- PX4飞控之位置控制(1)整体架构
Felix_ZL
px4飞控PX4位置控制架构
位置控制是无人机飞控的核心算法之一,一方面根据commander中的flag标志位和Navigator中提供的航点信息进行控制(自主模式下),另一方面得到期望姿态角(setpoint)的四元数信息,给到姿态控制模块进行姿态控制。本文重点PX4飞控的位置控制的代码整体架构(mc_pos_control),具体的控制算法将在后续文章中陆续奉上。位置控制模块的主函数:task_main()1.订阅结构体
- Ubuntu18.04之网络配置+域名配置+软件源配置+ssh免密登陆
那记忆微凉
Linux
网络配置ubuntu18.04网络配置较之前版本有较大改动,它弃用了/etc/networks/interface配置,真正的网络配置是在/etc/netplan/xxx.yaml中生效查看当前系统网口连结状态,使用ipa查看对应网口,如果状态不是down而是up,则选择改网口进行配置编辑/etc/netplan/xxx.yaml#注意,如果每个配置后面有内容,则:号后面需加一个空格,再加入自己的
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- 【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 一文读懂Python之random模块(31)
跟着杰哥学Python
python
random模块是Python的内置标准库,用于生成各类随机数,可以用作生成网站初始登录密码和随机验证码。一、random模块简介random模块可以生成随机数,包括随机整数、浮点数、随机元素等。二、random模块相关概念随机数:是指在一定范围内随机产生的数,每个数被选中的概率相等。随机数最重要的特性是其后产生的数与前面的数毫无关系,即随机性、不可预测性和不可重现性。三、random模块常用方法
- IDC权威认证!永洪科技入选 IDC「GBI图谱」,点亮生成式 BI 价值灯塔
永洪科技
科技人工智能BI大数据数据分析
大数据市场正在稳步前进,生成式AI已成为厂商服务的重点方向,其发展离不开数据底座建设和数据工程管理,反过来AI也会帮助开发运维人员、业务人员和管理层更好地使用、查询数据。IDC调研数据显示,在生成式AI的驱动下,未来5年企业在数据管理和数据分析基础设施建设的投资增长率将分别达到8.7%和9.2%。近日,国际咨询机构IDC发布了《中国数据智能市场生态图谱V5.0》,在这一领域,永洪科技以其创新前沿的
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- 停止过度提示:为什么简短的 AI 提示比长prompt更胜一筹
大模型之路
prompt人工智能prompt提示词
当下如何与AI高效互动成为众多用户关注的焦点,而提示词(prompt)的运用则是其中的关键。提示词作为与AI沟通的桥梁,其长度和内容的详略在很大程度上影响着AI的回应效果以及用户体验。近年来,“过度提示”现象逐渐引发热议,与之相对的,短提示词的优势开始受到更多关注。本文将深入探讨为何短AI提示词比长提示词更具优势。长提示词的困境信息过载与AI处理难题在与AI交互的过程中,许多人试图通过提供详尽的长
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- matlab两矩阵相似性,两个矩阵同时相似对角化MATLAB程序.docx
weixin_39870664
matlab两矩阵相似性
两个矩阵同时相似对角化MATLAB程序摘要:使用Matlab语言设计出实现两个复矩阵同时相似对角化的计算机程序。关键词:同时相似对角化;Matlab;程序矩阵对角化是重要的数学方法,但因其计算过程繁琐,人们往往望之生畏,尤其是多个矩阵同时对角化问题,因此本文设计出判断及计算两个复矩阵能否同时相似对角化的Matlab程序,用此能够方便地解决两个复矩阵同时相似对角化问题。1.理论基础定义[1]:设A、
- Windows Docker Desktop 无法启动报错 Docker Desktop is shutting down 的可能解决办法
Bruce-li__
Dockerdocker容器运维
直接把整个AppData\Roaming\Docker目录删了,然后立刻就好了……这里还有一些其他的解决方案,Docker社区论坛也供参考:检查一下daemon.json配置文件是否有问题https://forums.docker.com/t/solved-docker-failed-to-start-docker-desktop-for-windows/106976
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- 【001安卓开发方案调研】之Java+Gradle+XML 原生安卓开发
ThinkPet
移动app开发androidjavaxml
