小程序编程第8课
教程
各位战友,早上好,今天是我们的第8课,这节课我们要做一个:累加器
有一种存钱方法叫做:365天存钱法
也就是从第一天,存1元,第二天存2元…一年的最后一天存365元,如下图所示
这样存下来有多少钱呢?
1+2+3+4+5+…+365 = ?
如果按照上面这样人工累加的话还是很复杂的,如果让计算机干这种事,那就很容易。
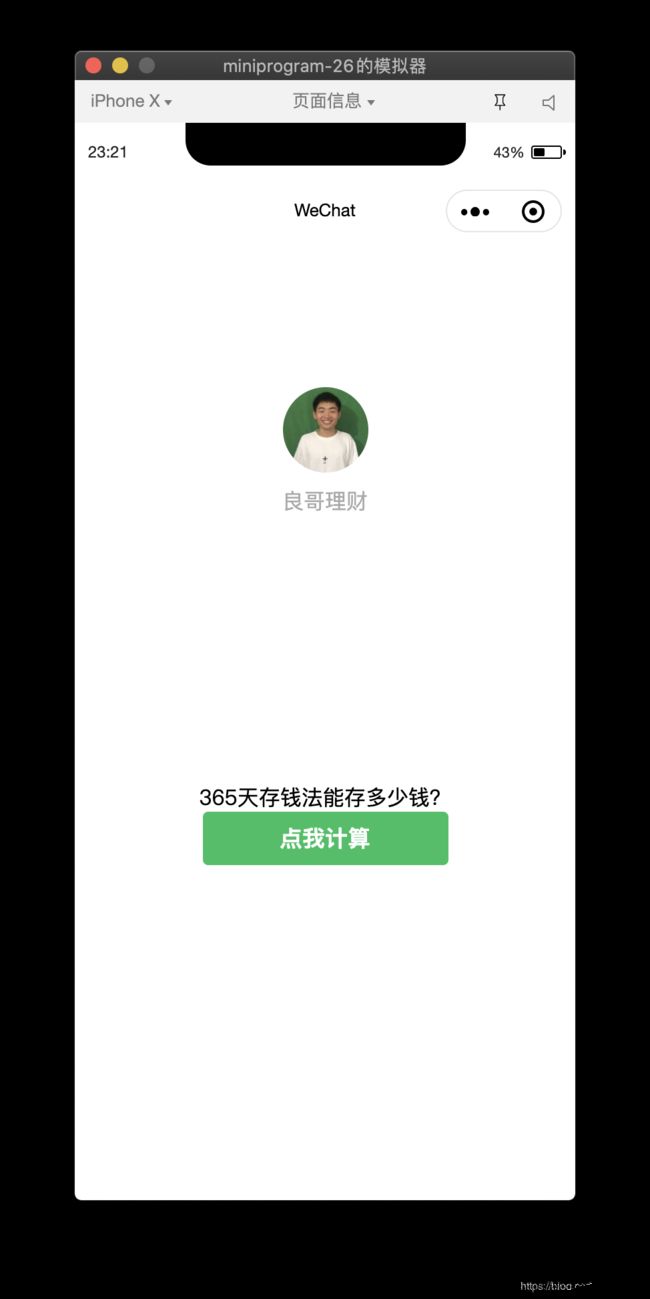
话不多说,我们先来看看这个小程序,长什么样?
这个小程序很简单,有一行提示文字,还有一个计算按钮,点击计算按钮就能算出365天存钱法能存的总数
我们可以使用
let count = 1 + 2 +3 + 4 +5 ... +365
这样做是可以计算出来结果的,可是我们要写365个数字,太麻烦了。
有没有简单一点的方法呢?肯定是有的。
我们来分析一下这个计算过程
我们是先1 + 2 = 3
然后再把3 + 3 = 6
然后再把6 + 4 =10
然后再把10 + 5 = 15
然后再把15 + 6 = 21
…
然后再把N + 365 = ?
依次类推,我们就能计算出结果
这看起来有一定规律,我们是拿出两个数相加,
然后再将结果与后一数字相加,
然后再将结果与后一数字相加,
然后再将结果与后一数字相加,
然后再将结果与后一数字相加,
然后再将结果与后一数字相加,
然后再将结果与后一数字相加,
…
你看到了吗?这里重复了很多个句子,这在程序中叫做循环。
所谓的循环是什么意思?日复一日,年复一年就叫循环。太阳每天都会东升西落,这就是循环。我们上5天班,休息2天,这也是循环。
我们这节课要学的就是循环语句,为了处理的就是这种情况。
这个循环语句长这样
for ([initialization]; [condition]; [final-expression])
statement
// initialization 一个表达式 (包含赋值语句) 或者变量声明
// condition 一个条件表达式被用于确定每一次循环是否能被执行
// final-expression 每次循环的最后都要执行的表达式
// 只要condition的结果为true就会被执行的语句
这个语句怎么用呢?
