目前很多应用都存在网页端和客户端形式,例如常用的:钉钉、微信等。按传统的开发形式,需要为客户端开发一套界面。基于当前Web应用可以利用三大前端框架和UI框架快速开发出各种酷炫的界面,于是出现了客户端嵌浏览器的方式,它不仅可以重用Web应用,而且以客户端内嵌浏览器的形式,不用担心用户用IE浏览器打开你的Web应用(滑稽);
下面展示Winform客户端+ChromiumFX嵌Vue应用页面效果:
https://zbj-bucket1.oss-cn-shenzhen.aliyuncs.com/2.mp4
一、下载资源文件
(1)Chromiumfx下载(目前最新版本73.1.13.0,发布时间2019-04-18)
下载链接:https://bitbucket.org/chromiumfx/chromiumfx/downloads/
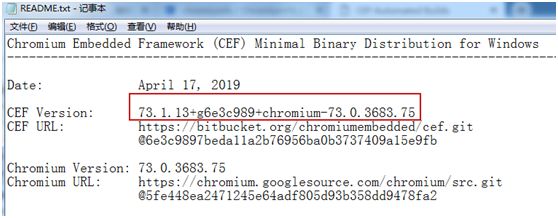
解压后打开cef文件夹中的readme.txt文件,查看依赖的cef的版本。
(2)下载依赖的cef(这里对应的版本为73.1.13+g6e3c989+chromium-73.0.3683.75)
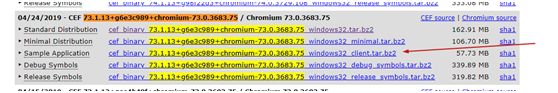
下载链接:http://opensource.spotify.com/cefbuilds/index.html#windows32_builds
根据不同的操作系统版本下载相应的Sample Application即可
解压后的文件如下:
二、新建Winfrom项目
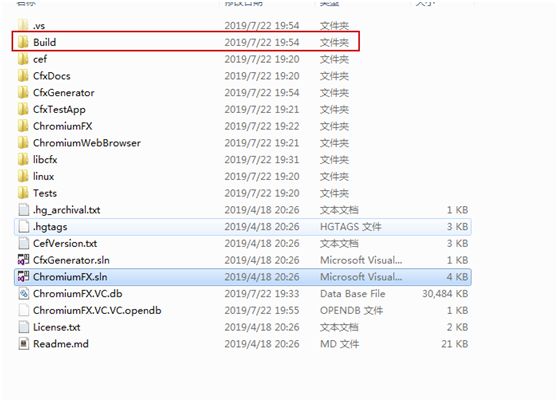
(1)编译ChromiumFX程序
打开ChromiumFX.sln解决方案(我用的是VS2015),按平台需求选择Release x86或者其他,依次生成libcfx、ChromiumFX、ChromiumWebBrowser项目生。
在\Build\ Release中复制我们需要的三个文件libcfx.dll、ChromiumFX.dll、ChromiumWebBrowser.dll(这里要编译libcfx C项目,有点麻烦,源码中已经编译好了,这步可以省略)
(2)新建Winform项目,项目中引用ChromiumFX.dll、ChromiumWebBrowser.dll
添加初始化页面窗体
private string mUrl = ""; ChromiumWebBrowser testWeb; public InitForm(string url) { InitializeComponent(); mUrl = url; } private void Form1_Load(object sender, EventArgs e) { testWeb = new ChromiumWebBrowser(mUrl); testWeb.GlobalObject.AddFunction("newpage").Execute += NewPage;//定义JS调用C#事件 testWeb.GlobalObject.AddFunction("userLogin").Execute += UserLogin; testWeb.Dock = DockStyle.Fill;//铺满 this.WindowState = FormWindowState.Maximized; this.Controls.Add(testWeb); CEFHelper.cefevent(testWeb, this.Handle);//F12调试窗口,方便开发,生产环境可去掉 } //弹出新窗体 private void NewPage(object sender, Chromium.Remote.Event.CfrV8HandlerExecuteEventArgs e) { //获取js传入的参数,需对应到参数类型 if (e.Arguments.Length > 0) { ShadowForm shadow = new ShadowForm(e.Arguments[0].StringValue); shadow.Show(); } ////设置返回值,可为基本类型,js将接收到此返回值,如不需返回值,则此处可省略 //e.SetReturnValue("这是调用c#函数的结果"); } //JS调用后台的登录方法,获取token private void UserLogin(object sender, Chromium.Remote.Event.CfrV8HandlerExecuteEventArgs e) { ResponseInfo response = new ResponseInfo(); try { //获取js传入的参数,需对应到参数类型 if (e.Arguments.Length > 0) { if (e.Arguments[0].StringValue == "test" && e.Arguments[1].StringValue == "123") { UserInfo user = new UserInfo(); user.userName = "admin"; user.token = "JWT.token"; response.success = true; response.data = JsonConvert.SerializeObject(user); e.SetReturnValue(JsonConvert.SerializeObject(response));//返回数据 } else { response.success = false; response.errMsg = "用户名或密码错误!"; e.SetReturnValue(JsonConvert.SerializeObject(response)); } } } catch (Exception ex) { response.success = false; response.errMsg = ex.Message; e.SetReturnValue(JsonConvert.SerializeObject(response)); } }
三、新建弹出窗体
(1)创建蒙层窗体
private string mUrl = ""; public ShadowForm(string url) { InitializeComponent(); mUrl = url; } private void timer1_Tick(object sender, EventArgs e) { timer1.Enabled = false; NewPageForm page = new NewPageForm(mUrl); page.StartPosition = FormStartPosition.CenterScreen; page.ShowInTaskbar = false; page.ShowDialog(this); Close(); } private void ShadowForm_Load(object sender, EventArgs e) { this.WindowState = FormWindowState.Maximized; timer1.Enabled = true; }
(2)创建弹出窗体
ChromWebHelper cwh; ChromiumWebBrowser webBrowser; private string mUrl = ""; public NewPageForm(string url) { InitializeComponent(); mUrl = url; } private void NewPageForm_Load(object sender, EventArgs e) { webBrowser = new ChromiumWebBrowser(mUrl); webBrowser.GlobalObject.AddFunction("newpage").Execute += NewPage; webBrowser.GlobalObject.AddFunction("closefrm").Execute += CloseFrm; webBrowser.Dock = DockStyle.Fill;//铺满 this.Controls.Add(webBrowser);//加入窗体 cwh = new ChromWebHelper(webBrowser); CEFHelper.cefevent(webBrowser, this.Handle); } private void NewPage(object sender, Chromium.Remote.Event.CfrV8HandlerExecuteEventArgs e) { //获取js传入的参数,需对应到参数类型 if (e.Arguments.Length > 0) { ShadowForm shadow = new ShadowForm(e.Arguments[0].StringValue); shadow.Show(); } ////设置返回值,可为基本类型,js将接收到此返回值,如不需返回值,则此处可省略 //e.SetReturnValue("这是调用c#函数的结果"); } private void CloseFrm(object sender, Chromium.Remote.Event.CfrV8HandlerExecuteEventArgs e) { this.Close(); }
四、编译Winform窗体程序
(1)把依赖的cef库文件夹中的Release文件夹更名为cef
并把它复制到Winform程序的\bin\Release\目录下
(2)把上述编译生成的libcfx.dll也复制到\bin\Release\,然后编译程序,以Release方式运行。
五、总结
Winform客户端嵌Web应用的方式不仅可以简化开发,而且做出来的应用界面美观。
源码地址:https://github.com/Bingjian-Zhu/ChromeiumFXDemo.git (喜欢的记得star)