【Sqlite+Kotlin】学生管理
1.基础知识
- 这个MVVM框架我凭感觉乱写的
- 导包一直出错,报support-v4什么的,问题很大,后来改用 AndroidStdio新建项目
- 之后在app外gradle中添加
maven { url 'http://maven.aliyun.com/nexus/content/groups/public/' }就好了 - github
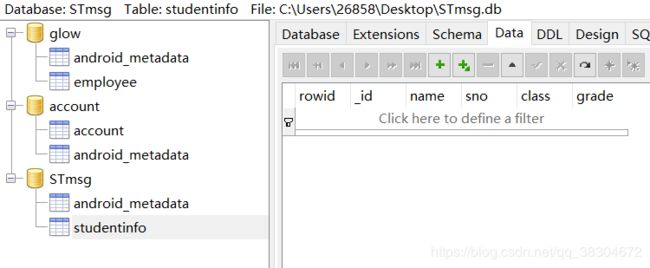
2. 数据库设计
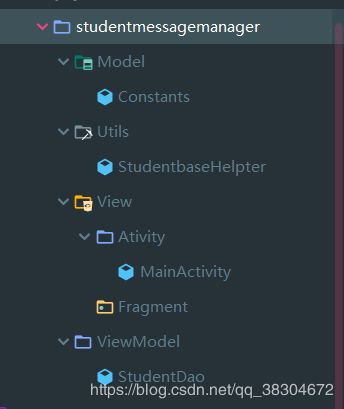
1.创建数据库帮助类并初始化
1)kotlin的写法,前面那个是初始化主构造器的参数,后面继承写的参数是主构造器调用的父类传入参数(相当于java的super)
class StudentbaseHelpter(context: Context?) :
SQLiteOpenHelper(context,Constants.DATABASE_NAME,null, Constants.VERSIONCODE) {
override fun onCreate(db: SQLiteDatabase?) {
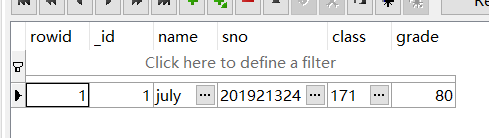
db?.execSQL("create table studentinfo(_id integer,name varchar,sno varchar,class varchar,grade int)")
}
2)建立Model包,新建Contracts类,并创建伴生对象,包含数据库所用信息,供Helpter类使用
3)来到主AC,新建学生帮助类对象,并且完成学生数据库的初始化创建

2.完善学生类增删改查
- 改写插入数据
1)改写
2)测试调用可以,主要这边主构造器获取的context,var出来供Helpter对象声明
fun insert(sid :Int,sname:String,sno:String,sclass:String,sgrade:Int) {
mhelper = StudentbaseHelpter(appContext)
//写入
val db = mhelper?.getWritableDatabase()//获取到数据库后对表进行查找
/* val sql =
"insert into studentinfo(_id,name,sno,class,grade) values(?,?,?,?,?)"
db?.execSQL(sql, arrayOf(1, "Kirika", "18", "1",80))*/
val values = ContentValues()//接着添加数据
values.put("_id", sid)
values.put("name",sname)
values.put("sno", sno)
values.put("class", sclass)
values.put("grade", sgrade)
db?.insert(Constants.TABLE_SNAME, null, values)//二参数是可否为空字段 三参数是填充内容 hashMap结构
db?.close()//关闭相关引用
}
fun deletebyid(sid: Int) {
mhelper = StudentbaseHelpter(appContext)
val db = mhelper?.getWritableDatabase()//获取到数据库后对表进行查找
/*var sql:String="delete from "+Constants.TABLE_SNAME+ " where _id="+sid
db?.execSQL(sql);*/
db?.delete(Constants.TABLE_SNAME, "_id=?", arrayOf(sid.toString()));
db?.close()//关闭相关引用
}
