ECharts单柱状图、多柱状图、堆叠柱状图
数据格式
var data = {
"titleList": [
"商超门店",
"教育培训",
"房地产",
"生活服务",
"汽车销售",
"旅游酒店",
"五金建材"
],
"oneList": [
23,
28,
0,
28,
12,
13,
25
],
"twoList": [
8,
29,
34,
14,
0,
4,
8
],
"otherList": [
14,
16,
26,
27,
0,
2,
5
]
}具体代码:
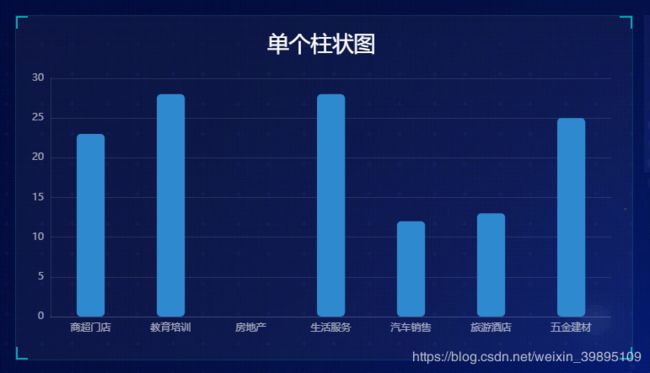
单柱状图,只显示一个
function echarts_1(data) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart1'));
option = {
// backgroundColor: '#00265f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: data.titleList,
// data: ['商超门店', '教育培训', '房地产', '生活服务', '汽车销售', '旅游酒店', '五金建材'],
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
data: data.oneList, //数据格式
// data: [200, 300, 300, 900, 1500, 1200, 600],
barWidth: '35%', //柱子宽度,修改可调整
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf',
opacity: 1,
barBorderRadius: 5, //柱子的菱角,数据越大越圆
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
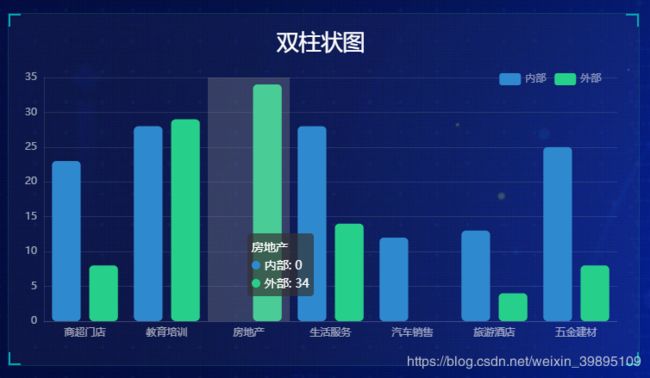
双柱状图,显示2个柱状图,区别仅在于 “series ”中多了一串数据
function echarts_2(data) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart2'));
option = {
// backgroundColor: '#00265f',
//展示右上角的标签显示,series中的name需与这边一致,否则不进行展示
legend: {
data: ['内部', '外部'],
type: "plain",
right: '2%', //展示位置,具体可查看api
textStyle: {
color: 'rgba(255,255,255,.5)', //文字颜色
}
},
tooltip: {
trigger: 'axis',
axisPointer: {type: 'shadow'}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: data.titleList,
// data: ['浙江', '上海', '江苏', '广东', '北京', '深圳', '安徽'],
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
name : "内部",
data: data.oneList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf', //柱子颜色
opacity: 1,
barBorderRadius: 5,
}
}
},
{
type: 'bar',
name : "外部",
data: data.twoList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#27d08a', //柱子颜色
opacity: 1,
barBorderRadius: 5, //柱子菱角
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
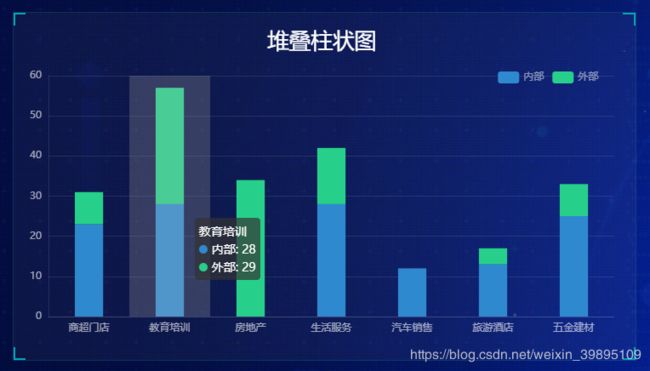
堆叠柱状图,同双柱状图的区别在于“series”中增加一个“stack”属性
function echarts_2(data) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart2'));
option = {
// backgroundColor: '#00265f',
legend: {
data: ['内部', '外部'],
type: "plain",
right: '2%',
textStyle: {
color: 'rgba(255,255,255,.5)',
}
},
tooltip: {
trigger: 'axis',
