干货!最全优秀搜索框设计案例(含代码链接)
面对纷繁复杂的网页内容,用户通过查询关键词表达需求,期望在响应的查询结果中快速获取准确的信息和流畅的用户体验。用户与网络世界的万千联系都是从搜索开始的。搜索框之于用户就像是用户与应用或网站之间的对话窗口。小小的搜索框传递着用户与网站、应用程序、甚至与整个世界千丝万缕的联系。如网页设计、应用程序设计一样,搜索框设计同样是一门值得研究的学问。
搜索框对于网站或应用程序有着非常重要的作用。一个好的搜索框设计能够提高转化率,提升用户体验。
那么,从原型设计的角度,如何设计一款个性化的搜索框呢?
- 确定搜索框样式
填充色:通常选用与页面背景颜色反差较大的颜色作为搜索框的填充色,方便用户查找。
线框:多用于干净简洁的背景页面
投影:常用于风格简洁轻量的风格页面,同时搜索功能级别较高的场景。
透明度:常用于背景色复杂的场景,目的是为不破坏背景页面的整体效果,在视觉上更和谐。
无外框:用于风格简洁的大留白的页面。
- 是否需要圆角,直角
圆角矩形:通常以4~8px最为常用
胶囊:适用于活泼,年轻,具有亲和力的品牌风格。
异形
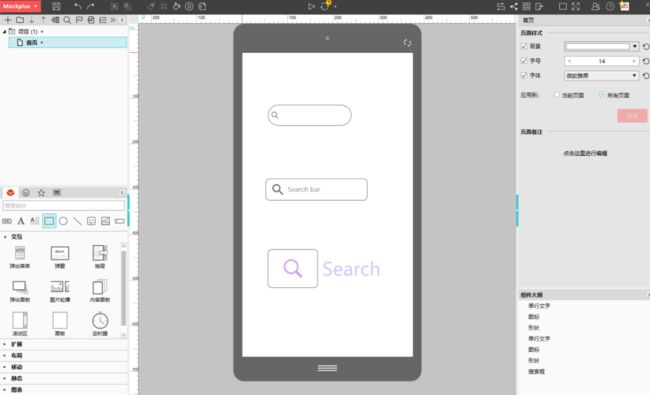
在确定以上两个基本的样式元素后,可以参考下面的20个优秀的搜索框设计在Mockplus中绘制自己的搜索框如下图所示。

HTML/CSS搜索框设计案例(附代码链接)
