-server-arm64+raspi.img接下来开始安装JDK,咱们只说重点,喜欢的朋友给点点赞。1.添加软件仓库,更新仓库数据sudoadd-apt-repositoryppa
- ubuntu22.04从新系统到tensorflow GPU支持
澍龑
tensorflow人工智能
ubuntu22.04CUDA从驱动到tensorflow安装0系统常规设置和软件安装0.1挂载第二硬盘默认Home0.2软件安装0.3安装指定版本的python0.4python虚拟环境设置1直接安装1.1配置信息1.2驱动安装1.3集显显示,独显运算(其它debug用)1.4卸载驱动(备用,未试)日常使用ssh后台运行(断联不中断)0系统常规设置和软件安装0.1挂载第二硬盘默认Homesudo
- json学习路线
学习nlohmann/json这个项目有两种角度:⸻✅你想学哪种?我可以分别给你指引:学习角度你想学的是对应建议用户角度(日常使用)如何使用它来解析/生成JSON阅读官方文档+写小项目练练⚙️开发者角度(源码剖析)它是如何实现JSON的(模板、结构等)阅读源码+分析AST+阅读测试用例⸻一、用户角度(快速掌握使用json库)✅第一步:先看官方文档示例官网仓库就有清晰用法:https://githu
- 深入 Go 语言垃圾回收:从原理到内建类型 Slice、Map 的陷阱以及为何需要 strings.Builder
go垃圾回收
本文是2025-0526-go-gc.md的续篇。在理解了Go垃圾回收(GarbageCollection,GC)的宏观设计,包括并发标记清扫、三色标记法以及混合写屏障等核心机制之后,一个自然而然O问题是:这些通用的GC原理是如何与Go语言内建(built-in)的数据结构(如切片、映射等)协同工作的?这些我们日常使用的工具,其内存的生命周期管理背后又有哪些值得注意的细节?本文将作为续篇,深入探讨
- Oracle数据库中JOIN连接查询的高效应用与性能优化教程
caifox菜狐狸
Oracle相关知识笔记OraclePL/SQL编程入门数据库oracleJOINLEFTJOINFULLJOININNERJOIN连接查询
在Oracle数据库的日常使用中,JOIN连接查询是实现多表数据关联查询的核心手段。无论是企业级的数据分析,还是日常的业务报表生成,JOIN操作都扮演着不可或缺的角色。然而,JOIN查询的性能优化一直是数据库开发和运维人员面临的挑战。一个低效的JOIN查询可能会导致查询响应时间过长,甚至拖垮整个数据库系统的性能。因此,掌握JOIN连接查询的高效应用技巧和性能优化方法,对于提升数据库的整体性能和用户
- 跨平台iOS上架中的四大误区与实战解决:一支非Mac团队的完整复盘
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
作为一支跨平台移动开发团队,我们最近在负责一个电商工具App项目时,要将iOS版本发布到AppStore。全员日常使用Windows或Linux,只有一台云Mac用于打包,但无法大规模支持全程上架。这个过程中我们踩到了不少坑,也摸索出一套跨平台、工具组合完成iOS上架的解决方案。以下从实际遇到的四个误区说起,分享如何利用多种工具各司其职,顺利完成App提交。误区1:没有Mac无法完成iOS证书申请
- 从 Alpha 到 Final:Python 各阶段版本到底该怎么用?
