CSS3干货14:自定义页面滚动条
自定义滚动条最早是 IE 玩出来的,但是后来, 不知道为什么 IE 把这个有意思的功能废弃了。
现在各大浏览器又想重新拿起来这个功能,但是显得就有点混乱了,做的最好的还是 webkit 内核的浏览器。
这里分三种主流浏览器Firefox,Chromium,IE 来讨论。
先声明:
此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。
----- MDN https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Scrollbar
Firefox 自定义滚动条
就两个属性可以用:
-
scrollbar-color 整个滚动条的背景色和滑块的颜色。
scrollbar-color: #991d28 #fbefb5;
滚动条背景色 滑块颜色-
scrollbar-width 滚动条的宽度。只有三个值可选:
auto 系统默认的滚动条宽度 thin 系统提供的瘦滚动条宽度,或者比默认滚动条宽度更窄的宽度 none 不显示滚动条,但是该元素依然可以滚动 scrollbar-width: thin; /* 比正常宽度更窄的滚动条,经过不精准测量大概 8px */特别注意:这个属性不能自定义宽度值。更诡屌的是,这个属性只对窗口的滚动条有效果,对标签的滚动条无效。
scrollbar-width: 10px; /* 这么些无效 */一般用使用方法,可以控制窗口滚动条和标签滚动条:
html{
scrollbar-color: #991d28 #fbefb5;
scrollbar-width: thin;
}标签的滚动条效果(惨不忍睹):
窗口滚动条效果(这个效果还ok):
chromium内核浏览器自定义滚动条
chromium内核浏览器,除了Chrome外,还包括最新版Edge,Opera,Safari,以及换壳的各种国产浏览器。
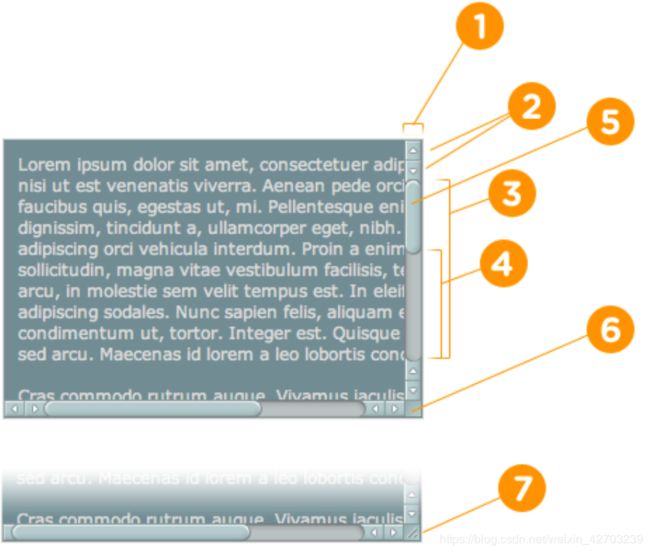
先认识下,chromium 对滚动条的解剖,把滚动条分成了7个部分:
此图来自:https://css-tricks.com/custom-scrollbars-in-webkit/
1、::-webkit-scrollbar
滚动条整体部分,其中的属性有width,height,background,border,border-radius(就和一个块级元素一样)等。
其中:
width:定义的是纵向滚动条的宽度。不能控制横向滚动条的宽度。
height:定义的是横向滚动条的高度。同理不能控制横向滚动条的高度
::-webkit-scrollbar{
background: #f30;
width: 10px;
height: 10px;
border:1px #000 solid;
border-radius: 10px;
}它不仅能控制窗口的滚动条,也能控制标签的滚动条。
2、::-webkit-scrollbar-button
滚动条两端的按钮。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。
3、::-webkit-scrollbar-track
外层轨道。可以用 display:none 让其不显示,也可以添加背景图片,颜色改变显示效果。
4、::-webkit-scrollbar-track-piece
内层轨道。外层轨道设置了,这个内层轨道也会跟着变。
5、::-webkit-scrollbar-thumb
滚动条里的滑块。
6、::-webkit-scrollbar-corner
边角。个人习惯设置跟整体滚动条同一个背景色,不用刻意让它显示。
7、::-webkit-resizer
右下角拖动块。个人习惯设置跟整体滚动条同一个背景色,不用刻意让它显示。
一般这样写:
/* 滚动条和滑块 */
::-webkit-scrollbar,
::-webkit-scrollbar-thumb{
width: 8px;
height: 8px;
border-radius: 10px;
}
/* 滑块背景色 */
::-webkit-scrollbar-thumb{
background: #fbefb5;
}
/* 其余相关样式设置跟滑块一个背景色 */