- Search Form With Animated Search Button
https://cdn.mockplus.cn/image/2018/11/3a4cb244-961b-4eea-80fe-cfab9f8172bb.gif
搜索框设计- animated search button
HTML/CSS代码地址:https://codepen.io/himalayasingh/pen/dqjLgO
适用于:网页/移动端搜索
设计特色:
动态搜索按钮
HTML/CSS搜索框设计
这是一个由HTML/CSS创建的搜索表单。借助于代码优势,放大镜按钮自带动画效果,可在悬停时转换为右箭头。为了方便大家学习,设计师Himalaya Singh将代码也公布给大家参考。
搜索框设计 - animated search button
HTML/CSS代码地址: https://codepen.io/AlbertFeynman/pen/BPvzWZ
适用于:网页/移动端搜索
设计特色:
HTML/CSS设计
删除按钮
常规的静态的搜索框设计很容易给人一种误区,那就是认为搜索功能的设计只是搜索框+提示词+删除按钮的设计,但其实看似简单的搜索框背后拥有十分复杂的场景。通过案例中的HTML/CSS代码可以很清楚的了解此类设计的代码语言。删除按钮的作用不仅在于删除搜索内容,同时也可以快速关闭搜索框。
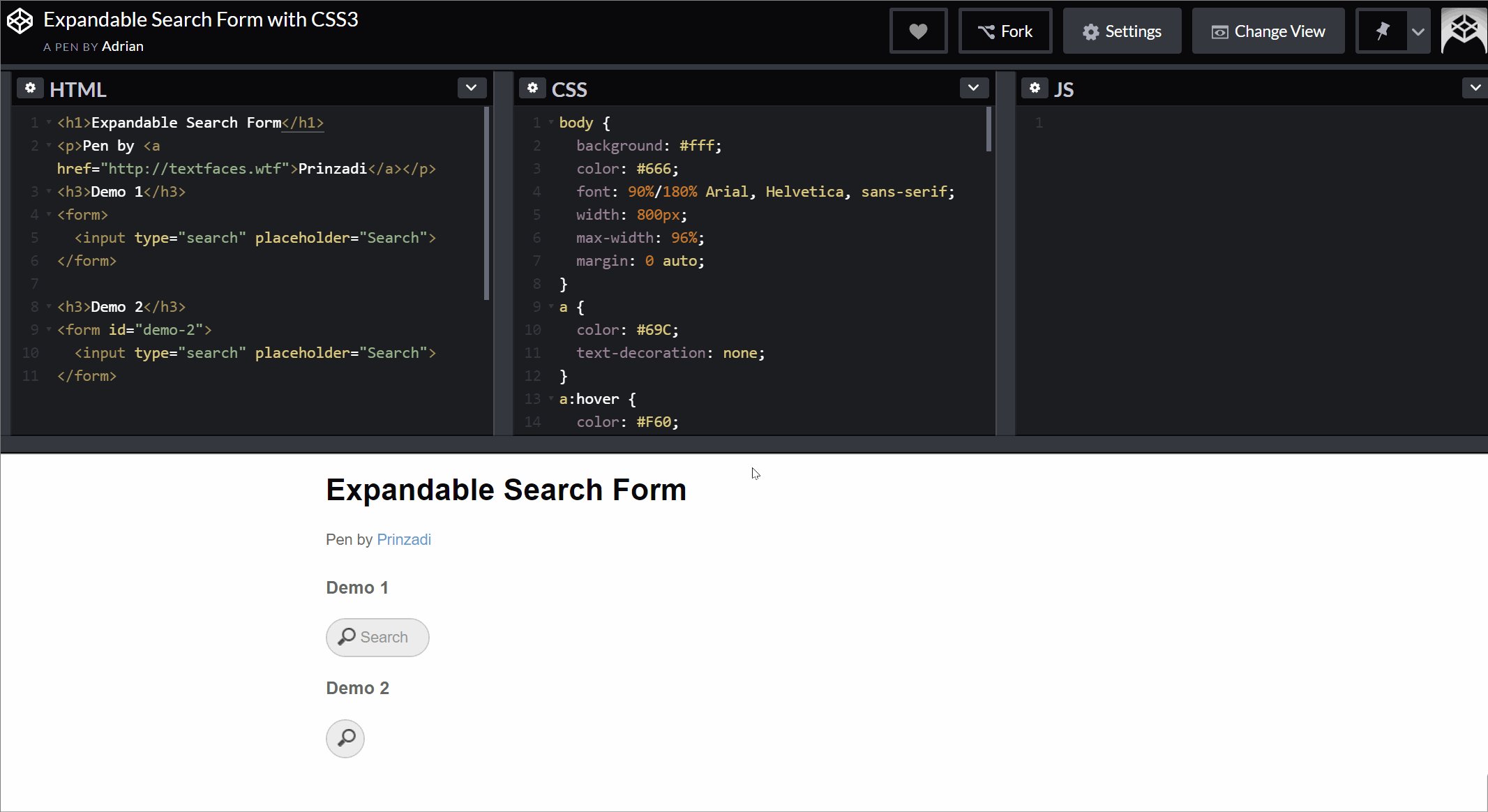
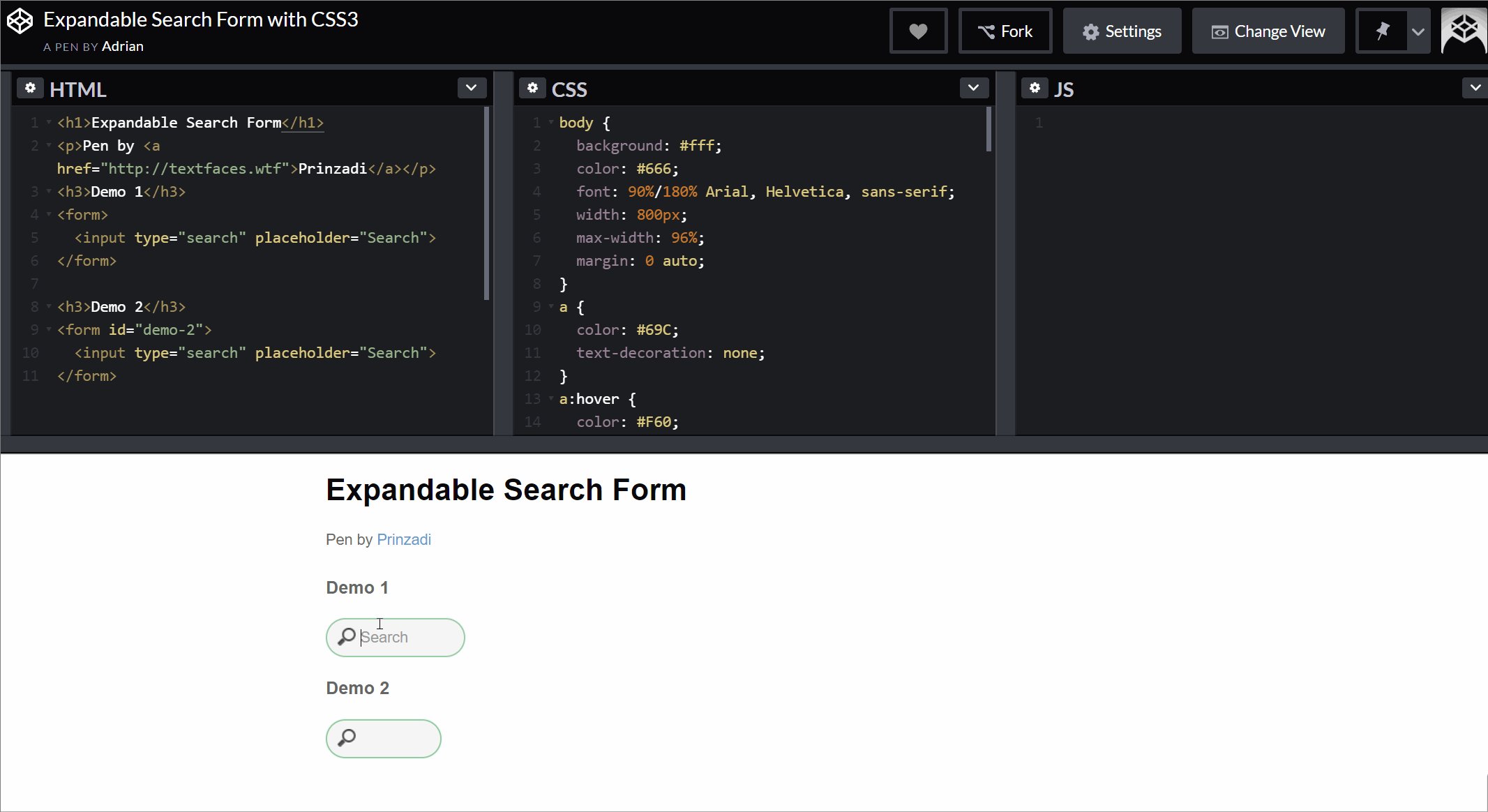
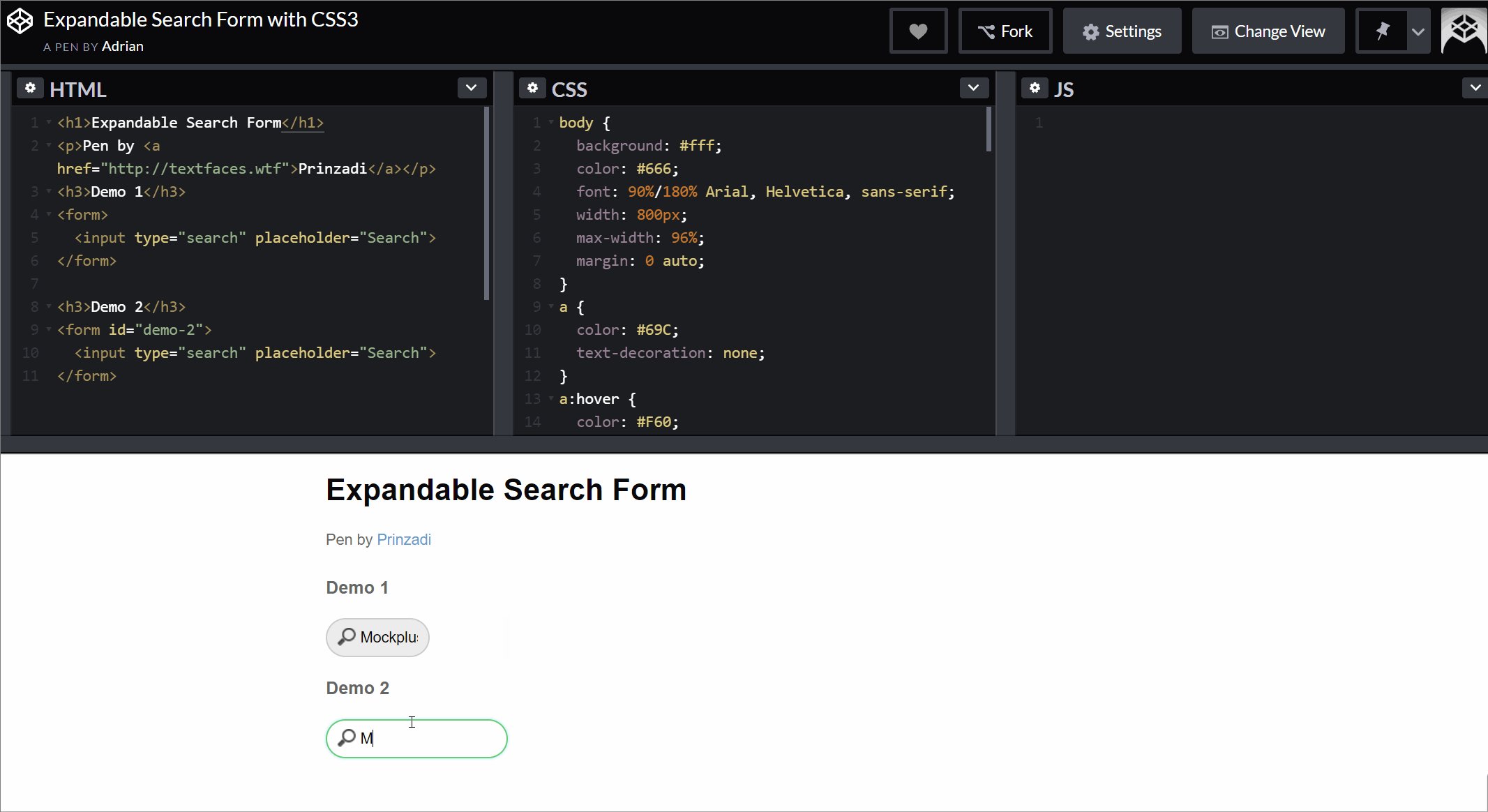
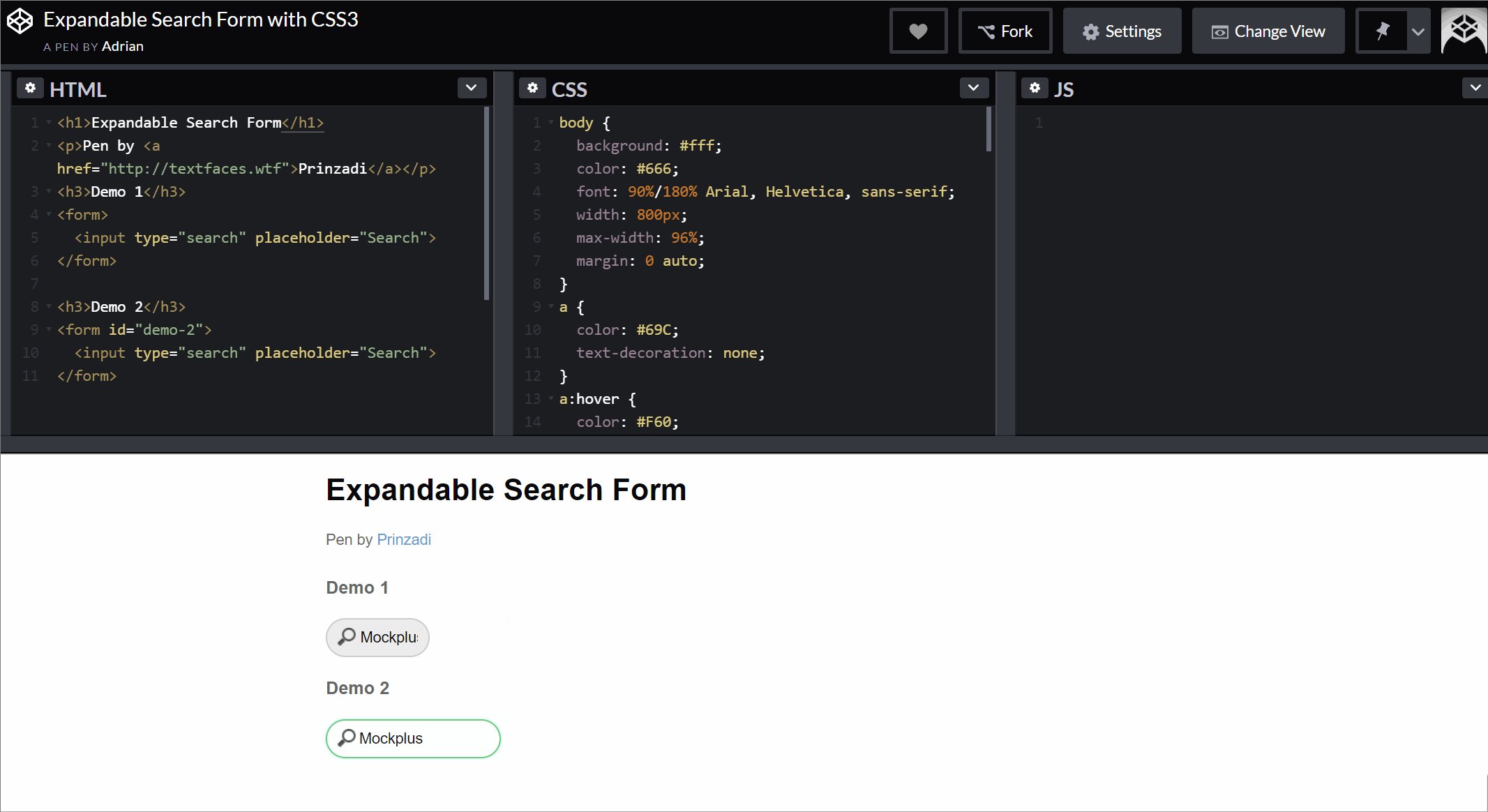
搜索框设计- Expandable Search Form with CSS3
HTML/CSS代码地址: https://codepen.io/huange/pen/rbqsD
适用于:网页/手机端搜索
设计特色:
随字符扩展的搜索框