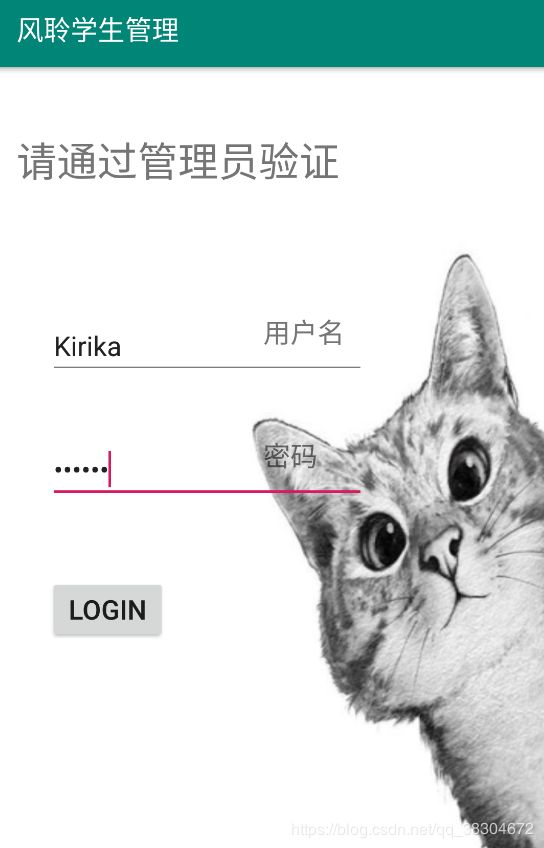
3.新建管理员数据库,用于登录
- 在Hlepter类的主构造器建立数据库,oncreate()中初始化即可

2. 准备登录注册的方法,写跳转的时候发现anko库添加会报错v4.。。神奇目前解决不了

整理结构
1.导包
调整好导包失败的原因后,导入anko,bottombar,cardview包
2.建立Base包,添加BaseActivity和BaseFragment
- 内容见Frawayplayer,将原放在oncreate中的内容做抽取,层次更明确,且规范子类的运
3.登录界面完成数据库的初始化后进入MAC界面
- 返回一个界面布局
- 两个数据库的初始化(initDate)
- initlistener的登录跳转
4.添加BottomBar
- 复制GithubBottomBar样例,LinearLayout下一个Fragment,一个BottomBar(要指定组件来源)
- 写个xml文件,整个
- 运行就有底部栏了
4.5设置BottomBar监听
- 准备一个FragmentUtil类来切换对应点击
- 思路是准备多个Fragment进行点击和返回对应的切换
- 设置点击监听,返回对应的Fragement布局进行替换
override fun initListener() {
bottomBar.setOnTabSelectListener{
// it代表参数id
val transaction = supportFragmentManager.beginTransaction()
//将当前container替换为第二个参数由FragmentUtil获取
transaction.replace(R.id.container, FragmentUtil.fragmentUtil.getFragment(it),it.toString())//it后需要一个tag
transaction.commit()
}
}
5.设置ToolBar
- 先设置主题为noActionBar
- 添加自定义toolba.xml文件
1)设置前景,背景色
2)在MAC界面Fragment上include引入该布局 - 添加一个接口工具类来设置ToolBar上显示的东西,MAC实现接口,并且惰性加载一个对象,在initData中实现该初始化赋值方法
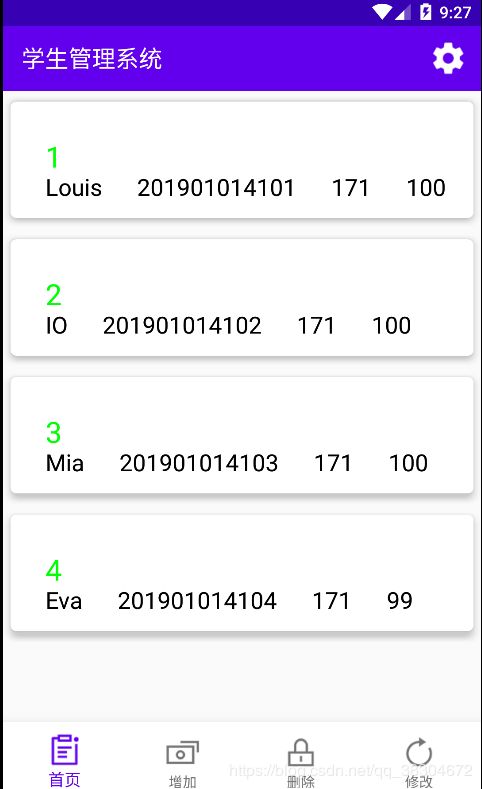
6.Home主页与RecycleView
- Home页面对应的Fragment中加入一个下拉刷新和RecycleView
- 来到HomeFragment中首先初始化layout,获取当前context
- 建立对应HomeAdapter类,获取适配的adapter结构,将其值给RecycleView即可
1)建立adapter
a. 创建homeholder获取对应View
b. 复写三个方法,绑定数据的方法为子项赋值的方法,可以不写,返回数据的先来个20条,nCreateViewHolder用于返回每条的数据,这里采用一个Widget方式建立HomeItemView,返回HomeHolder(HomeItemView(parent?.context))
2)建立HomeItemVIew,指定复写的构造方法和布局即可
//复写三个次级构造方法
//代码new相关
constructor(context: Context?) : super(context)
//清单文件相关
constructor(context: Context?, attrs: AttributeSet?) : super(context, attrs)
//主题相关
constructor(context: Context?, attrs: AttributeSet?, defStyle: Int) : super(context, attrs, defStyle)
/*初始化方法 调用主,次构造方法都会执行