::-webkit-scrollbar,
::-webkit-scrollbar-corner,
::-webkit-resizer,
::-webkit-scrollbar-track,
::-webkit-scrollbar-track-piece{
background: #991d28;
}
/* 隐藏滚动条按钮 */
::-webkit-scrollbar-button{
display: none;
}IE自定义滚动条
E 的市场份额越来越尴尬了,Edge 也不给力,最新版的 Edge 也于2020年初,投向了 chromium 阵营。
明日黄花,但是也架不住少部分人在用。
就简单说下 IE 中自定义滚动条。需要分窗口滚动条和标签滚动条两种形式:
html,
.scrollbar{
/*三角箭头的颜色*/
scrollbar-arrow-color: #fbefb5;
/*滚动条滑块按钮的颜色*/
scrollbar-face-color: #fbefb5;
/*滚动条整体颜色*/
scrollbar-highlight-color: #991d28;
/*滚动条阴影*/
scrollbar-shadow-color: #991d28;
/*滚动条轨道颜色*/
scrollbar-track-color: #991d28;
/*滚动条3d亮色阴影边框的外观颜色——左边和上边的阴影色*/
scrollbar-3dlight-color:#991d28;
/*滚动条3d暗色阴影边框的外观颜色——右边和下边的阴影色*/
scrollbar-darkshadow-color: #991d28;
/*滚动条基准颜色*/
scrollbar-base-color: #991d28;
}需要说明的是:
-
无法更改 IE 滚动条的宽度
-
没有办法在非 webkit 内核的 Microsoft Edge 中执行此操作,这些在MS Edge中被删除了。
-
webkit 内核的 Edge 自定义滚动条设置方法参考 chromium 的做法。
总结
我们自定义滚动条颜色的时候,其实就是希望改两个颜色:滚动条背景色,滑块颜色。(chromium 内核的浏览器还可以改宽度。)
可以把上面的代码整合下。
::-webkit-scrollbar,
::-webkit-scrollbar-thumb{
width: 8px;
height: 8px;
border-radius: 10px;
}
::-webkit-scrollbar-thumb{
background: #fbefb5;
}
::-webkit-scrollbar,
::-webkit-scrollbar-corner,
::-webkit-resizer,
::-webkit-scrollbar-track,
::-webkit-scrollbar-track-piece{
background: #991d28;
}
::-webkit-scrollbar-button{
display: none;
}
html{
scrollbar-color: #991d28 #fbefb5;
scrollbar-width: thin;
}
html,
.scrollbar{
scrollbar-arrow-color: #fbefb5;
scrollbar-face-color: #fbefb5;
scrollbar-highlight-color: #991d28;
scrollbar-shadow-color: #991d28;
scrollbar-track-color: #991d28;
scrollbar-3dlight-color:#991d28;
scrollbar-darkshadow-color: #991d28;
scrollbar-base-color: #991d28;
}自定义滚动条样式,虽然不完美,但是在某些场合下,还是可以给我们的网站增加点个性化的色彩。相信不久的将来,CSS 会统一,并且给我们提供更多的样式去自定义滚动条。
定义滚动条的经典网站:
百度流量统计研究院:https://tongji.baidu.com/research/site?source=index
QQ浏览器:https://browser.qq.com/
韩雪冬网页设计工作室:http://www.web-designers.cn/