第十一章:Electron-Vue创建项目
- 首先需要安装vue-cli脚手架
npm install -g vue-cli
详细步骤请看:vue学习(五)—vue-cli构建vue项目目录结构
- 全局安装Electron
npm install -g electron
详细请看:第一章:Electron环境搭建
- Electron-Vue创建项目
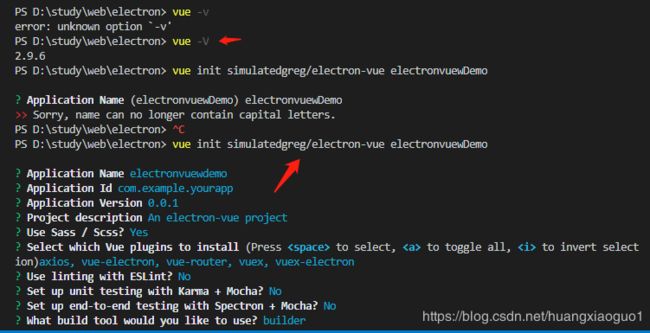
vue init simulatedgreg/electron-vue my-project
- 安装依赖并运行你的程序
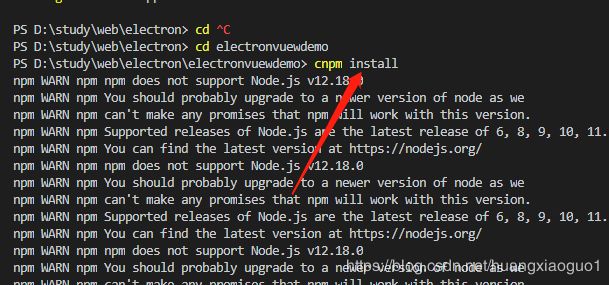
cnpm install
注意如果node版本大于12
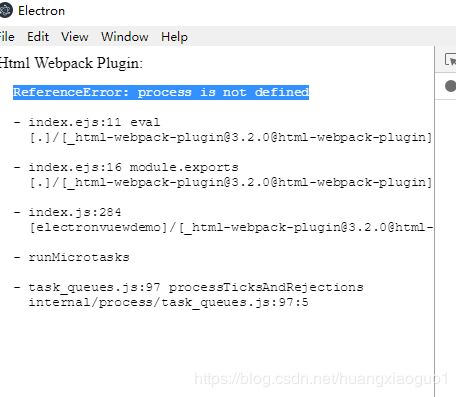
- 运行错误
- 解决方案(修改.electron-vue目录下的webpack.renderer.config.js和webpack.web.config.js)
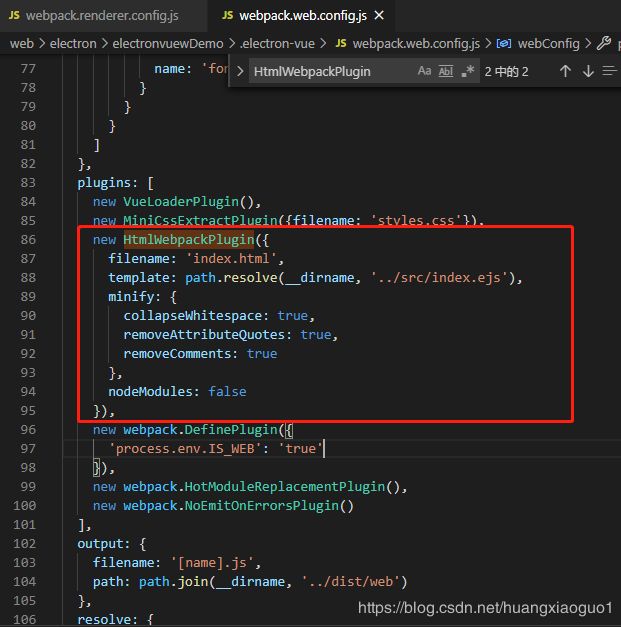
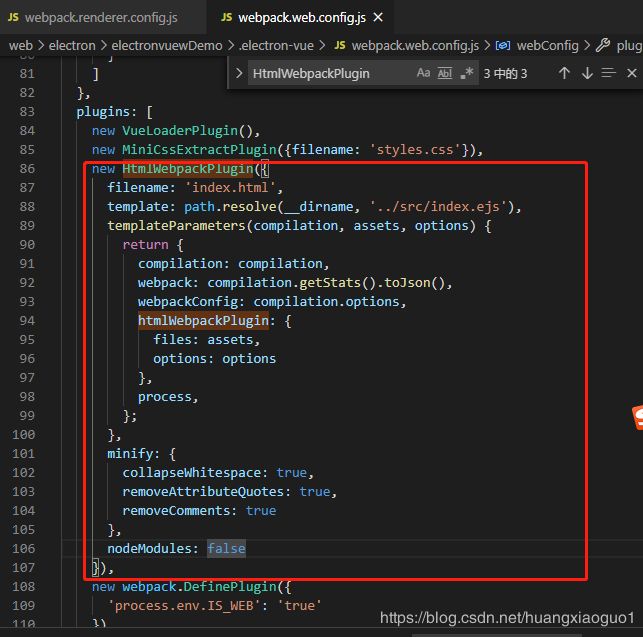
1、webpack.web.config.js
