汽车租赁系统(4)-菜单管理开发第一部分查询的实现
文章目录
- 菜单管理
- 菜单管理功能演示
- 菜单管理分析:
- 接下来菜单管理一般步骤的开发
- 查询
- 一.菜单页面布局的实现
- 二.实现左侧菜单树
- 1.创建页面
- 2.修改MenuController
- 3.开发关于查询菜单信息的Service类和其实现类
- 三.显示查询到的数据在页面中的显示
- 1.创建显示页面MenuManagerRight.jsp
- 2.创建loadAllMenu的handler
- 3.创建Service和ServiceImpl
- 写Mapper抽象接口和其对应的xml文件
前文推荐
汽车租赁系统的介绍和项目搭建(1)
JavaSSM框架学完,手写一个汽车租赁系统,真NE!
汽车租赁系统(2)-完成登录功能
汽车租赁系统(3)-工作台开发和菜单树的加载
菜单管理
特别提醒:
只展示部分比较重要的代码,部分代码省略
菜单管理功能演示
用动图演示一下,菜单管理的主要功能:
我们在动图中主要演示了下列的功能:
- 首先在左侧要加载一颗菜单树(有组织的)
- 右侧希望在点击进来时直接显示所有的菜单信息,并提供模糊查询的功能
- 具有菜单添加,修改,删除的功能.且要求点击左侧菜单树也能实现显示该菜单下的所有菜单
菜单管理分析:
分析:
- 菜单管理页面被分为两部分,左边一部分是菜单的导航树,右边的是菜单相关详细信息的表格和模糊查询的实现
- 根据这样的布局,决定使用framset的布局方式
接下来菜单管理一般步骤的开发
- 生成Menu实体类
- 生成MenuMapper
- 生成MenuMapper
- 创建MenuVo
- 创建MenuService
- 创建MenuServiceImpl
- 创建MenuController
查询
查询分为两部分:
- 根据查询结果构建左侧菜单树
- 显示查询结果到表格中
一.菜单页面布局的实现
创建一个MenuManager,jsp实现页面的布局,将页面分为左边加载菜单的MenuManagerLeft.jsp和MenuManagerRight.jsp.
- 注意使用framset的布局方式,那么在其中不能再出现body标签
MenuManager.jsp
<%--
Created by IntelliJ IDEA.
User: YLJ
Date: 2020年7月8日
Time: 16:43:20
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
菜单管理
<%--如果使用frameset 包含页面 主页面不能有body--%>
二.实现左侧菜单树
1.创建页面
MenuManagerLeft.jsp
<%--
Created by IntelliJ IDEA.
User: LYJ
Date: 2020年7月8日
Time: 16:42:48
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
菜单树
注意使用的是LayUI的dtree+list风格的树型组件
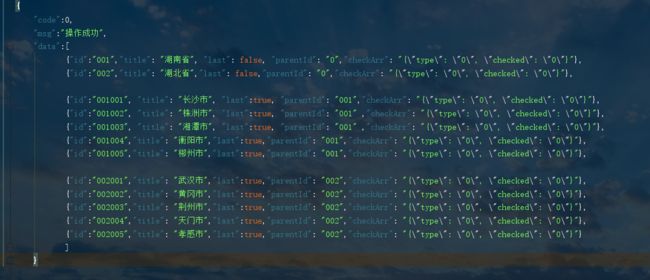
其要求的json的数据格式是
可以看出在layUI中要求的数据结构比较简单,便于我们根据数据库的数据区组装它的结果,所以我们决定用它.
