目录
Swagger简介 4
安装 4
一、 Node.js 安装 4
二、 node中http-server安装 4
三、 下载swagger-editor 4
四、 启动 swagger-editor 5
五、 使用浏览器访问http://localhost 5
使用 5
一、 编写API 文档: 7
二、 生成服务端代码: 8
三、 修改&运行服务端: 9
四、 创建&运行客户端: 11
1. 使用swagger-editor 的web 界面: 11
2. 使用swagger-editor生成的客户端代码 14
3. 使用chrome 的 postman 插件 15
Swagger简介
Swagger包括Swagger Editor, Swagger UI等很多部分,这里我们主要讲一下Swagger Editor。它是一个完全开源的项目,并且它也是一个基于Angular的成功案例。
在Swagger Editor中,我们可以基于YAML等语法定义我们的RESTful API,然后它会自动生成一篇排版优美的API文档,并且提供实时预览。简单说就是可以边编写API 边预览边测试。
在Swagger UI中,我们不能进行编写API ,但是我们可以预览或者测试。
安装
一、Node.js 安装
swagger 是用node写的,所以需要先按照node。安装nodejs后node和npm会一并安装。
windows 中 直接运行node-v8.1.2-x64.msi 即可完成安装(我已经下载好,位于: \\10.9.60.201\shares\)
二、node中http-server安装
任一cmd窗口,执行npm install -g http-server
三、下载swagger-editor
安装swagger-editor 有多种方式,
l 从github 下载安装。 这个方式可能行不通,因为下载通常很慢。
l 从官网下载swagger-editor.zip,解压即可。(已共享)
四、启动 swagger-editor
在swagger-editor的根目录打开cmd窗口,执行http-server ,默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 80 或者修改:C:\Users\Administrator\AppData\Roaming\npm\node_modules\http-server\bin\http-server 中 84行 portfinder.basePort = 8080; 改为自己想要的端口。
五、使用浏览器访问http://localhost
结果:
说明:
界面左边是api 文件的 yaml 描述文件, 左边部分可以直接编辑API文档,编辑会立即更新到右边视图。右边是swagger-UI,可以查看文档,并直接进行API的测试。
使用
l 示例。
swagger 内置了很多个examples。通过File→Open Example… 打开各示例文档:
l 设置。
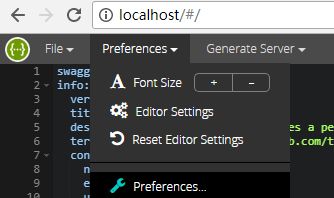
通过 Preference可以进行各种偏好设置:
一、编写API 文档:
我们可以参照swagger-editor 的示例,直接修改,然后生成自己的文档。
几个关键地方需要修改:
swagger-editor 有自动纠错的功能,编写的API 文档应该保证没有错误。这样才能发布。
编写完毕后, 我们可以把它保存下来。 可选格式为yaml/json :
当然,我们也可以把写好的yaml/json 文档导入然后修改、测试。
二、生成服务端代码:
Swagger-editor的强大功能,在于其可以生成很多种语言的服务端/客户端代码, 同时服务端代码中包含了Swagger-UI。 如下, 个人认为服务端中 其中 Node.js、Python Flask、Spring 语言的代码比较有价值,值得研究。
Spring 服务端代码适合后端开发人员,但是其生成的代码比较简单,而且不能直接使用, 需要做一些修改。
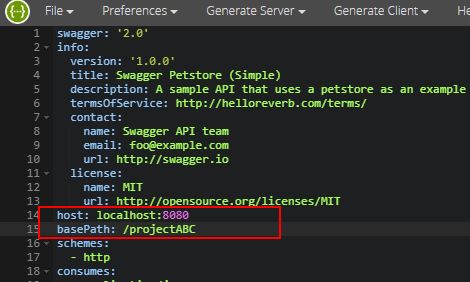
生成代码前, 我们确保已修改我们文档的关键地方:
host: localhost:8080
basePath: /projectABC
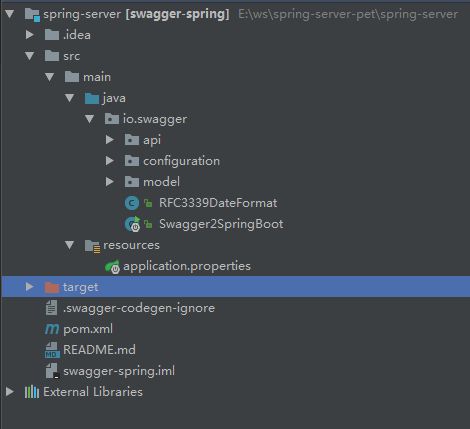
以 Swagger Petstore (Simple) 为例, 生成的spring 服务端代码本质上是一个spring-boot 微服务。代码结构如下:
三、修改&运行服务端:
l Spring 服务端: spring-server-generated.zip
src\main\java\io\swagger\api包下面的所有Api/ApiController结尾的类需要修改, 如PetIdApi 、 PetIdApiController 中所有的Void 改成 Pet。
ApiController结尾的类的public方法需要完成一些mock操作, 也就是—— // do some magic!
