- Node.js 到底是什么
yqcoder
Node.js从入门到精通node.js
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。一、主要特点1.事件驱动和非阻塞I/O模型Node.js采用事件驱动架构,通过回调函数处理I/O操作,这使得它在处理大量并发请求时表现出色。当执行I/O操作(如文件读写、网络请求等)时,Node.js不会阻塞程序的执行,而是继续处理其他任务,当I/O操作完成后,通过回调
- 从0到1:AI微信红包开发全攻略,小白也能轻松上手!
人工智能cursor程序员
AI编程时代真的来了!最近我重度沉迷AI编程,发现它简直是开发神器,前端页面、后端服务,都能轻松搞定,效率直接起飞!最近临近过年,我突然冒出一个想法:为什么不试试用AI来做个微信红包呢?说干就干!1.明确需求要用AI做红包,首先得了解微信红包的规则。简单来说,我们需要一张精美的红包封面图,它会出现在发红包、消息气泡、拆红包、详情页等四个地方。而且尺寸也有要求,是957×1278像素。看起来有点复杂
- 使用 electron-builder 构建一个 Electron 应用程序
涔溪
Electronelectronjavascript前端
使用electron-builder构建一个Electron应用程序是一个多步骤的过程,它涉及到了解如何设置你的开发环境、配置构建工具以及运行构建命令。以下是详细的讲解:1.安装Node.js和npm首先,你需要确保你的计算机上已经安装了Node.js和npm(NodePackageManager)。Electron是基于Node.js的,因此这是必需的。你可以从Node.js官网下载并安装最新版
- 【Javascript Day11】数组的内置方法、添加获取、元素查询及练习、排序方法数组的内置方法
clp20031101
javascript前端开发语言
数组的内置方法//js语法中所有的数据类型都是从对象演变而来的varstr="abc";console.log(typeofstr,str.constructor);//stringconsole.log(typeofstr=="string");varuser={};console.log(typeofuser,user.constructor);vararr=[1,2];console.log
- Java全栈项目 - 校园跑腿服务系统
天天进步2015
Java项目实战java开发语言
项目介绍校园跑腿服务系统是一个面向高校师生的互助平台,旨在解决校园内取快递、买饭、打印等日常跑腿需求。系统采用前后端分离架构,基于SpringBoot+Vue实现。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusMySQL8.0RedisRabbitMQJWT前端Vue2.xElementUIAxiosVuexVueRouter核心功能1.用户模块注册/登录实
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- vue项目中使用mockjs模拟后端接口
上趣工作室
vue3.xvue2.xuniappvue.jsjavascriptecmascript
Vue2中使用Mock.js来模拟数据是一个非常常见的做法,尤其是在前端开发时需要与后端接口交互但后端尚未完成的情况下。下面是一个简单的案例,演示如何在Vue2项目中使用Mock.js来模拟数据。1.安装Mock.js首先,确保在你的项目中安装了Mock.js。可以使用npm或yarn来安装:npminstallmockjs--save-dev或者yarnaddmockjs--dev2.将Mock
- typescript中为js文件提供类型声明
上趣工作室
javascriptvue3.xtypescriptvue.jstypescript
案例:为JS文件提供类型声明场景描述假设我们有一个JavaScript文件utils.js,其中包含一些实用工具函数和变量。为了在TypeScript中使用这些函数和变量并获得类型提示,我们可以使用declare关键词为它们提供类型声明。1.创建JavaScript文件:utils.js//utils.jsconstgreeting="Hello,World!";functionadd(a,b){
- 可选链语法在javascript和typescript中的使用详解
上趣工作室
javascriptjavascripttypescript开发语言
可选链(OptionalChaining)在JavaScript和TypeScript中的使用非常相似。以下是一个详细的使用案例,包括解释和示例代码。使用案例假设我们有一个用户对象,包含用户的个人信息和地址信息。我们希望安全地访问用户的地址信息,特别是当某些属性可能不存在时。示例对象constuser={name:"Alice",address:{street:"123MainSt",city:"
- Vue3 使用 pinia
有一个好名字
javascript开发语言ecmascript
什么是PiniaPinia是Vue的存储库,它允许您跨组件/页面共享状态,与vuex功能一样。准备安装npminstallpinia或者yarnaddpinia使用首先修改main.ts文件main.tsimport'./assets/main.css'import{createApp}from'vue'importAppfrom'./App.vue'import{createPinia}from
- leetcode 66 :加一【JavaScript/JS解法】
yuri.css
算法leetcode算法javascript
还是先上题给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位,数组中每个元素只存储单个数字。你可以假设除了整数0之外,这个整数不会以零开头。看完题之后感受就是join和split来回跳return(Number(digits.join(""))+1n).toString().split("");然后出现两个问题:1存在[0,0]这样的输入,如果直接转换为零
- Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战java开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
- Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战java开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
- JavaScript 操作符与表达式
布兰妮甜
#JavaScript基础javascript操作符表达式箭头函数前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
- 【商城系统技术选型】
启山智软 商城 源码
微信小程序小程序java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
- 前端建议玩node???
