Angular中请求blob数据以及显示blob失败并提示 sanitizing unsafe URL value blob的解决办法
Angular中请求blob数据的请求
Angular中的网络请求非常简单,
我们导入HttpClientModule后,在类构造函数中注入 HttpClient 后就可以使用其提供好的相关请求方法了,这里不再赘述了
constructor(
private _httpClient: HttpClient,
) {
}
我们先来看一下 HttpClient 这个类的相关注释。
HttpClient 是一个可注入的类,带有执行HTTP请求的方法。
每个请求方法都有多个签名,返回类型根据不同的签名而不同(主要是observe和responseType)
大多数情况下,接口给我们返回的都是json格式的字符串。httpClient请求的默认类型也是json的
那如果接口返回一个blob类型数据或者是其他类型的数据,我们就需要通过指定 responseType 来达到我们的目的了
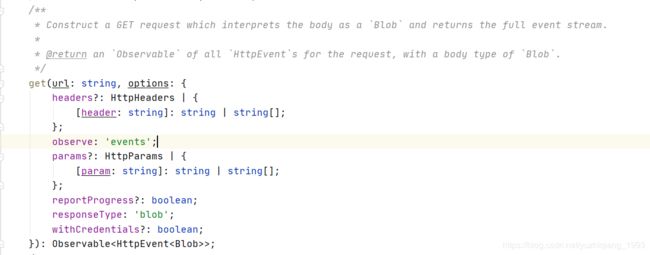
假如接口返回的是一个blob类型的图片,以get请求为例,我们只需要在请求时指定一下
responseType: ‘blob’ 即可
this._httpClient.get('server url', {
responseType: 'blob'
})
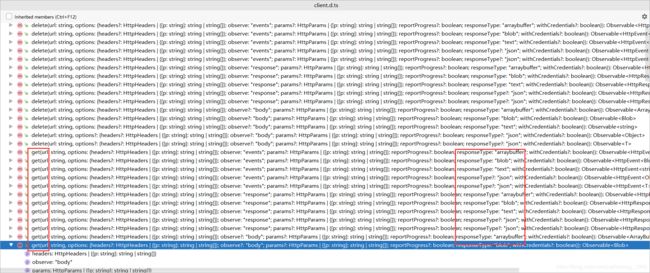
当我们指定 responseType为 blob 时就会执行下面这个方法,可以看到其返回值的泛型约束也是 Blob 类型的

看源码可以发现,我们可以指定的 responseType 类型有很多,我们根据接口返回类型调整即可
Angular显示Blob图片
我们拿到返回的blob数据后,只需要将Blob转成Url绑定到img标签即可
代码如下
ts代码
this.iconUrl=URL.createObjectURL(resp)
html代码:
<img [src]="iconUrl">
参考资料: URL.createObjectURL()
但是,以上代码本地运行可能会发现图片并没有显示出来,控制台给出了一个警告,警告大致如下:
core.js:11208 WARNING: sanitizing unsafe URL value blob:http://localhost:4200/498d63bd-298d-4d60-8497-3eaaf6fd480f (see http://g.co/ng/security#xss)
大致意思就是为了防止xss攻击,Angular将绑定的iconUr识别为不安全的Url并自动清除了它,参考资料如下: https://angular.io/guide/security#xss
参考资料中也给出了解决办法:
感兴趣的可以了解一下 https://angular.io/guide/security#bypass-security-apis
大致原理就是你告诉Angular这个Url是你检查过的、安全的。
代码如下:
首先注入 DomSanitizer
constructor(
private sanitizer: DomSanitizer
) {
}
那我们只需要将
this.iconUrl=URL.createObjectURL(resp)
修改为
this.iconUrl = this.sanitizer.bypassSecurityTrustUrl(window.URL.createObjectURL(resp));
这样一来,图片就可以正常显示了。
如果你觉得本文对你有帮助,麻烦动动手指顶一下,可以帮助到更多的开发者,如果文中有什么错误的地方,还望指正,码字不易,转载请注明转自喻志强的博客 ,谢谢!