Android绘图,Canvas学习笔记
决定Android应用是否被用户接受的重要方面就是用户界面,为了提供友好的用户界面,就需要在应用中使用图片了。Android系统提供了丰富的图片功能支持,包括处理静态图片和动画等。
Android系统提供了ImageView显示普通的静态图片,也提供了AnimationDrawable来开发逐帧动画,还可通过Animation对普通图片使用补间动画。
除了使用已有的图片之外,Android应用还常常需要在运行时动态的生成图片,比如一个手机游戏,游戏界面看上去丰富多彩,而且可以随着用户动作而动态的改变,这就需要借助于Android的绘图支持了。
Canvas
有过Swing编程经验的读者都知道,在Swing中绘图的思路是需要开发一个自定义类,该自定义类继承了JPanel,并重写JPanel的paint(Graphics g)方法即可。Android的绘图与此类似,Android的绘图应该继承View组件,并重写它的onDraw(Canvas canvas)方法即可。
重写onDraw(Canvas canvas)方法时涉及一个绘图API:Canvas,Canvas代表“依附”与指定View的画布决定Android应用是否被用户接受的重要方面就是用户界面,为了提供友好的用户界面,就需要在应用中使用图片了。Android系统提供了丰富的图片功能支持,包括处理静态图片和动画等。
Android系统提供了ImageView显示普通的静态图片,也提供了AnimationDrawable来开发逐帧动画,还可通过Animation对普通图片使用补间动画。
除了使用已有的图片之外,Android应用还常常需要在运行时动态的生成图片,比如一个手机游戏,游戏界面看上去丰富多彩,而且可以随着用户动作而动态的改变,这就需要借助于Android的绘图支持了。
Canvas提供了如下表的方法来绘制各种图形

Canvas还提供了如下方法进行坐标变换。
rotate(float degrees, float px, float py):对Canvas执行旋转变换
scale(float sx,float sy,float px, float py):对Canvas执行缩放变换
skew(float sx,float sy):对Canvas执行倾斜变换
translate(float dx, float dy):移动Canvas。向右移动dx距离(dx为负数即向左移动);向下移动dy距离(dy为负数即向上移动)
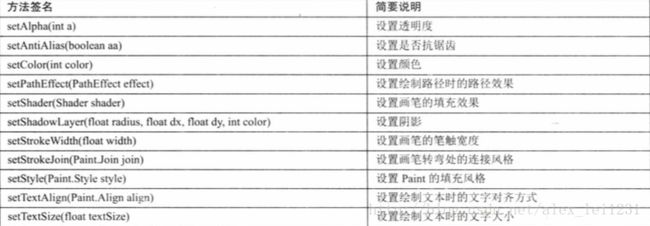
Canvas提供的方法还涉及一个API:Paint,Paint代表Canvas上的画笔,因此Paint类主要用于设置绘制风格,包括画笔颜色、画笔笔触粗细、填充风格等。
下表是Paint提供的方法:

Canvas提供的绘制方法中还用到了一个API:Path,Path代表任意多条直线链接而成的任意图形,当Canvas根据Path绘制时,它可以绘制出任意的形状。
下面的程序示范了如何在Android应用中绘制基本的集合图形。此程序的关键在于一个自定义View组件,程序重写改View组件的onDraw(Canvase)方法,接下来在该Canvas上绘制了大量的几何图形。自定义View的代码如下
完整项目代码可前往我的GitHub下载,地址 https://github.com/Willraylei/CanvasTest
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View
{
public MyView(Context context, AttributeSet set)
{
super(context, set);
}
@Override
// 重写该方法,进行绘图
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
// 去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(4);
int viewWidth = this.getWidth();
// 绘制圆形
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10
, viewWidth / 10, paint);
// 绘制正方形
canvas.drawRect(10 , viewWidth / 5 + 20 , viewWidth / 5 + 10
, viewWidth * 2 / 5 + 20 , paint);
// 绘制矩形
canvas.drawRect(10, viewWidth * 2 / 5 + 30, viewWidth / 5 + 10
, viewWidth / 2 + 30, paint);
RectF re1 = new RectF(10, viewWidth / 2 + 40
, 10 + viewWidth / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
RectF re11 = new RectF(10, viewWidth * 3 / 5 + 50
, 10 + viewWidth / 5 ,viewWidth * 7 / 10 + 50);
// 绘制椭圆
canvas.drawOval(re11, paint);
// 定义一个Path对象,封闭成一个三角形
Path path1 = new Path();
