SharePoint Framework 在web部件中使用第三方样式 - 将第三方样式打到包中
博客地址:http://blog.csdn.net/FoxDave
有许多第三方库可以帮助我们构建丰富的SharePoint Framework客户端web部件。并且这些JavaScript脚本常常包含一些资产如样式表。本文将介绍如何将第三方的CSS打包到你的Solution中。本示例将使用jQuery和jQuery UI来显示一个折叠样式。
Note: 在此之前你需要先配置一下SPFx客户端web部件的开发环境。
准备项目
创建一个新的项目
首先打开命令行,在你喜欢的目录创建一个项目目录,如md js-thirdpartycss,然后通过cd命令进入到该目录。执行命令yo @microsoft/sharepoint来使用Yeoman generator来搭建一个新的SPFx项目。之前的文章里也有相关的具体描述,这里不再赘述了。
创建完项目之后,执行命令npm shrinkwrap来锁定项目当前依赖库的版本。然后用VS Code打开你的项目。
添加测试内容
打开文件./src/webparts/jQueryAccordion/JQueryAccordionWebPart.ts,将render方法修改为如下代码:
export default class JQueryAccordionWebPart extends BaseClientSideWebPart {
// ...
public render(): void {
this.domElement.innerHTML = `
Information
The Volcanoes, crags, and caves park is a scenic destination for
many visitors each year. To ensure everyone has a good
experience and to preserve the natural beauty, access is
restricted based on a permit system.
Activities include viewing active volcanoes, skiing on mountains,
walking across lava fields, and caving (spelunking) in caves
left behind by the lava.
Snow permit
The Northern region has snow in the mountains during winter.
Purchase a snow permit for access to approved ski areas.
Hiking permit
The entire region has hiking trails for your enjoyment.
Purchase a hiking permit for access to approved trails.
Volcano access
The volcanic region is beautiful but also dangerous. Each
area may have restrictions based on wind and volcanic
conditions. There are three type of permits based on activity.
- Volcano drive car pass
- Lava field access permit
- Caving permit
`;
($('.accordion', this.domElement) as any).accordion();
}
// ...
} 执行下面的命令安装jQuery和jQuery UI:
npm install jquery jquery-ui --save
npm install @types/jquery --save安装了库之后,下一步就是在项目中引用它们。打开文件./src/webparts/jQueryAccordion/JQueryAccordionWebPart.ts,在顶部最后一个import引用声明下面添加jQuery和jQuery UI的引用。
import * as $ from 'jquery';
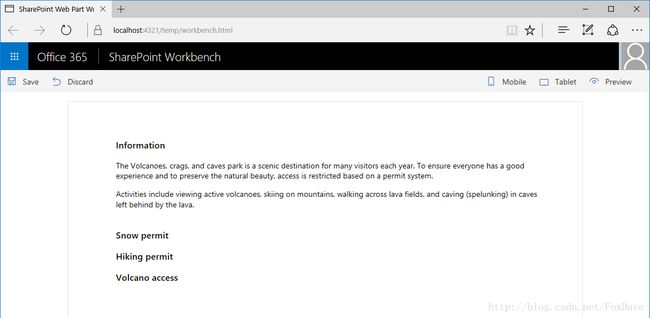
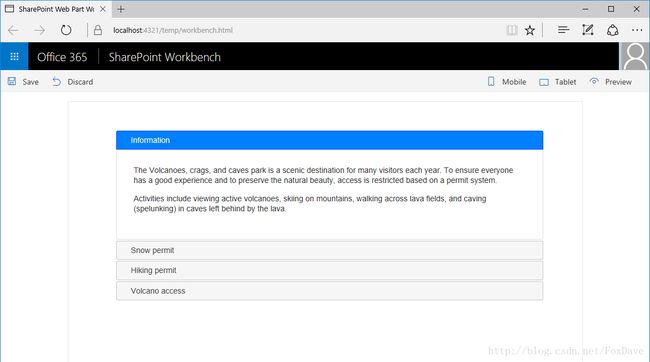
require('../../../node_modules/jquery-ui/ui/widgets/accordion');接下来使用gulp serve命令编译项目,然后就可以通过工作台添加web部件看效果了。
现在的这个是缺少样式的,也就是说接下来我们要将样式添加到web部件中。
在web部件中引用第三方CSS样式
SPFx提供了从Webpack加载CSS的标准支持。打开文件./src/webparts/jQueryAccordion/JQueryAccordionWebPart.ts,在上面添加的代码之后继续添加下面的require声明。
require('../../../node_modules/jquery-ui/themes/base/core.css');
require('../../../node_modules/jquery-ui/themes/base/accordion.css');
require('../../../node_modules/jquery-ui/themes/base/theme.css');分析生成的web部件包的内容
使用第三方库最简单的方式就是将它们包含到web部件包中。Webpack会自动解析所有的依赖项以确保所有的脚本以正确的顺序加载。这种方式的不足是所有的引用资源都会在每个web部件单独加载。如果我们的项目中有多个web部件都使用jQuery UI,每个web部件都会加载自己的jQuery UI副本,因此会减慢页面的加载速度。
来看看打到web部件包中对尺寸的影响,在打包完成之后在浏览器中打开文件./temp/stats/js-thirdpartycss.stats.html。在图表上移动鼠标你就会看到相应的信息,例如下图中的被web部件引用的jQuery UI CSS文件占据了6%的总大小。
图表下方的免责声明中提到,尺寸表示的是调试版本的包的大小。发布版本包会小很多。从图表中也能清晰地看到web部件包的各部分构成。