2.修改MenuController
我们需要给前端返回一个LayUI+list的json数据格式,这同样不是一个简单的json数据格式,是一个标准的数据格式
- json数据格式
- json数据中data的数据格式如何实现
/**
* 加载菜单左边的菜单树
* @param menuVo
* @return
*/
@RequestMapping("loadMenuManagerLeftTreeJson")
public DataGridView loadMenuManagerLeftTreeJson(MenuVo menuVo){
menuVo.setAvailable(SysConstast.AVAILABLE_TRUE);//只查询可用的
List<Menu> list = this.menuService.queryAllMenuForList(menuVo);
List<TreeNode> nodes = new ArrayList<>();
//把list里面的数据放到nodes
for (Menu menu : list){
Integer id = menu.getId();
Integer pid = menu.getPid();
String title = menu.getTitle();
String icon = menu.getIcon();
String href = menu.getHref();
Boolean spread = menu.getSpread()==SysConstast.SPREAD_TRUE?true:false;
String target = menu.getTarget();
nodes.add(new TreeNode(id,pid,title,icon,href,spread,target));
}
return new DataGridView(nodes);
}
我们在Controller中对查询到的菜单数据进行封装,用之前博客中讲到的封装树型结构的treeNode的工具类,相当于封装了data中的数据格式
还有外层的json数据的格式,我们需要再新建一个工具类来封装
DataGridView工具类
用于将数据包装成要求的json的数据格式
实现细节:
package per.leiyu.sys.utils;
/**
* @author lleiyujia
*/
public class DataGridView {
/**
* 封装LayUI数据表格的数据对象
*/
private Integer code=0;
private String msg="";
private Long count;
private Object data;
public DataGridView() {
}
public DataGridView(Object data) {
super();
this.data = data;
}
public DataGridView(Long count, Object data) {
super();
this.count = count;
this.data = data;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Long getCount() {
return count;
}
public void setCount(Long count) {
this.count = count;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
- code和meg属性我们都可以是设置为默认的
- 另外为了分页是可以显示到总条数我们还可以为其封装一个count属性
注意:
封装前端所需要的json数据时,可以比简短需要数据格式的属性多,但是不能缺少其中的属性
- 只需要将实际前端需要的json数据封装为Object形式,然后在对Object数据再进行内部的封装就可以了
3.开发关于查询菜单信息的Service类和其实现类
MenuService
/**
* 查询所有菜单返回
* @param menuVo
* @return
*/
@Override
public List<Menu> queryAllMenuForList(MenuVo menuVo);
- 注意返回值类型
MenuServiceImpl
/**
* 查询所有菜单返回
* @param menuVo
* @return
*/
@Override
public List<Menu> queryAllMenuForList(MenuVo menuVo) {
return menuMapper.queryAllMenu(menuVo);
}
菜单查询和菜单实体的创建这里就不做赘述
注意返回值类型
MenuServiceImpl
/**
* 查询所有菜单返回
* @param menuVo
* @return
*/
@Override
public List<Menu> queryAllMenuForList(MenuVo menuVo) {
return menuMapper.queryAllMenu(menuVo);
}
菜单查询和菜单实体的创建这里就不做赘述
三.显示查询到的数据在页面中的显示
1.创建显示页面MenuManagerRight.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
菜单管理
<%----%>
2.创建loadAllMenu的handler
/**
* 加载菜单列表返回DataGridView
* @param menuVo
* @return
*/
@RequestMapping("loadAllMenu")
public DataGridView loadAllMenu(MenuVo menuVo){
return this.menuService.queryAllMenu(menuVo);
}
3.创建Service和ServiceImpl
作用就是查询都所有的菜单的详细信息,并返回给Controller,注意返回数据的格式要求封装为LayUI的数据表格的格式
/**
* 查询所有菜单
* @param menuVo
* @return
*/
public DataGridView queryAllMenu(MenuVo menuVo);
/**
* 查询所有菜单列表
* @param menuVo
* @return
* 分页查询
*/
@Override
public DataGridView queryAllMenu(MenuVo menuVo) {
Page<Object> page = PageHelper.startPage(menuVo.getPage(),menuVo.getLimit());
List<Menu> data = this.menuMapper.queryAllMenu(menuVo);
return new DataGridView(page.getTotal(),data);
}
写Mapper抽象接口和其对应的xml文件
/**
* 查询所有菜单
*/
List<Menu> queryAllMenu(Menu menu);
xml配置文件的sql语句
<resultMap id="BaseResultMap" type="per.leiyu.sys.domain.Menu">
<id column="id" jdbcType="INTEGER" property="id" />
<result column="pid" jdbcType="INTEGER" property="pid" />
<result column="title" jdbcType="VARCHAR" property="title" />
<result column="href" jdbcType="VARCHAR" property="href" />
<result column="spread" jdbcType="INTEGER" property="spread" />
<result column="target" jdbcType="VARCHAR" property="target" />
<result column="icon" jdbcType="VARCHAR" property="icon" />
<result column="available" jdbcType="INTEGER" property="available" />
resultMap>
<select id="queryAllMenu" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from sys_menu
<where>
<if test="title!=null and title!=''">
and title like concat("%",#{title},"%")
if>
<if test="available!=null">
and available=#{available}
if>
<if test="id!=null">
and (id=#{id} or pid=#{id})
if>
where>
select>
到这里,从前端到后端关于数据库中菜单数据的查询显示的功能就全部实现,下一篇文章将菜单的删除,批量删除,添加和修改功能实现
我是雷雨,一个
普本科的学生,主要专注于Java后端和大数据开发
如果你喜欢这样的文章,可以关注我,一起努力,一起努力拿大厂offer
如果这篇文章有帮助到你,希望你给我一个的赞
如果有什么问题,希望你能评论区和我一起研究.
如果您要转载请转载注明出处
https://blog.csdn.net/qq_40742223