话不多说,我们先新建一个小程序
打开index.wxml文件,删除第11行代码,也就是如下代码
<text class="user-motto">{{motto}}text>
在第10行后面增加一行提示和一个按钮
<view>365天存钱法能存多少钱?view>
<button type="primary" bindtap="calculate">点我计算button>
打开index.js文件,在第53行后面添加逗号,并加上如下代码
calculate: function(){
}
calculate,顾名思义,我们就是要在用户点击的时候,执行计算
我们的任务就是完善这个函数
结合一下上面我的累加过程,我们现在面临的实际上是一个填空题
先不管三七二一,把那个语法复制过来
calculate: function(){
for ([initialization]; [condition]; [final-expression])
statement
}
现在,作为新手的我们肯定是懵逼的。
那这样,我直接把答案写出来,我们再看看我们为什么要这么写
calculate: function(){
let count = 0
for(let i = 1;i<366;i++){
count = i + count
}
}
这样的语句怎么读呢?
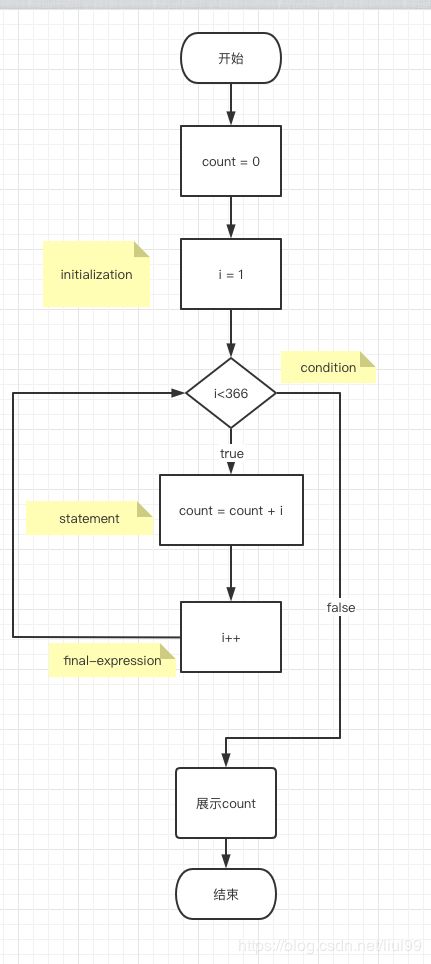
我们来看一个流程图来理解它,流程图中黄色的标签里备注了那旁边的语句是在for语句中的位置
从这个流程图我们就能清晰地看出来,我们首先是定义了一个count变量,这个变量是拿来存储最终的计算结果的。
我们先跟着这个流程图走一遍
我们这这里定义了一个count变量和一个i变量,i为1的时候,判断i是否小于365,如果小于,那么就执行
count = count + i
这句话的意思是不是很像,前面我们分析计算过程的那句话
然后再将结果与后一数字相加
这里的i代表了后一数字,这里的count代表了前一结果
这里不理解无所谓,我们看看执行完这行代码会发生什么。
执行完之后,count变成了1
也就是做了个算术题 1 + 0 = 1
然后i ++是什么意思,这是自增运算符,之前提到过。也就是i = i + 1的意思
执行完这行代码,i就变成了2
然后又会去判断i是否小于365,如果小于,那么就执行
count = count + i
此时count 等于多少?
此时执行了如下算术题:1 + 2 = 3
继续往下,i变成3
然后又会去判断i是否小于365,如果小于,那么就执行
count = count + i
此时count 等于多少?
此时执行了算术题:3 + 3 = 6
以此类推
整个过程就执行了这样的算数
我们是先0 + 1 = 1
然后再把1 + 2 = 3
然后再把3 + 3 = 6
然后再把6 + 4 =10
然后再把10 + 5 = 15
然后再把15 + 6 = 21
…
直到什么时候呢?
