Vue 从零开始搭建PC端项目完整框架(附GitHub地址和Vue项目执行流程)
如何用Vue搭建一个PC端的项目呢?搭建完成都需要配置哪些内容呢?本篇文章会告诉你答案。
搭建项目的主要步骤如下:
1.根据脚手架创建一个项目
2.引入axios发送请求
3.配置拦截器(注意http的error问题)
4.引入组件库
5.如果需要前端解决跨域,就在前端解决跨域
6.公共界面布局
7.分环境打包
8.项目优化(可以放在上线前)
下面我们主要从这8点内容来搭建PC端项目
1.根据脚手架创建一个项目
具体创建方式官网有详细步骤,所以这里不再赘述,如果还有疑问,可以参考以下博客。
vue-cli4新建项目及分环境打包
Windows搭建vue环境
2.引入axios发送请求
项目搭建完成后,引入axios用于和后端进行交互,引用方式如下:
①终端执行命令
npm install axios
执行完在package.json文件中会出现axios的版本号,可以用来检查是否安装成功。

②在main.js文件中进行全局挂载
import axios from 'axios'
Vue.prototype.$axios = axios
这样,在页面中通过this.$axios来发送请求了。
3.配置拦截器(注意http的error问题)
拦截器分为请求拦截器和响应拦截器,为什么要添加拦截器呢?主要是让所有的接口都执行一个统一的操作,例如:每一个接口都需要携带token才可以访问,如果前端发出的每一个请求我都手动添加上请求头也是可以的,但是很麻烦,所以我可以在请求拦截器中添加token,这样,每一个请求都会经过拦截器,也就会自动添加上token了。响应拦截器亦是如此。添加拦截器代码如下:
①在项目根目录下添加文件夹utils,新建文件interceptor.js,添加如下代码:
// 在官方的axios的基础上封装一个添加拦截器的axios
import axios from 'axios'
// 引入路由
import router from '../src/router'
// 配置默认的请求地址头(process.env.VUE_APP_Back)这是走得配置文件中配置的地址,需要改成自己的地址
axios.defaults.baseURL = process.env.VUE_APP_Back
// 全局添加拦截器的作用是可以在每个API前面加上headers的token验证
axios.interceptors.request.use(config => {
// 判断token是否存在和是否需要token验证的路由
if (sessionStorage.getItem('token')) {
config.headers.Authorization = sessionStorage.getItem('token');
};
return config;
})
// 处理退出响应的拦截器 err可以捕获状态,来进行响应的处理
axios.interceptors.response.use(response => {
// 当状态码等于200时
if (response.status === 200) {
const res = response.data;
// 如果code是-1 说明用户注销或者token已经过期了 需要消除localstorage中的token
if (res.code === -1) {
clearHandler();
}
}
return response;
},
err => {
if (!err.response) {
this.$message.error('服务器出现问题,请稍后重试!');
// 跳转到登录界面
router.push('login')
return
}
// 获取状态码
const status = err.response.status
switch (status) { // 其他情况补充处理
case 500:
case 400:
this.$message.error('服务器出现问题,请稍后重试!');
router.push({
name: 'login'
})
break
case 401:
this.$message.error('访问资源未授权,请登陆后重试!');
router.push({
name: 'login'
})
break
case 403:
this.$message.error('请求资源暂时不可用,请登陆后重试!');
router.push({
name: 'login'
})
break
case 404:
this.$message.error('请求资源暂不存在,请稍后重试!');
router.push({
name: 'login'
})
break
}
return Promise.reject(error)
});
// 消除localstorage和vuex中的token
function clearHandler() {
localStorage.removeItem('token');
// 跳转首页
router.push({
path: '/home',
query: {
redirect: router.currentRoute.path
}
});
}
export default axios
注意:
1)这里针对错误码采取的措施是弹框处理,同样也可以采取错误页的处理方式,当发生错误的时候跳转指定的错误页。
2)拦截器同样可以写在main.js文件中
②main.js中引入拦截器文件(修改axios的引入方式)
import axios from '../utils/interceptor'
4.引入组件库
这里我引入的是ElementUI的组件库,读者可以选择适合自己项目的组件库。
①终端执行命令,引入elementUI包
npm i element-ui -S
安装完成之后,可以查看pageage.json文件
![]()
②选择完整引入的方式,在main.js文件中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
按需引入等其他引入方式可以查看ElementUI的官网:ElementUI
5.如果需要前端解决跨域,就在前端解决跨域
从vue脚手架3开始,项目架构已经没有配置文件了,所以可以在根目录中手动添加vue.config.js文件来解决跨域
module.exports = {
devServer: {
proxy: {
// 访问的地址
'/auth-web': {
// 实际上走的请求地址
target: 'http://d-auth.dmsd.tech'
}
}
}
}
.vue界面写的地址
data() {
return {
// 表单登录内容
loginForm: {
userCode: "1230350",
password: "1230350"
}
};
},
async created() {
const { data: res } = await this.$axios.post(
"/auth-web/access/login",
this.loginForm
);
}
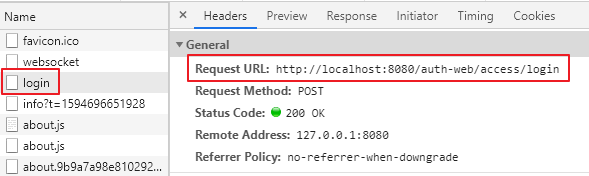
可以在浏览器中看一下最终运行的地址

如此,就实现了在前端解决跨域。不过还是推荐在后端解决跨域,因为这样解决跨域只能在开发环境中使用,如果要上线的话,还需要配置Nginx来解决跨域。
6.公共界面布局
关于公共界面布局,这点可以视自己项目情况而定,在项目界面布局风格比较统一的情况下,比如侧边栏,导航栏,这些可以先做成组件,在统一的界面引入,剩余的子界面根据组件嵌套到统一的界面中。
7.分环境打包(配置添加环境、生产环境以及测试环境)
如何分环境打包,在这里也有介绍
vue-cli4新建项目及分环境打包
8.性能优化
优化主要从以下几个方面进行:
①externals节点加载外部CDN资源(Vue VueRouter axios等)
②优化elementUI的引入方式
③路由懒加载
④https://tinypng.com/ 对图片进行压缩
⑤gzip压缩
可先参考此博客,后续优化内容有待更新。
Vue项目优化:从3.19MB到684KB的优化之路
项目GitHub地址
https://github.com/helen1314181/pc-demo
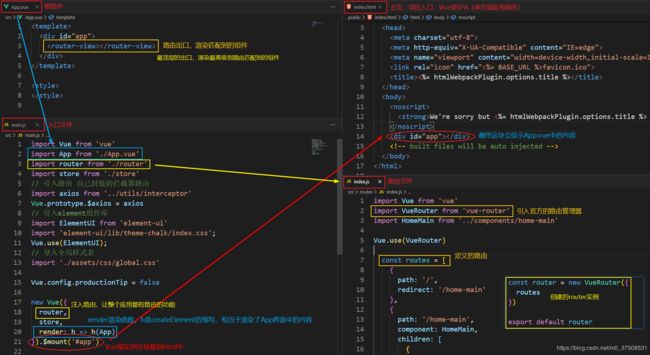
Vue项目执行流程
到此,一个完整的PC端框架就搭建完毕了,相信您肯定会有收获,欢迎点赞+评论哦!