axisPointer: {type: 'shadow'}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: data.titleList,
// data: ['浙江', '上海', '江苏', '广东', '北京', '深圳', '安徽'],
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
name : "内部",
stack : "堆叠", //设置堆叠柱状图的属性,需堆叠的柱子名称需相同
data: data.oneList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf', //柱子颜色
opacity: 1,
barBorderRadius: 1,
}
}
},
{
type: 'bar',
name : "外部",
stack : "堆叠", //设置堆叠柱状图的属性,需堆叠的柱子名称需相同
data: data.twoList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#27d08a', //柱子颜色
opacity: 1,
barBorderRadius: 1, //柱子菱角
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
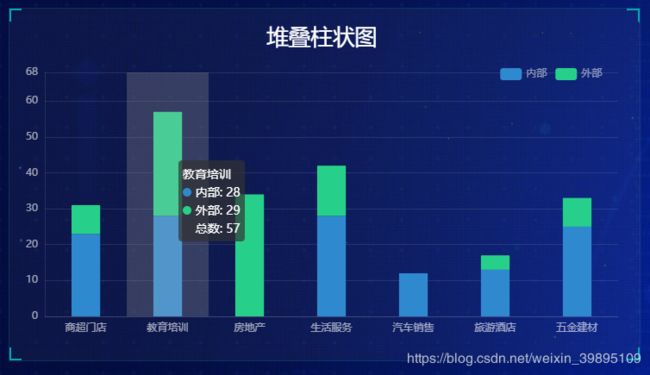
堆叠柱状图若想查看总数,可在设置一栏进行数据的相加,这样既可进行总数的查看
function echarts_2(data) {
var result =[]; //总数
var maxNum = 0; //最大数值,为了界面好看的,可不设置
for(var i = 0; i < data.titleList.length;i++) {
var sumNum = data.oneList[i] + data.twoList[i]
result.push(sumNum)
maxNum = sumNum >= maxNum ? sumNum : maxNum;
}
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart2'));
option = {
// backgroundColor: '#00265f',
legend: {
data: ['内部', '外部'],
type: "plain",
right: '2%',
textStyle: {
color: 'rgba(255,255,255,.5)',
}
},
tooltip: {
trigger: 'axis',
axisPointer: {type: 'shadow'}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: data.titleList,
// data: ['浙江', '上海', '江苏', '广东', '北京', '深圳', '安徽'],
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
max: Math.round(maxNum * 1.2), //设置纵坐标的最大数据为多少,目的是怕数据过大把展示图进行重叠
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
name : "内部",
stack : "堆叠",
data: data.oneList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf', //柱子颜色
opacity: 1,
barBorderRadius: 1,
}
}
},
{
type: 'bar',
name : "外部",
stack : "堆叠",
data: data.twoList,
// data: [1500, 1200, 600, 200, 300, 300, 900],
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#27d08a', //柱子颜色
opacity: 1,
barBorderRadius: 1, //柱子菱角
}
}
},
{
name: "总数",
type: "line", //使用线性图
symbolSize:1,
symbol:'circle',
itemStyle: {
normal: {
//线性图的颜色,最后一个数值是透明度,这里设置为0不让查看到,不然界面很丑
color: "rgba(252,120,48,0)",
barBorderRadius: 0,
}
},
data: result
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
附上echarts的api:
https://echarts.apache.org/zh/option.html#title