iOS开发之AFNetworking的使用
AFNetworking是iOS开发中的一个网络请求库,通过AFNetworking,可以很方便的实现网络请求,下面记录这个库的使用方法:
1、新建工程,名为TestAFNetworking,并使用cocoapods导入AFNetworking库,如果不清楚使用cocoapods导入第三方库的方法,可以看这篇博文。
Podfile文件的内容如下:
platform:ios, ‘7.0’
pod ‘AFNetworking’, ‘~> 2.5’#import
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITextView *textView;
@end #import "AFNetworking.h"下面是ViewController.m文件的代码:
#import "ViewController.h"
#import "AFNetworking.h"
@interface ViewController ()
@end
@implementation ViewController
static NSString *urlStr = @"http://www.baidu.com";
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self requestBaidu];
}
#pragma mark 请求百度并显示返回的数据
- (void)requestBaidu {
NSURL *url = [NSURL URLWithString:urlStr];
NSURLRequest *urlRequest = [NSURLRequest requestWithURL:url];
AFHTTPRequestOperation *operation = [[AFHTTPRequestOperation alloc] initWithRequest:urlRequest];
[operation setCompletionBlockWithSuccess:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
//请求成功后,在textView上显示返回的数据
self.textView.text = operation.responseString;
} failure:^(AFHTTPRequestOperation * _Nonnull operation, NSError * _Nonnull error) {
//请求失败,显示错误详情
self.textView.text = [NSString stringWithFormat:@"%@", error];
}];
NSOperationQueue *queue = [[NSOperationQueue alloc] init];
[queue addOperation:operation];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
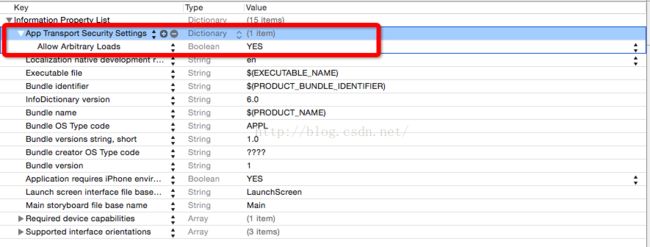
这是因为xcode默认不允许http请求,需要在info.plist文件中配置如下:
配置成功后即可正常使用http请求了,再次运行上面的代码,结果如下图所示:
可以看到模拟器中已显示出从百度首页获取的数据了。
5、使用AFNetworking发送get请求,如下面的代码所示:
#pragma mark get请求
- (void)getRequest {
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
//get请求传递的参数
NSMutableDictionary *params = [NSMutableDictionary dictionary];
params[@"name"] = @"zhangsan";
params[@"age"] = [NSString stringWithFormat:@"%i", 20];
//发送get请求
[manager GET:urlStr parameters:params success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
//请求成功
self.textView.text = operation.responseString;
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
//请求失败
self.textView.text = [NSString stringWithFormat:@"%@", error];
}];
}这里需要注意的一点是,AFNetworking默认将请求返回的结果当做json来处理,如果我们请求百度首页,返回的是html而并非json,如果执行上面的代码,会报错,需要在获取manager的代码后面加上一行代码:
manager.responseSerializer = [AFHTTPResponseSerializer serializer];这样就能正确解析到返回的html字符串了。
6、使用AFNetworking获取并显示图片:
#pragma mark 显示图片
- (void)showImage {
AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager];
//指定返回数据的MIME类型,这里返回的是图片
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"image/jpeg", nil];
[manager GET:@"http://pic.3gbizhi.com/2016/0308/20160308010228743.jpg.227.318.jpg" parameters:nil success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {
self.imageView.image = [UIImage imageWithData:operation.responseData];
} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {
NSLog(@"%@", error);
}];
}