直到i的值为366的时候,就不再继续累加了,于是跳出循环,展示count的值
最后,我们再增加几行代码展示count的值即可
calculate: function(){
letcount = 0
for(let i = 1;i<366;i++){
count = i + count
}
wx.showModal({
title: count + '',
showCancel: false
})
}
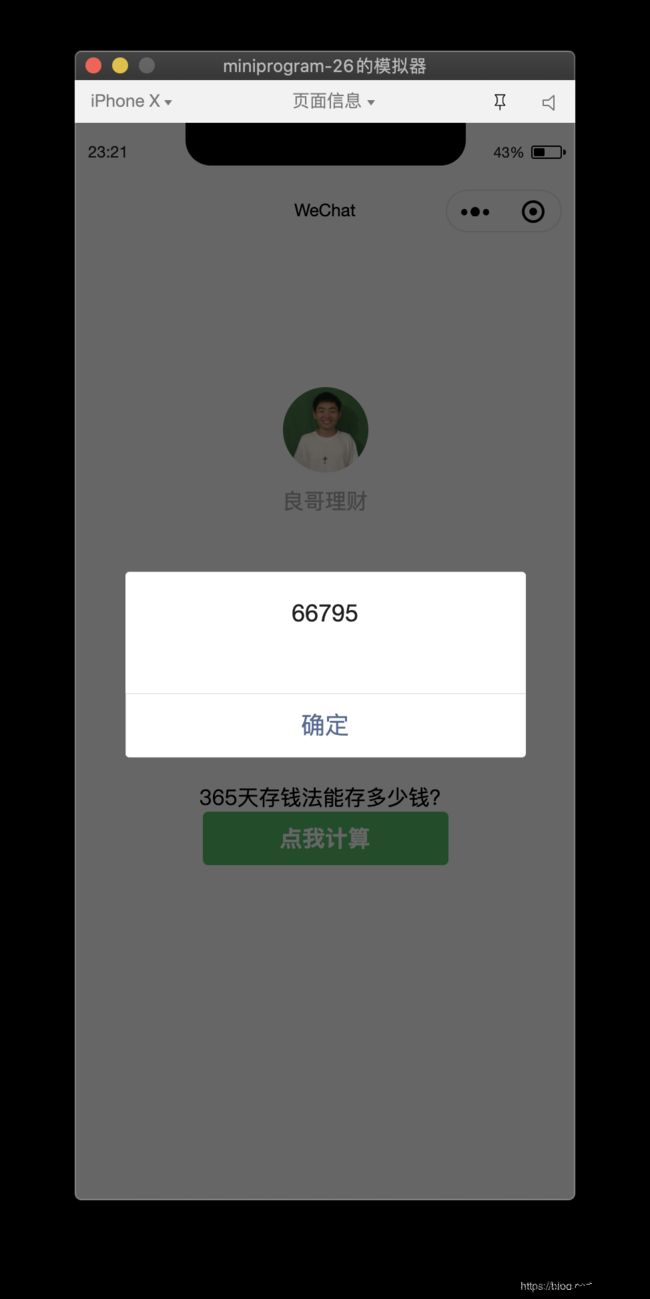
然后我们点击按钮计算试试,我们能够看到正确的结果。
我们怎么快速理解这个循环语句呢?
那就是理解今天这个流程图,因为光看这个语句,我们很难看出什么端倪,但是知道它的执行流程,我们就能够更好理解循环。
作业
这节课的作业是,模仿开发出这个累加器,截图发到群里
心有余力的战友可以挑战一下这道题:
从1元开始,每天存钱都比前一天多2元,连续存100天,最后会有多少钱呢?
做出来截图发到群里即可
附件
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
calculate: function(){
let count = 0
for(let i = 1;i<366;i++){
count = i + count
}
wx.showModal({
title: count + '',
showCancel: false
})
}
})
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover">image>
<text class="userinfo-nickname">{{userInfo.nickName}}text>
block>
view>
<view class="usermotto">
<view>365天存钱法能存多少钱?view>
<button type="primary" bindtap="calculate">点我计算button>
view>
view>
作业答案
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
calculate: function(){
let count = 0
let step = 1
for(let i = 1;i<101;i++){
count = step + count
step = step + 2
}
wx.showModal({
title: count + '',
showCancel: false
})
}
})
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover">image>
<text class="userinfo-nickname">{{userInfo.nickName}}text>
block>
view>
<view class="usermotto">
<view>100天存钱法能存多少钱?(今天比昨天多存2元)view>
<button type="primary" bindtap="calculate">点我计算button>
view>
view>