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({filename: 'styles.css'}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: false
}),
new webpack.DefinePlugin({
'process.env.IS_WEB': 'true'
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
],
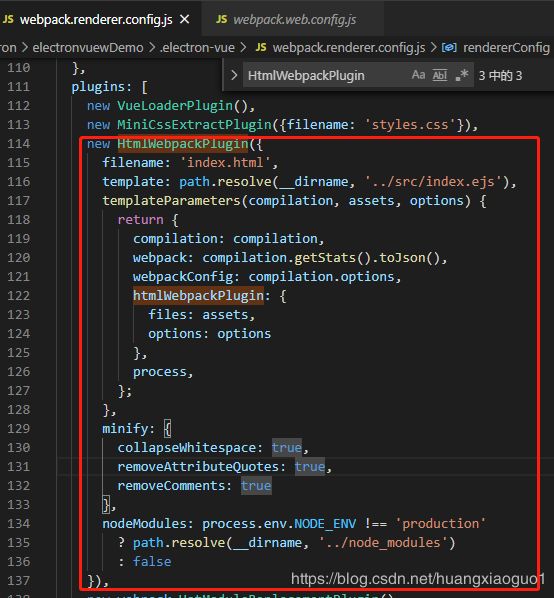
2、webpack.renderer.config.js
修改前:
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({filename: 'styles.css'}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
],
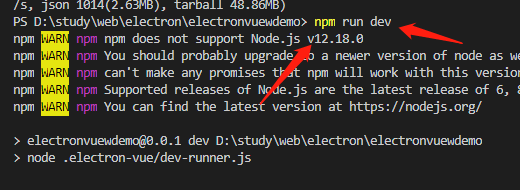
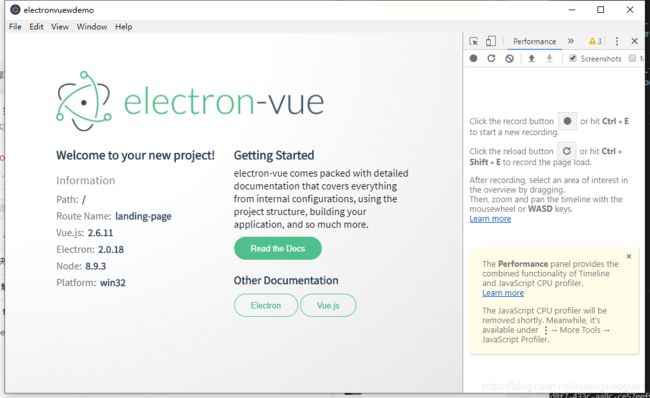
- 运行结果(npm run dev)
让vscode代码提示
当前项目下
cnpm install electron --save