基于2025年国内安卓开发领域的最新动态,结合Java+Gradle+XML技术组合的生态发展,以下是综合分析:一、技术成熟度评估1.核心架构稳定性Java语言基础作为安卓开发官方支持语言,Java在国内拥有超过15年的技术积累,字节码编译机制与安卓ART虚拟机的深度适配,使其在内存管理、多线程处理等场景表现稳定。主流应用如微信、支付宝均保留Java核心模块。Gradle构建体系Gradle8.5
- 知识图谱系列文章——文物知识图谱
weixin_43407382
知识图谱
文章介绍背景1、文物可以提供创意,如哥窑面饰的照相机2、目前文物数字化工作非常少,没有纳入设计元素3、文物知识图谱建成后具有很多好处&#¥方法一、本体构建1、明确领域和目的——文物知识图谱&设计创意2、领域信息采集与分析——文物信息,340件文物实例,3、定义文物本体概念和结构层次4、定义概念属性和属性约束5、本体编码(建模语言和工具)6、本体评估——Jena的内嵌推理机,基于描述的逻辑7、本体实
- Excel-to-JSON 2.1.0: Your Privacy-First Excel Add-in for JSON Conversion
wtsolutions
excel与json互相转换exceljson
IntroductionExcel-to-JSONisapowerfulMicrosoftExceladd-inthatseamlesslyconvertsExceldataintoJSONformat.Version2.1.0bringsenhancedfeatureswhilemaintainingourcommitmenttodataprivacyandcross-platformacces
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- 技术干货:如何选择最适合自己的RDMA网卡
深圳联瑞电子LRLINK
网络
近些年来,RDMA网卡的技术应用在全球以太网通讯市场上刮起一股旋风,特别是阿里、腾讯、浪潮、超微、联想等一些互联网巨头企业在服务器上大量部署RDMA网卡。2019年,据官方数据报道,天猫双11当天成交额达到2684亿元,订单创新峰值达到54.4万笔/秒,单日数据处理量达到970PB,这个惊为天人的数值出现,再一次将RDMA网卡的应用推上话题的顶峰。但是很多用户表示,看着这数据很牛逼,但是RDMA网
- Qt上位机编程命名规范-执行版
有追求的菜鸟
qt开发语言
主要规范原则参考Qt上位机编程命名规范。1.文件/文件夹大小写分析考虑跨平台性,全小写是一种约定俗成的风格,在许多大型开源项目中(如Linux内核、Python标准库)被广泛使用。1.1.配合文件扩展名通常文件名小写配合小写扩展名(如.h,.cpp,.json),使整体风格统一:main.cppconfig.jsonutils.h1.2.文件夹和pri文件命名通常小写、下划线分开:control_
- 测试模板:Showcase规范和流程
iBigder
小测试管理软件测试全套常用模板测试管理
【测试资料】https://fzqxk86ywz.feishu.cn/share/base/view/shrcnp65x91aNEkF2REnU2VcmmH【AIGC和小红书】https://fzqxk86ywz.feishu.cn/sheets/GugIsI9zKhNaEwtJscbcgKFCn6bFiddler成功汉化完整过程和汉化补丁下载:https://zhuanlan.zhihu.com
- Midscene.js 简介
有个人神神叨叨
javascriptai人工智能
名称:Midscene.js口号:JoyfulAutomationbyAI(通过AI实现愉悦的自动化)官网:https://midscenejs.com/项目地址:https://github.com/web-infra-dev/midscene社区链接:Twitter:https://x.com/midscene_aiDiscord:https://discord.gg/2JyBHxszE4La
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
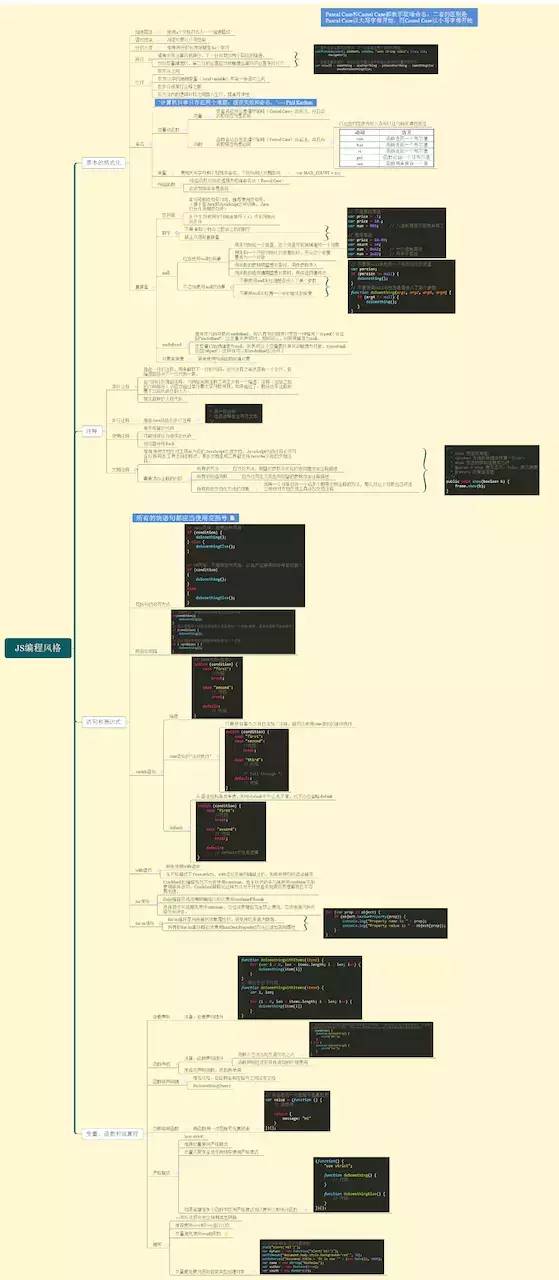
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 如何使用JSON输出解析器解析语言模型的输出
vaidfl
json语言模型easyuipython
在现代AI应用中,让语言模型返回结构化的数据是一个重要的能力,特别是在需要进一步处理或集成的时候。本文将深入探讨如何利用JsonOutputParser来解析语言模型的JSON输出。技术背景介绍随着语言模型的普及,许多应用场景需要从自然语言处理任务中获取结构化的输出。针对这一需求,输出解析器应运而生,它能够帮助我们定义JSON模式,通过提示语言模型生成符合该模式的输出,并将其解析为JSON格式。核
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本
![]()


 总结
总结
![]()