vue-cli 4 快速构建一个 Vue 项目
1.1 环境搭建
1.1.1 node
☞ 概述
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。发布于2009年5月,由 Ryan Dahl 开发,实质是对 Chrome V8 引擎进行了封装。
Node 对一些特殊用例进行优化,提供替代的 API,使得 V8 在非浏览器环境下运行得更好。V8 引擎执行 Javascript 的速度非常快,性能非常好。Node 是一个基于 Chrome JavaScript 运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node 使用事件驱动, 非阻塞 I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
☞ 查看版本信息
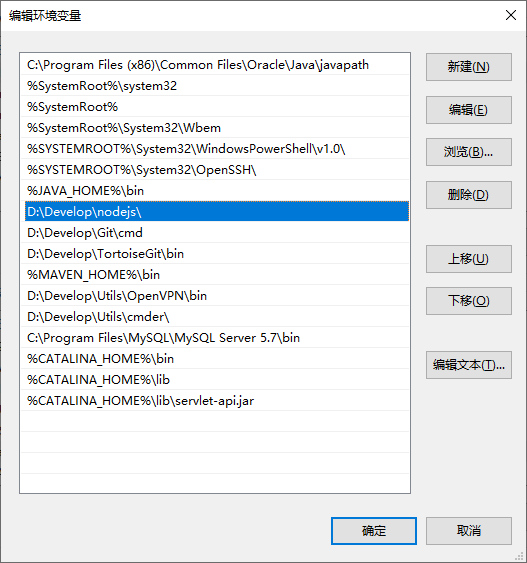
node 下载地址 ,推荐下载 LTS 版本。安装方法与普通软件无异,一路 next 即可。安装完成后,可以使用 node -v 查看版本信息,同时需要配置环境变量,一般环境变量会自动配置好。
1.1.2 npm
☞ 概述
npm(node package manager),通常称为node包管理器,主要功能就是管理 node 包,包括:安装、卸载、更新、查看、搜索、发布等。npm 是基于 couchdb 一个数据库,详细记录了每个包的信息(作者、版本、依赖、授权信息等)。npm 已经成为了非官方的发布 Node 模块的标准。 2020年3月17日,GitHub 宣布收购 npm,GitHub 现在已经保证 npm 将永远免费。
☞ 查看版本信息
现在安装 Node 自带了 npm,无需重复安装。可以使用 npm -v 查看版本信息
☞ 切换下载源
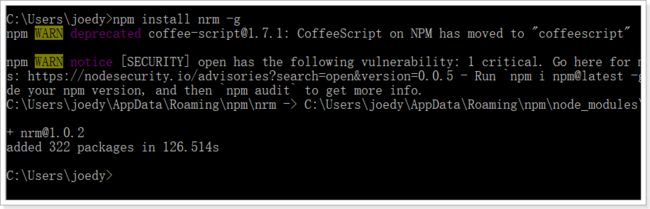
npm 默认的仓库地址是在国外网站,速度较慢,可以切换到国内淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm,通过 npm install nrm -g 来安装 nrm,其中 -g 代表全局安装