path1.moveTo(10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 5 + 10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 10 + 10, viewWidth * 7 / 10 + 60);
path1.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
// 定义一个Path对象,封闭成一个五角形
Path path2 = new Path();
path2.moveTo(10 + viewWidth / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth * 2 / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth / 5, viewWidth + 70);
path2.lineTo(10 + viewWidth / 10, viewWidth * 11/10 + 70);
path2.lineTo(10 , viewWidth + 70);
path2.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path2, paint);
// ----------设置填充风格后绘制----------
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
// 绘制圆形
canvas.drawCircle(viewWidth * 3 / 10 + 20, viewWidth / 10 + 10
, viewWidth / 10, paint);
// 绘制正方形
canvas.drawRect(viewWidth / 5 + 20 , viewWidth / 5 + 20
, viewWidth * 2 / 5 + 20 , viewWidth * 2 / 5 + 20 , paint);
// 绘制矩形
canvas.drawRect(viewWidth / 5 + 20, viewWidth * 2 / 5 + 30
, viewWidth * 2 / 5 + 20 , viewWidth / 2 + 30, paint);
RectF re2 = new RectF(viewWidth / 5 + 20, viewWidth / 2 + 40
, 20 + viewWidth * 2 / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re2, 15, 15, paint);
RectF re21 = new RectF(20 + viewWidth / 5, viewWidth * 3 / 5 + 50
, 20 + viewWidth * 2 / 5 ,viewWidth * 7 / 10 + 50);
// 绘制椭圆
canvas.drawOval(re21, paint);
// 定义一个Path对象,封闭成一个三角形
Path path3 = new Path();
path3.moveTo(20 + viewWidth / 5, viewWidth * 9 / 10 + 60);
path3.lineTo(viewWidth * 2 / 5 + 20, viewWidth * 9 / 10 + 60);
path3.lineTo(viewWidth * 3 / 10 + 20, viewWidth * 7 / 10 + 60);
path3.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path3, paint);
// 定义一个Path对象,封闭成一个五角形
Path path4 = new Path();
path4.moveTo(20 + viewWidth *4 / 15, viewWidth * 9 / 10 + 70);
path4.lineTo(20 + viewWidth / 3, viewWidth * 9 / 10 + 70);
path4.lineTo(20 + viewWidth * 2 / 5, viewWidth + 70);
path4.lineTo(20 + viewWidth * 3 / 10, viewWidth * 11/10 + 70);
path4.lineTo(20 + viewWidth / 5 , viewWidth + 70);
path4.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path4, paint);
// ----------设置渐变器后绘制----------
// 为Paint设置渐变器
Shader mShader = new LinearGradient(0, 0, 40, 60
, new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
, null , Shader.TileMode.REPEAT);
paint.setShader(mShader);
//设置阴影
paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
// 绘制圆形
canvas.drawCircle(viewWidth / 2 + 30, viewWidth / 10 + 10
, viewWidth / 10, paint);
// 绘制正方形