下面阶段的inflate方法传入一个xml文件进行调用
* */
init {
//this 当前的xml文件解析为view传过去 填null则应写addview
View.inflate(context,R.layout.item_home,this)
}
//这个是完成后的HF适配
override fun initListener() {
//2.1初始化layout的 recycler_view1
recycler_view1.layoutManager = LinearLayoutManager(context)
//适配 调用HomeAdapter
val adapter=HomeAdapter()
recycler_view1.adapter = adapter
// 谷歌自带的刷新效果默认有点丑 初始化刷新控件
refreshLayout.setColorSchemeColors(Color.RED, Color.YELLOW, Color.GREEN)
//2.2设置刷新监听
// 可选1.内部只有一个方法 直接打开 2.和之前一样传一个匿名内部类
}
- 具体HomeFragment进行主页数据的装载
1)复写initdate()方法,写个获取数据的方法loadDates()调用获取数据【数据库查询静态操作放在这里
2)复写initlistener方法,用于初始recycleview,因为这个是动态的
a.指定布局中的RelativeLayout为LingerLayout
b. 创建一个adapter给他即可,一切监听有adapter实现,来到adapter
b1)getItemCount返回20条记录
b2)onCreateViewHolder,返回创建的条目信息即可 - 信息的装载【调用方法,拿到list】,adapter中对应写一个方法,updatelist中转,给每个条目设置即可
1)代码1,adapter更新方法
private var list=ArrayList<StudentBean>()//用里面的list匿名内部类
//在集合中先清空 再添加
fun updateList(list: List<StudentBean>){//传入一个对应集合 到时候侧试一下传原lei还是内部类
this.list.clear()
this.list.addAll(list)//牛逼
notifyDataSetChanged()//刷新一下
}
2)代码2,onBindView根据自动position和list绑定更新,更新来到调用条目view
override fun onBindViewHolder(holder: HomeHolder, position: Int) {
//能显示几条后再进行数据绑定
//如果是最后一条就不刷新view
if(position==list.size)
return
//1.拿到条目数据
val data=list.get(position)
//2.拿到条目View
val itemView=holder.itemView as HomeItemView
//3.条目刷新
itemView.setDate(data)
}
3)代码3,条目view更新
/*刷新条目view数据*/
fun setDate(data: StudentBean) {
sid.setText(data.get_id().toString())
name.setText(data.getname())
sno.setText(data.getsno())
stclass.setText(data.getstclass())
grade.setText(data.getgrade().toString())
}
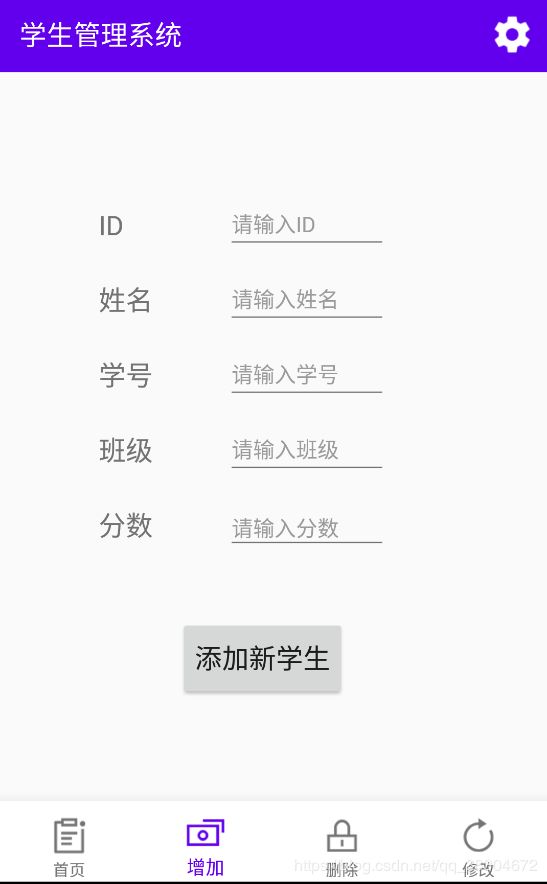
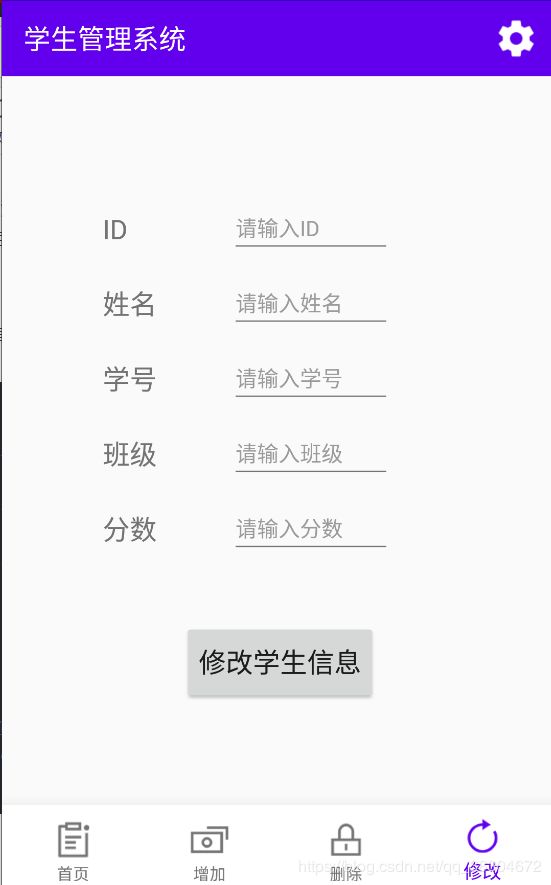
7.其他增删改查,布局和界面都不赘述了,下面是图片展示【成功后加个toast记录】
传送实现样例