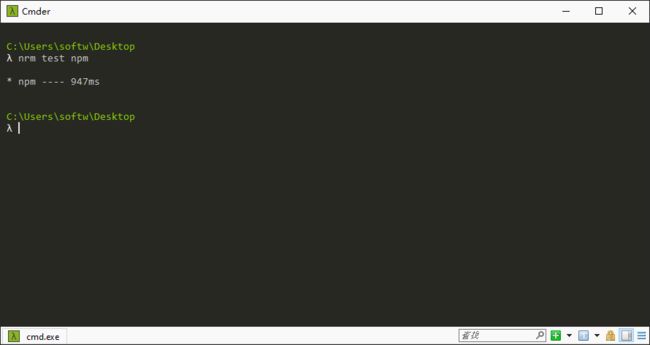
然后通过 nrm ls 命令查看 npm 的仓库列表,带 * 的就是当前选中的镜像仓库,通过 nrm use taobao 来指定要使用的镜像源,可以通过 nrm test npm 来测试速度。
1.2 Webpack
1.2.1 概述
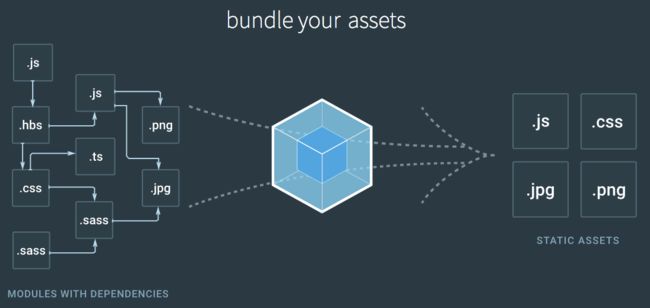
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack 已经是大部分前端项目打包工具的首选,grunt、glup、browserify 等逐渐沦为辅助甚至完全被替代。在 grunt、glup、browserify 等已经相当火了之后,webpack 长江后浪推前浪,把前辈们拍死在沙滩上,实力惊人。
1.2.2 安装 webpack 与 vuejs
☞ 安装 Vue-cli
使用 npm install -g @vue/cli 命令安装 vue-cli,这个命令会安装最新版的 vue-cli,如果需要安装旧版可以使用 npm install -g @vue/cli@version 指定 version 安装。安装完毕后可用 vue -V 或 vue --version 查看版本号,注意使用 vue -V 的 V 要大写,一般会自动安装 webpack 也可以使用 npm install -g webpack 安装
☞ 命令行创建 Vue 项目
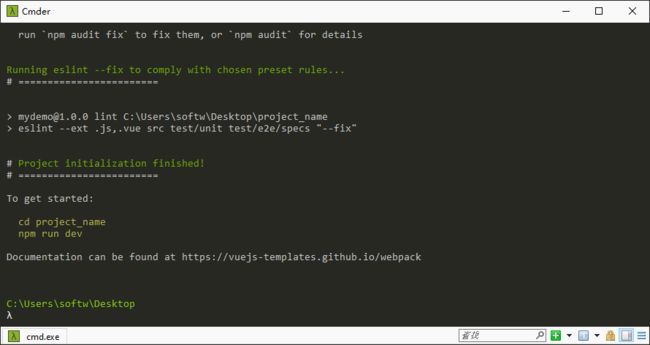
使用 vue init webpack project_name 命令创建一个基于 webpack 模板的新项目,其中 project_name 为项目目录的名称

进入项目目录(cd xxx/xxx),使用 npm install 安装依赖,安装完毕后以默认端口 8080 启动项目,命令为 npm run dev
☞ 工具创建 Vue 项目
使用 WebStorm 选择创建 Vue.js 项目,输入项目名称,不要勾选,WebStorm 会帮我们创建一个空的项目,注意我使用的是新版 WebStorm 跟老版本创建方式不一样。

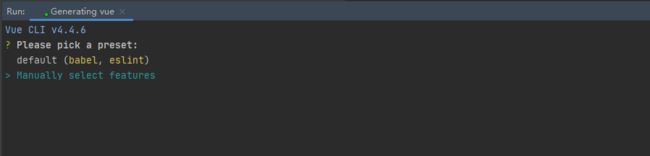
在创建中途会让我们选择预设,不要选择默认,选第二个,然后选一下需要用到的东西

Babel:是否使用 babel 做转义
TypeScript:是否使用 class 风格的组件语法
Progressive Web App (PWA) Support:支持 PWA
Router:安装使用路由 Router
Vuex:安装使用 Vuex 状态管理,简单项目不建议使用安装
CSS Pre-processors :选择 CSS 预处理类型
Linter / Formatter:选择 Linter / Formatter 规范类型
Unit Testing:选择 Unit 测试方式
E2E Testing:选择 E2E 测试方式