三金C_C
Pythonpython版本生命周期
主流的Python是由PythonSoftwareFoundation(PSF,Python软件基金会)主导的:PSF是一个非营利组织负责维护Python官方语言规范、标准库、社区基础设施它主导的实现版本是我们日常使用的:CPythonPython的版本阶段(版本周期)。这些阶段是官方正式定义的,适用于每一个Python主版本(比如3.12、3.13、3.14…)Python版本的四大阶段Pyth
- 群晖 NAS Docker 镜像加速配置详细教程
通过为群晖NAS的Docker配置镜像仓库加速服务,可显著提升镜像拉取速度与稳定性。本指南详细介绍使用毫秒镜像(1ms.run)服务的配置步骤及日常使用方法。一、配置前准备开始配置前,推荐使用毫秒镜像的免登录方式获取镜像仓库地址。相比传统的账号密码登录配置,免登录方式更为简洁高效,无需频繁验证,降低了操作复杂度。毫秒镜像服务地址:https://docker.1ms.run服务版本:毫秒镜像提供免
- HarmonyOS Next 记事本应用开发实践
鱼弦
harmonyos华为
HarmonyOSNext记事本应用开发实践引言在移动互联网时代,记事本应用作为基础生产力工具,仍然是用户日常使用频率最高的应用类型之一。随着HarmonyOSNext的发布,华为推出了全新的应用开发框架和工具链,为开发者提供了构建全场景分布式应用的能力。本文将全面介绍基于HarmonyOSNext平台的记事本应用开发实践,从技术背景到具体实现,再到部署与优化,为开发者提供完整的开发指南。技术背景
- Apple VisionOS 开发教程之如何安装 XCode15 Beta 2
知识大胖
SwiftUI源码大全xcodemacoside
我必须承认,即使使用其原始操作系统,VisionOS的功能也让我感到惊喜。它对开发商来说具有巨大的潜力,特别是考虑到价格下降后其可负担性,使其可供更广泛的受众使用。使用VisionOS,您不仅可以创建游戏,还可以将其连接到计算机,提供大屏幕和沉浸式功能的编码环境。与其他平台不同,VisionOS旨在满足日常使用需求,提供卓越的分辨率和直观的运动跟踪。不再需要处理繁琐的棍子和配件;VisionOS旨
- 2025最火专业解读:信息安全(非常详细)零基础入门到精通,收藏这一篇就够了
QXXXD
程序员网络安全兼职副业安全web安全高考网络运维
信息安全专业每天认识一个专业1.什么是信息安全信息安全,简称信安,是指保持信息的保密性、完整性、可用性以及真实性、可核查性、不可否认性和可靠性等。信息安全,听起来“高大上”,似乎有点高深莫测,实际上我们一点也不陌生。在信息化的今天,我们接触到的信息安全实例比比皆是。比如我们日常使用的智能手机的指纹锁,身份证办理时录入的指纹,拥有“黑科技”的虹膜识别技术,支付宝等软件在线交易时生成的动态验证码,电脑
- Golang工具类集合:提升开发效率的实战利器
GO兔
golang开发语言后端
作为一名Golang开发者,我们经常需要处理日期时间、字符串操作和进度显示等常见任务。今天我要向大家介绍一个实用的Golang工具类库,它包含了三个核心模块:dateutil、strutil和progressutil,旨在解决日常开发中的痛点问题,提升代码质量和开发效率。(抽取了工作中常用的一些工具类,日常使用频率较高,为了方便大家使用,特此抽取出来)项目概述这个工具类库的设计理念是"简洁、高效、
- 华为pura70,pura70pro和pro+有什么区别
m0_50613577
智能手机
性能Pura70:基础款,配置和性能相对标准,适合日常使用和一般需求。Pura70Pro与Pura70Pro+:作为Pro系列,这两款手机在配置和性能上更为高端,适合对性能有更高要求的用户。两者在处理器、屏幕分辨率、电池快充以及影像配置等方面基本相同,但Pura70Pro+在部分细节上有所提升。华为Pura70活动直降1000元太给力了https://u.jd.com/daVfFeC华为pura7
- 75道Kubernetes高频题整理(附答案背诵版)
编程大全
面试题KubernetesKubernetes面试题
简述ETCD及其特点?ETCD是etcd的简称,是一个开源的分布式键值存储系统,常用于存储分布式系统中的关键数据。它由CoreOS团队开发并开源,具有以下特点:简单:ETCD提供了简单易用的HTTPAPI,使用起来非常方便。存储:数据以分层的形式存储在文件目录中,类似于我们日常使用的文件系统。Watch机制:可以Watch指定的键或前缀目录的更改,并对更改时间进行通知。安全通信:支持SSL证书验证
- 提升效率的QQ文件自动接收工具使用指南
凌莫凡
本文还有配套的精品资源,点击获取简介:QQ自动接收文件是一款为提升用户工作效率而设计的工具,支持在任意电脑上自动接收文件并管理多个QQ账号。软件通过监控消息事件自动执行接收操作,并通过正版注册机制保障服务安全合法。更新至10.7版本可能包含性能优化和新功能,用户需要注意安全问题,并可通过个性化设置提高使用效率。1.QQ文件自动接收功能简介QQ作为一个广受欢迎的即时通讯工具,文件传输是其日常使用中的
- 【面试宝典】15道Kubernetes高频题库整理(附答案背诵版)
想念@思恋
面试宝典面试kubernetes职场和发展
简述ETCD及其特点?ETCD是etcd的简称,是一个开源的分布式键值存储系统,常用于存储分布式系统中的关键数据。它由CoreOS团队开发并开源,具有以下特点:简单:ETCD提供了简单易用的HTTPAPI,使用起来非常方便。存储:数据以分层的形式存储在文件目录中,类似于我们日常使用的文件系统。Watch机制:可以Watch指定的键或前缀目录的更改,并对更改时间进行通知。安全通信:支持SSL证书验证
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include