微信小程序开发/微信网页开发常见的openid/unionid/session_key/access_token分别是什么??
微信小程序
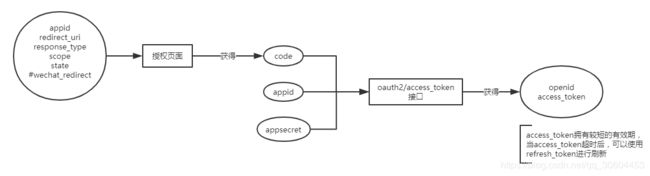
微信网页
1. code 用户登录凭证:
【作用】
①小程序:用于换取用户的openid和本次登录的会话密钥session_key;
②微信网页:用于换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
【获取途径】
① 微信小程序通过wx.login经用户授权获取code;
wx.login({
success: function(res) {
let code = res.code; // 微信用户登录凭证,五分钟有效
/* do something 将code传给后台 */
},
fail: function(err) {
console.log(err);
}
});② 微信网页通过进入用户授权页面,用户同意后跳转进应用页面,在应用页面url上可获取code(http://***.**.com/?code=dedeuih5455sdwdw5465)
分两步操作:1) 后台重定向进入引导用户授权页面;2) 如果用户同意授权,跳转页面url将带有code。前端在页面的url上拿参数code
例如:我们的应用页面是 http://abc.xyz.com/,先进入微信网页授权页面 authorize_url(如下拼接),用户同意授权后,会跳转回我们的应用页面。
/*
服务器端[后台开发者] 需要将页面redirect(重定向)至authorize_url
*/
const AppID = 'wx8af114e3f3*****';
const AppSecret = '255325a19bd769aec********';
const redirect_uri = 'http%3a%2f%2flongfor.ele233.com'; // 注意链接要使用 urlEncode 编码
const scope = 'snsapi_userinfo';
var authorize_url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + AppID + '&redirect_uri=' + redirect_uri + '&response_type=code&scope=' + scope + '&state=STATE#wechat_redirect'
2. OpenID 普通用户唯一标志
【作用】通用户的标识,对当前应用唯一。
在关注者与公众号产生信息交互后,公众号可获得关注者的openid。特别注意,不同的公众号openid是不同的,不同的小程序openid是不同的,公众号和小程序openid也是不同的,openid只对当前应用是唯一。重要的话说三遍,openid只对当前应用唯一!openid只对当前应用唯一!openid只对当前应用唯一!
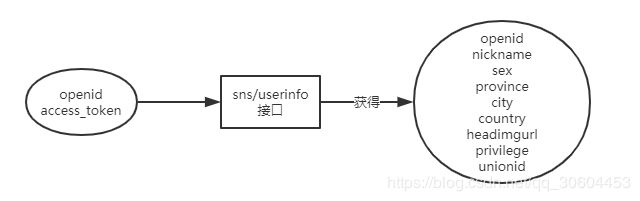
通过openid可以获得用户的基本信息,包括昵称、头像、性别、所在城市、语言和关注时间。小程序接入微信支付也需要openid。
【获取途径】
①微信小程序。后台开发者通过使用 AppId & AppSecret & code 调用 auth.code2Session接口 获得 openid & session_key & unionid (根据情况决定是否返回,已关注或已授权即可返回)
const APPID = '******'
const SECRET = '********'
const JSCODE = '*****'
var authUrl = 'https://api.weixin.qq.com/sns/jscode2session?appid='+APPID+'&secret='+SECRET+'&js_code='+JSCODE+'&grant_type=authorization_code';②微信网页。后台开发者通过使用 AppId & AppSecret & code 调用微信网页的OAuth接口 获得 access_token 和 openid
const AppID = 'wx8af114e3f3*****';
const AppSecret = '255325a19bd769aec********';
let code = req.query.code; // 客户端传递的code
var getTokenUrl = 'https://api.weixin.qq.com/sns/oauth2/access_token?appid=' + AppID + '&secret=' + AppSecret + '&code=' + code + '&grant_type=authorization_code'
/*
后端需要调用getTokenUrl这个接口来获取access_token和openid。
*/
3. UnionID 微信用户唯一标志
【作用】用户唯一标识。前面讲到openid在不同的应用中是不同的,但是开发者拥有多个应用,如何区分用户的唯一性?这时候,unionid就上场了。只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号(包括小程序),用户的 UnionID 是唯一的。
使用前提:使用unionid,需要前往微信开放平台,将这些公众号和应用绑定到一个开放平台账号下,绑定后,一个用户虽然对多个公众号和应用有多个不同的OpenID,但他对所有这些同一开放平台账号下的公众号和应用,只有一个UnionID。
【获取】
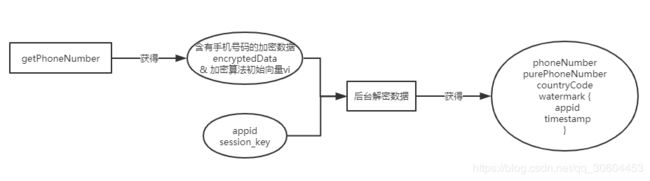
① 通过 wx.getUserInfo获取含unionId的加密数据,需要后台开发者进行解密
② 用户已关注公众号,wx.login 和 auth.code2Session 可获得返回的unionid
③用户已经授权登录过公众号或小程序,wx.login 和 auth.code2Session 可获得返回的unionid
④ 支付完成可调用接口getPaidUnionId获取unionid,接口在支付行为的五分钟内有效
4. session_key 本地登录的会话密钥
【作用】通过 wx.getUserInfo获取微信用户数据encryptedData(含手机号码,被加密),后台开发者解密用户数据需要用到session_key
【获取途径】微信小程序。后台开发者通过使用 AppId & AppSecret & code 调用 auth.code2Session接口 获得 openid & session_key & unionid (根据情况决定是否返回,已关注或已授权即可返回)
5. access_token 小程序/公众号全局唯一后台接口调用凭据
【作用】调用绝大多数后台接口时都需使用 access_token。access_token有两种
①普通access_token:全局性的,用于调用微信提供的各种接口,作为开发者的调用凭证,有调用次数限制。用access_token和openid获取用户信息需要用户已经关注公众号。
②网页授权access_token:用于获取用户的基本信息,
【获取途径】
①微信小程序。后台开发者用 AppId & AppSecret 换取 access_token
②微信网页。后台开发者通过使用 AppId & AppSecret & code 调用微信网页的OAuth接口 获得 access_token 和 openid
![]()