这个搜索框的设计亮点在于它的自适应特点,可以根据输入的字符数扩展框体。CSS3的运用使其可以在扩展后仍旧保持样式。
搜索框设计 - Simple Search Bar
HTML/CSS代码地址: https://codepen.io/huange/pen/rbqsD
适用于:网页/移动端搜索
设计特色:
简约搜索设计:颜色边框+默认提示+搜索按钮
看太多花哨的设计后,偶尔看下简约的搜索框设计反而更觉视觉清新。淡雅的蓝色底色和白色搜索按钮,配上恰到好处的默认提示文字,让用户简单直接的实现搜索功能。
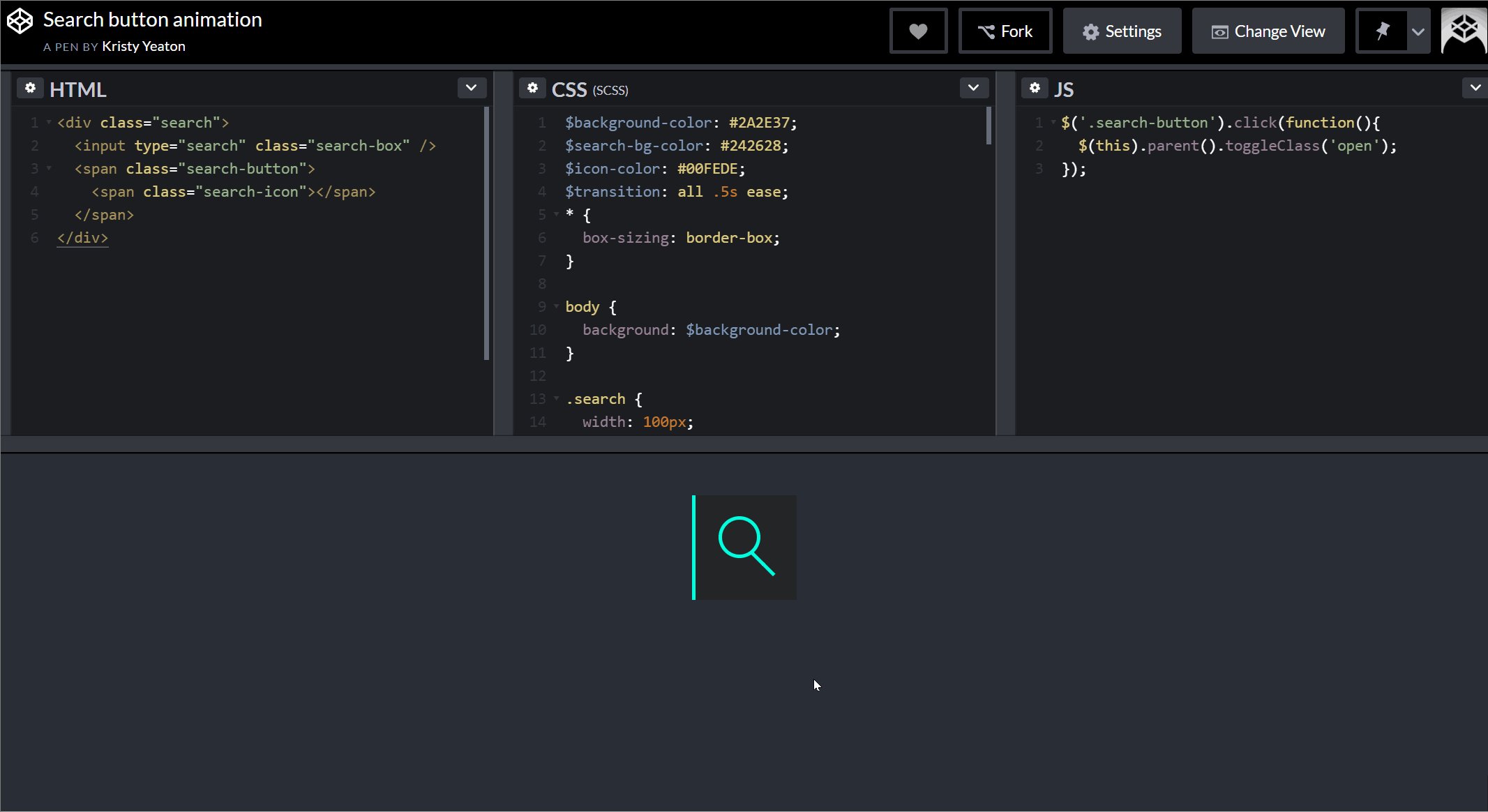
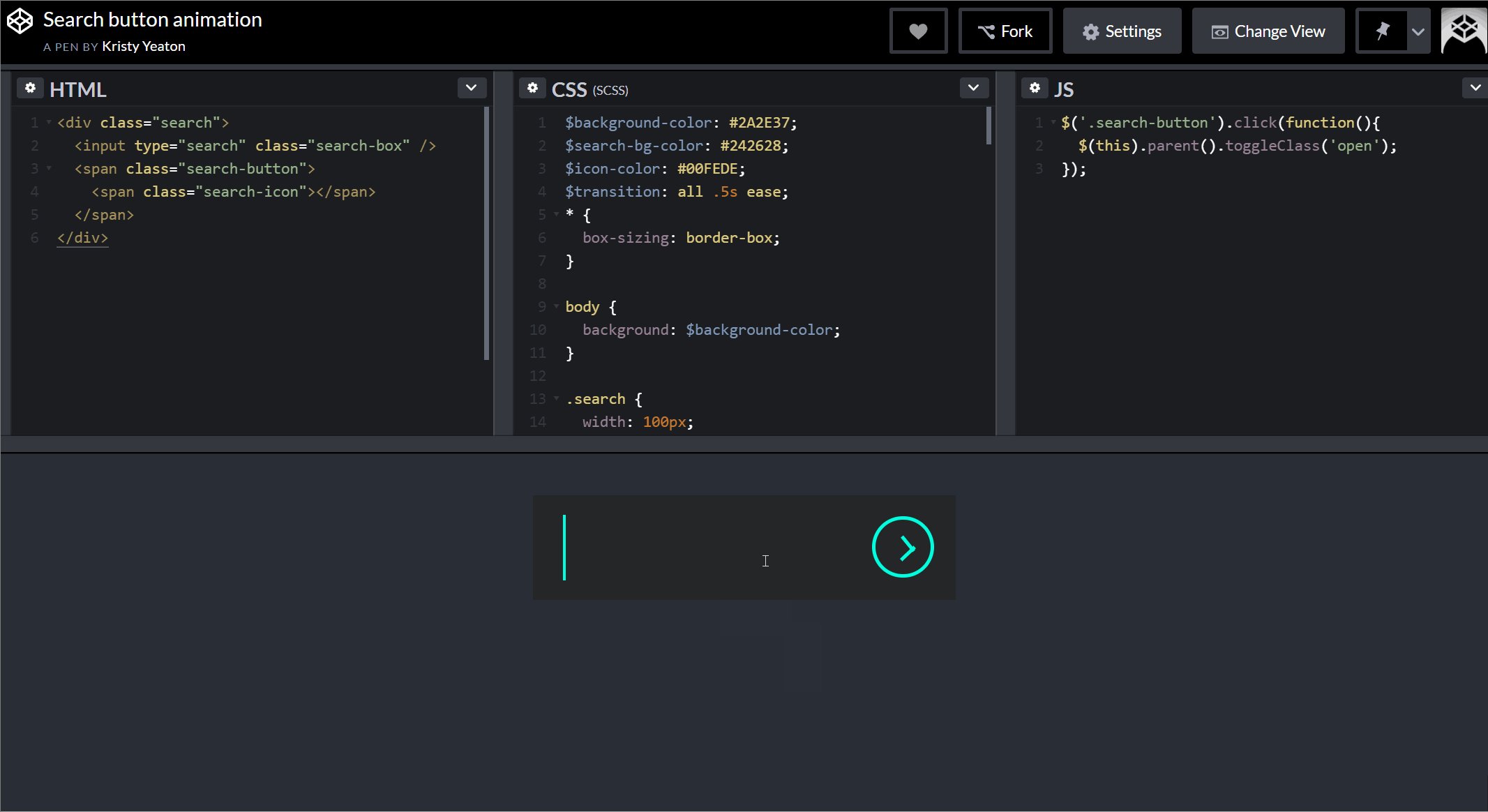