public ResponseEntity
// do some magic!
System.out.println("petId = " + petId);
Pet pet = new Pet();
pet.setName("lk 111");
pet.setBirthday(1234);
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.TEXT_PLAIN);
ResponseEntity
ResponseEntity
return ok;
}
修改完成后双击运行 项目的maven 构建: spring-boot 即可:
由于某些原因, swagger生成的Spring 服务端代码没有UI 界面, 也就是 没有 swagger-UI。 当然, 只要我们简单修改,就完成UI 功能:
将swagger-editor-UI.zip(已共享) 放到web根目录,稍作修改即可。
l Swagger-editor 生成的nodejs 服务端代码(推荐), 不用修改就可以直接运行:
解压nodejs-server-server-generated.zip , 然后cmd 进入nodejs-server-server 目录,npm start 即可运行,访问http://localhost:8080/docs 可以看到swagger-UI :
然后, 我们就可以进行测试等操作。
四、创建&运行客户端:
服务端启动之后, 就可以进行访问测试。访问测试有多种方式,
1 是直接使用swagger-editor 的web 界面
2 是使用swagger-editor生成的客户端代码
3 是使用浏览器插件, 比如chrome 的 postman 插件
下面分别进行介绍:
1.使用swagger-editor 的web 界面:
举个栗子,我们现在准备测试GET /pets/{id} :
右边视图 -> /pets/{id} -> Try this operation , 填好参数,然后点击“Send Request”
不过,发送请求进行测试之前,我们需要做两件事:
1 由于我们是在浏览器中进行测试不同网站的接口。 我们实际上已经跨域,出于安全原因,浏览器默认不允许跨域。故我们需要做一些处理,比如安装一些插件。Chrome 上安装一个Allow-Control-Allow-Origin 拓展:
(chrome 拓展文件为www.cnplugins.com_fhbjgbiflinjbdggehcddcbncdddomop_4_7_2_.crx, 已共享, 如果无法安装, 那么需要从chrome 商店进行下载-安装, https://chrome.google.com/webstore/category/extensions?hl=zh-CN)
2 由于当前版本的swagger-editor 本身存在一些问题(发送的请求无法设置Content-Type请求头), 我们需要修改我们的后端代码:
src\main\java\io\swagger\api包下面的所有Api结尾的类需要修改,将其中每个方法的RequestMapping 部分的 consumes 去掉:
后端代码修改完需要重启。
处理完毕,我们就可以进行API 接口测试了:
2.使用swagger-editor生成的客户端代码
swagger-editor可以生成 很多语言版本的客户端代码, 个人认为其中 JavaScript、java 比较有研究价值的,
由于某些原因,部分语言可能无法生成代码:
如同swagger-editor生成的服务端代码, 其生成的客户端代码也可能有问题。需要做一些修改:
以生成的java代码为例, 需要将 src\main\java\io\swagger\api包下面的所有Api结尾的类需要修改, 其中的Void 改成 Pet。
src\test\java\io\swagger\client\api 包的类需要修改, 其中的Void 改成 Pet。
运行测试方法, 完成测试:
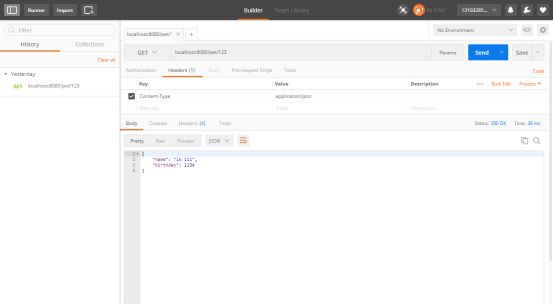
3.使用chrome 的 postman 插件
下载安装postman,
运行:
设置请求头:
Postman 的具体用法请查看网络相关资料,此处不再赘述。