Use history mode for router:选择路由 HTML5 history 模式
Pick a CSS pre-processor:选择 css 预处理
Pick a linter / formatter config:选择 ESLINT 代码验证规则
Pick additional lint features:选择校验规则的时机
Where do you prefer placing config for Babel, PostCSS, ESLint, etc:选择是否要把 Bable、PostCSS、ESlint 等放到一个单独的文件里进行管理
Save this as a preset for future projects:是否要保存当前的选择配置项,以后安装时可以快速安装使用
Save preset as:输入自定义的配置名称

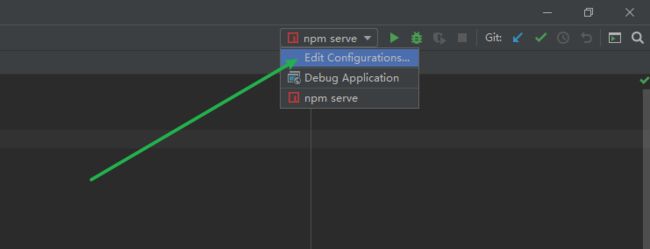
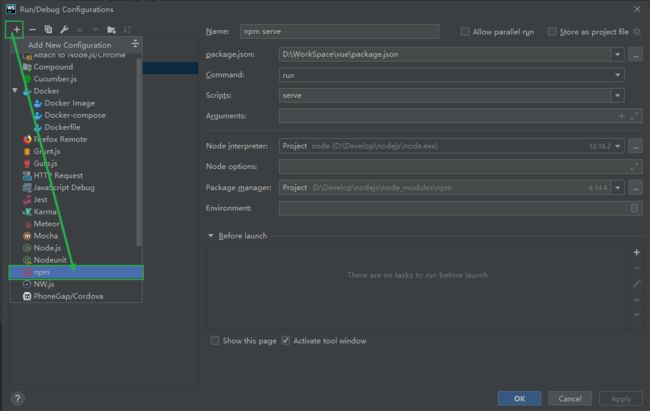
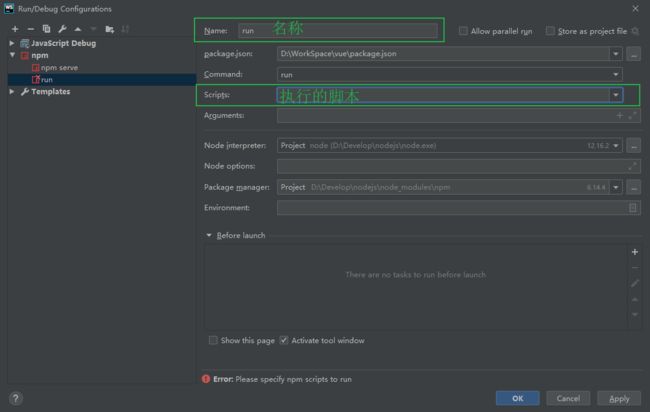
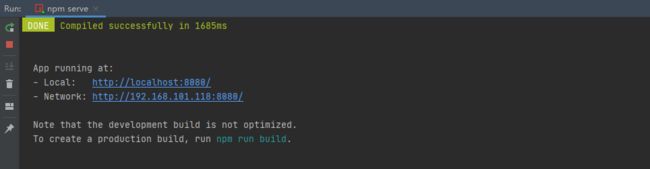
然后配置一下 WebStorm 的启动命令,打开 Edit Configurations,新建 → npm ,这里自行脚本选择 server 及执行 npm run server 命令,至于为什么不是前文 npm run dev 各位看官,请听下回分解。其实 WebStorm 在创建好项目的时候已经帮我们配置好了。单机绿色小三角就可以启动项目了
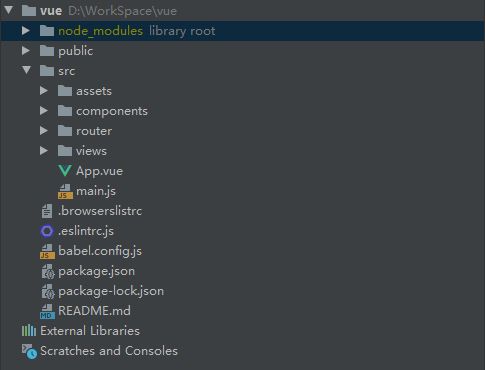
1.3 项目结构