web网站装修工
前端javascriptvue.js前端框架node.js后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
- 都用vue3了,还这样用emit?
web网站装修工
javascriptvue.js前端node.jsvue
今天查验一位前端同事代码,发现他为了方便封装了一个通用输入框。但也发现了很严重问题!!!先看看他的封装:子组件:import{ref}from'vue'constname=ref('')constemits=defineEmits(['getName'])constnameBlur=()=>{emits('getName',name.value)}父页面:importInputComponents
- 黑客常备十大编程语言,每一个都不容易学,但每一个又很有用
一秋的编程笔记
Python编程计算机科技数据库sql爬虫python自动化编程语言
文章目录1、C语言2、Python3、SQL4、Javascript5、PHP6、C++编程7、JAVA8、Ruby9、Perl10、BashPython学习资源分享1、Python所有方向的学习路线2、学习软件3、精品书籍4、入门学习视频5、实战案例6、清华编程大佬出品《漫画看学Python》7、Python副业兼职与全职路线一定要注意,您选择的编程将在很大程度上取决于您要定位的系统类型和计划使
- Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
springbootjava后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
- Vben5登录过期无法再次登录问题,http状态码
前端typescript
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview前言最近在做项目前端,使用的https://doc.vben.pro/,在登录过期时出现了无法再次登录的问题,在此记录一下。项目前面那些直接略过,如果感兴趣直接看官方文档就可以,以下会根据解决过程附带部分官网说明。分析原因梳理流程文档前面的都已按照要求配置修改好了,所有的
- 深入理解位运算符及其在JavaScript中的应用
javascript前端
深入理解位运算符及其在JavaScript中的应用在我们之前的文章中,我们已经简单介绍了位运算在JavaScript中的应用,点击这里查看之前的文章。本篇文章,我们将更深入地探讨位运算,帮助你更全面地理解它。常见位运算符运算符描述运算规则&按位与and两个对应的二进制位都为1时,结果为1,否则为0\按位或or两个对应的二进制位有一者为1时,结果为1,否则为0^按位异或XOR两个对应的二进制位相异时
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- JavaScript详解十 ——数据类型、正则
遇见~未来
JavaScriptjavascript开发语言ecmascript
(一)、数据类型内存1、简单类型与复杂类型简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型值类型:简单数据类型/基本数据类型,在存储时变量中存储的时值本身,因此叫做值类型string、number、boolean、undefined、null注意:简单数据类型null返回的是一个空的对象object如果有个变量我们以后打算存储为对象,暂时没想好放啥,就可以给null引用类型:复杂数据类