canvas.drawRect(viewWidth * 2 / 5 + 30 , viewWidth / 5 + 20
, viewWidth * 3 / 5 + 30 , viewWidth * 2 / 5 + 20 , paint);
// 绘制矩形
canvas.drawRect(viewWidth * 2 / 5 + 30, viewWidth * 2 / 5 + 30
, viewWidth * 3 / 5 + 30 , viewWidth / 2 + 30, paint);
RectF re3 = new RectF(viewWidth * 2 / 5 + 30, viewWidth / 2 + 40
, 30 + viewWidth * 3 / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re3, 15, 15, paint);
RectF re31 = new RectF(30 + viewWidth *2 / 5, viewWidth * 3 / 5 + 50
, 30 + viewWidth * 3 / 5 ,viewWidth * 7 / 10 + 50);
// 绘制椭圆
canvas.drawOval(re31, paint);
// 定义一个Path对象,封闭成一个三角形
Path path5 = new Path();
path5.moveTo(30 + viewWidth * 2/ 5, viewWidth * 9 / 10 + 60);
path5.lineTo(viewWidth * 3 / 5 + 30, viewWidth * 9 / 10 + 60);
path5.lineTo(viewWidth / 2 + 30, viewWidth * 7 / 10 + 60);
path5.close();
// 根据Path进行绘制,绘制三角形
canvas.drawPath(path5, paint);
// 定义一个Path对象,封闭成一个五角形
Path path6 = new Path();
path6.moveTo(30 + viewWidth * 7 / 15, viewWidth * 9 / 10 + 70);
path6.lineTo(30 + viewWidth * 8 / 15, viewWidth * 9 / 10 + 70);
path6.lineTo(30 + viewWidth * 3 / 5, viewWidth + 70);
path6.lineTo(30 + viewWidth / 2, viewWidth * 11/10 + 70);
path6.lineTo(30 + viewWidth * 2 / 5 , viewWidth + 70);
path6.close();
// 根据Path进行绘制,绘制五角形
canvas.drawPath(path6, paint);
// ----------设置字符大小后绘制----------
paint.setTextSize(48);
paint.setShader(null);
// 绘制7个字符串
canvas.drawText(getResources().getString(R.string.circle)
, 60 + viewWidth * 3 / 5, viewWidth / 10 + 10, paint);
canvas.drawText(getResources().getString(R.string.square)
, 60 + viewWidth * 3 / 5, viewWidth * 3 / 10 + 20, paint);
canvas.drawText(getResources().getString(R.string.rect)
, 60 + viewWidth * 3 / 5, viewWidth * 1 / 2 + 20, paint);
canvas.drawText(getResources().getString(R.string.round_rect)
, 60 + viewWidth * 3 / 5, viewWidth * 3 / 5 + 30, paint);
canvas.drawText(getResources().getString(R.string.oval)
, 60 + viewWidth * 3 / 5, viewWidth * 7 / 10 + 30, paint);
canvas.drawText(getResources().getString(R.string.triangle)
, 60 + viewWidth * 3 / 5, viewWidth * 9 / 10 + 30, paint);
canvas.drawText(getResources().getString(R.string.pentagon)
, 60 + viewWidth * 3 / 5, viewWidth * 11 / 10 + 30, paint);
}
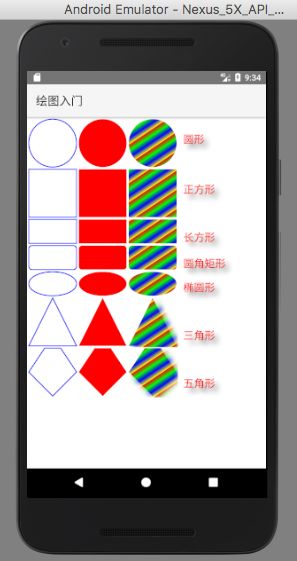
}上面的程序中大量调用了Canvas的方法来绘制几何图形,而且程序的第二段代码还未Paint画笔设置了使用渐变、阴影,因此接下来绘制的几何图形将采用渐变填充,而且具有阴影。使用一个Activity来显示上面的MyView类,运行程序将看到如下图所示的效果:

Android的Canvas不仅可以绘制这种简单的几何图形,还可以直接将一个Bitmap绘制,这样就给了开发者巨大的灵活性。