dist:用于存放使用 npm run build 命令打包的项目文件
node_modules:用于存放我们项目的各种依赖
public:用于存放静态资源
public/index.html:是一个模板文件,作用是生成项目的入口文件。浏览器访问项目的时候就会默认打开的是生成好的 index.html。
src:是存放各种 vue 文件的地方。
src/assets:用于存放着各种静态文件,比如图片。
src/components:用于存放我们的公共组件,比如 header、footer 等。
src/router/index.js:vue-router 路由文件。需要引入 src/views 文件夹下的 .vue,配置 path、name、component。
src/store/index.js:是 vuex 的文件,主要用于项目里边的一些状态保存。比如 state、mutations、actions、getters、modules。
src/views:用于存放我们写好的各种页面,比如 Login.vue,Home.vue。
src/App.vue:是主 vue 模块,主要使用 router-link 引入其他模块,App.vue 是项目的主组件,所有的页面都是在 App.vue下切换。
src/main.js:入口文件,主要作用是初始化 vue 实例,同时可以在此文件中引用某些组件库或者全局挂载一些变量。
babel.config.js:是一个工具链,主要用于在当前和较旧的浏览器或环境中将 ES6 的代码转换向后兼容(低版本ES)。
package.json:模块基本信息项目开发所需要的模块,版本,项目名称。
package-lock.json:是在 npm install 时候生成的一份文件,用于记录当前状态下实际安装的各个npm package 的具体来源和版本号
官方 vue-cli 3 以后,精简很多文件,其中包括没有了 cli2 中的 config 目录,所以需要更改之前 cli2 中 config 中相关的配置文件,需要在 cli3 以后项目根目录下新建文件 vue.config.js 来写,注意不是 src 目录,是根目录。vue.config.js 配置参看
module.exports = {
// 部署应用时的根路径(默认'/'),也可用相对路径(存在使用限制)
publicPath: './',
// 打包文件存放目录(默认''dist'',构建之前会被清除)
outputDir: 'dist',
//放置打包生成的静态资源(s、css、img、fonts)的(相对于 outputDir 的)目录(默认'')
assetsDir: '',
//指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。
indexPath: 'index.html',
pages: {
// pages 里配置的路径和文件名在你的文档目录必须存在 否则启动服务会报错
// page 的入口,每个 page 应该有一个对应的 JavaScript 入口文件
index: {
// 除了 entry 之外都是可选的
entry: 'src/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,在 template 中使用:<%= htmlWebpackPlugin.options.title %>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
},
// 是否在保存的时候检查
lintOnSave: true,
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files
// vue-cli 4.0已弃用 vue.config.js 中的 css.modules 选项,请改用 css.requireModuleExtension
requireModuleExtension: false
},
// 开发环境配置
devServer: {
// 启动服务后是否打开浏览器
open: true,
host: 'localhost',
// 服务端口
port: 8989,
https: false,
hotOnly: false,
before: app => {
},
proxy: { // 设置代理
// 配置多个代理(配置一个 proxy: 'http://localhost:4000' )
'/api': {
target: 'http://192.168.1.248:9888',
// target: 'http://192.168.1.4:8999',
pathRewrite: {
'^/api': '/api'
}
}
}
},
pluginOptions: {
// 第三方插件配置
// ...
}
}