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- reac 后端接口返回二进制文件流前端导出文件
初遇你时动了情
前端
axios配置在你的请求中加入responseType:'blob'导出函数exportinterfaceDownloadFileOptions{filename:string;//文件名称}/***下载二进制文件流*@paramdata-二进制数据*@paramoptions-下载配置*/exportconstdownloadBinaryFile1=(data:any,//这里使用any是因为后
- 前端必知必会-Node.js连接MongoDB 删除集合
编程岁月
前端node.jsmongodb
文章目录Node.js连接MongoDB删除集合删除集合db.dropCollection总结Node.js连接MongoDB删除集合删除集合您可以使用drop()方法删除表或MongoDB中所谓的集合。drop()方法采用包含错误对象和结果参数的回调函数,如果成功删除集合,则返回true,否则返回false。示例获取您自己的Node.js服务器删除“customers”表:varMongoCli
- 大文件上传的解决办法~文件切片、秒传、限制文件并发请求。。。
行咘行啊细狗
javascript开发语言ecmascript
1、项目背景:针对大文件上传,如果将文件作为一个请求去发送给后端,会有以下几种问题,首先是上传时间长,用户不能进行其他操作,包括页面刷新等操作,其次有的接口会设置响应时间限制,可能大文件还没上传完就触发响应限制了,这样对用户很不友好,那么怎么解决呢?2、首先前端针对大文件使用文件切片技术,将大文件切成多个小文件,然后再将多个小文件传给后端,由后端进行组合即可。(文件切片)import{ref}fr
- NPM 包开发与优化全面指南
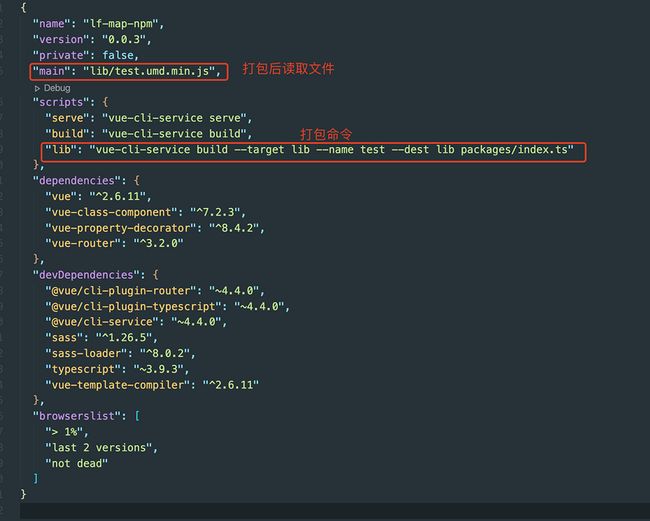
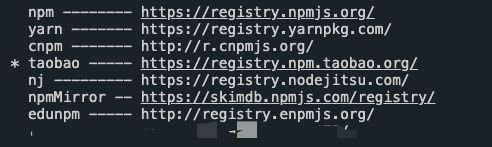
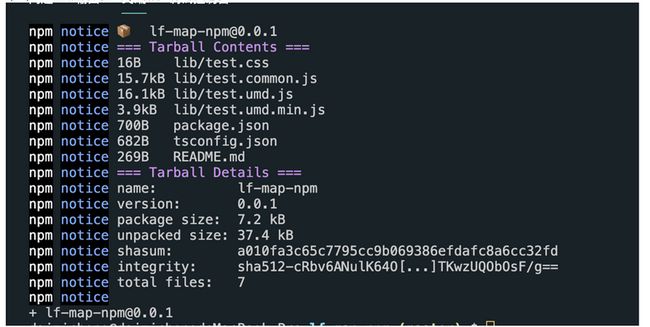
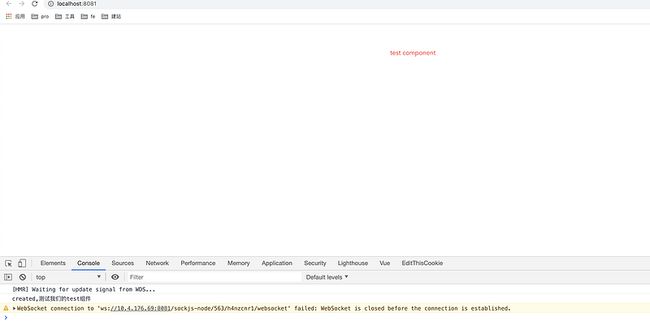
前言Hey,我是Immerse系列文章首发于【Immerse】,更多内容请关注该网站转载说明:转载请注明原文出处及版权声明!1.理解NPM包的结构1.1package.json文件:包的核心package.json文件是NPM包的中央配置,定义了包的各个方面,从基本元数据到复杂的发布配置。{"name":"my-awesome-package","version":"1.0.0","descrip
- 别再被坑了! JavaScript类型检测的最佳实践
别再被坑了!JavaScript类型检测的最佳实践在JavaScript中,我们经常需要判断一个变量的类型。这个需求在编程中非常常见,因为不同类型的数据会影响到我们的代码逻辑。JavaScript提供了几种方法来检测数据类型,每种方法都有自己的优缺点。Object.prototype.toString.call()这是最万能的方法。它可以准确识别所有的JavaScript内置类型,包括基本类型和复
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include