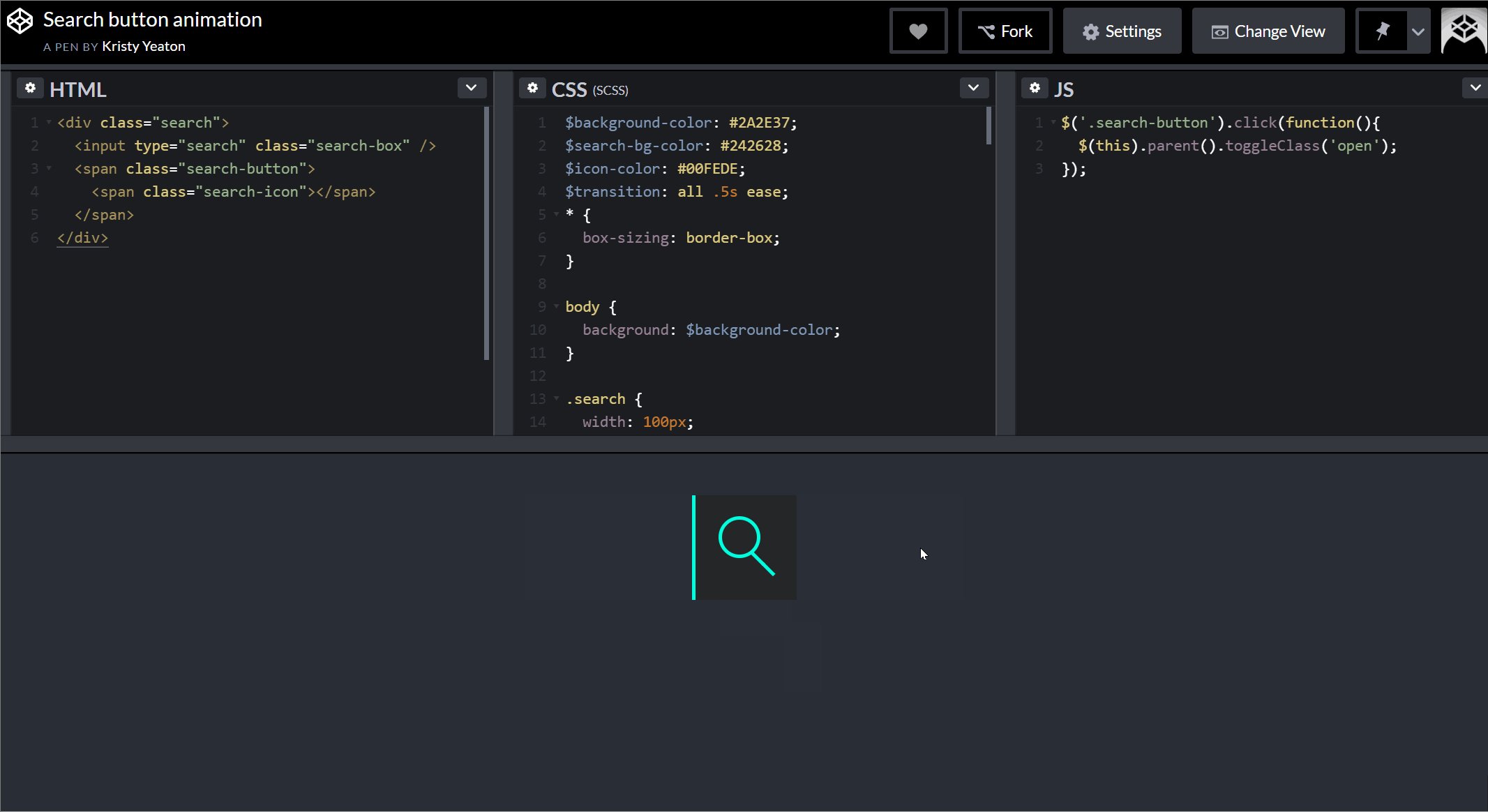
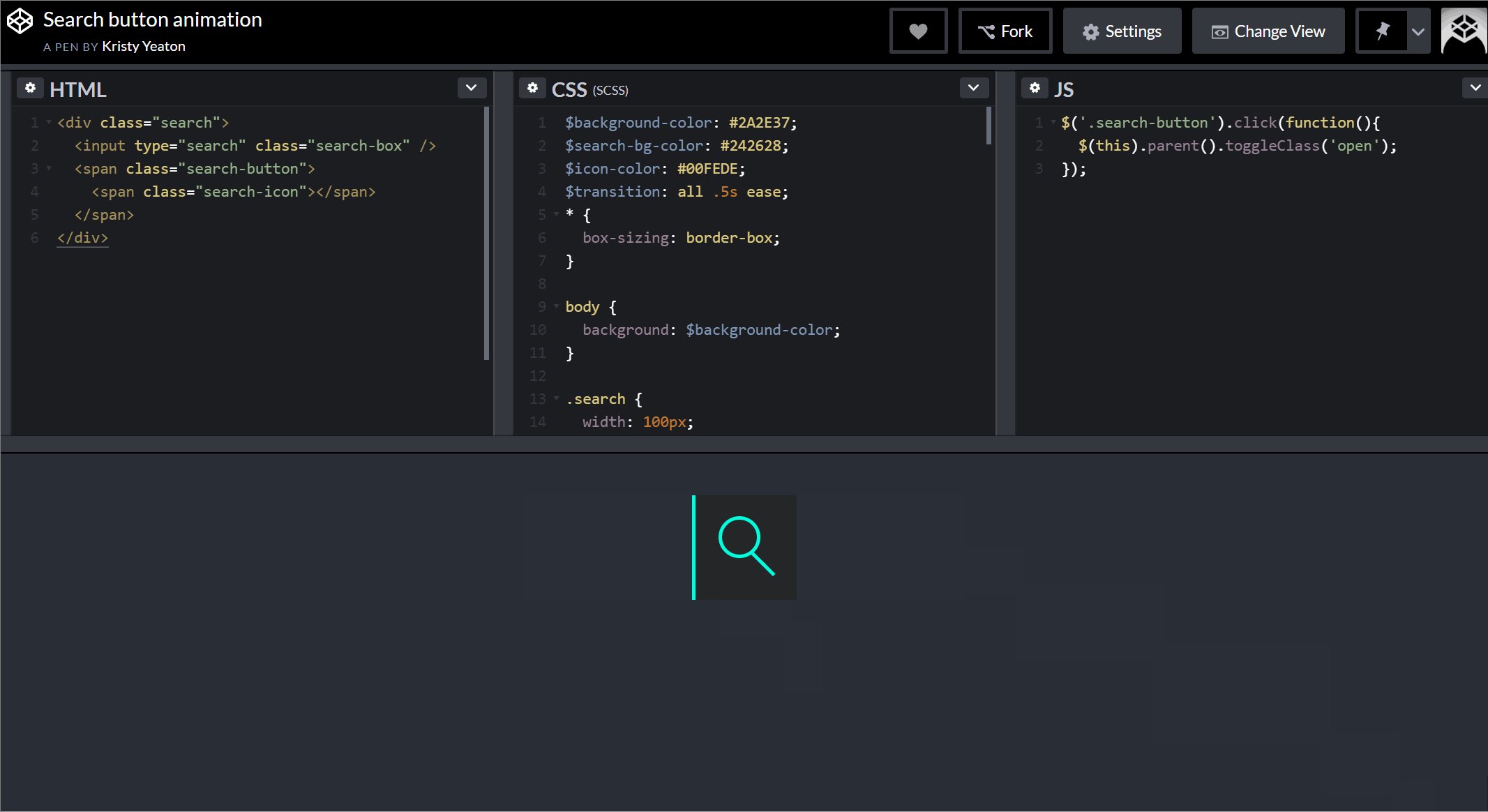
搜索框设计 - search button animation
HTML/CSS代码地址:https://codepen.io/kristyjy/pen/zGOXYb
适用于:网页/移动端搜索
设计特色:
搜索按钮动画
这个搜索框设计的特色之处在于设计师机智的将放大镜图标伴随搜索动作拆分为前进按钮。文字提示则以跳动的光标作为输入讯号。
搜索框设计 - searchinput with morphing effect
HTML/CSS代码地址:https://codepen.io/MilanMilosev/pen/JdgRpB
适用于:网页搜索
设计特色:
搜索输入变形特效
放大镜的变形拆分组成搜索框的设计主要是由HTML/CSS/JS共同完成的。也是一种比较常见的搜索框特效。
搜索框设计 - CSS search field animation
HTML/CSS代码地址:https://codepen.io/sebastianpopp/pen/myYmmy
适用于:网页/移动端搜索
设计特色:
悬浮CSS搜索字段动画
鼠标悬浮至放大镜按钮,自动放大搜索框填写区域,省去了前期的点击步骤。只需一次点击即可输入文本。
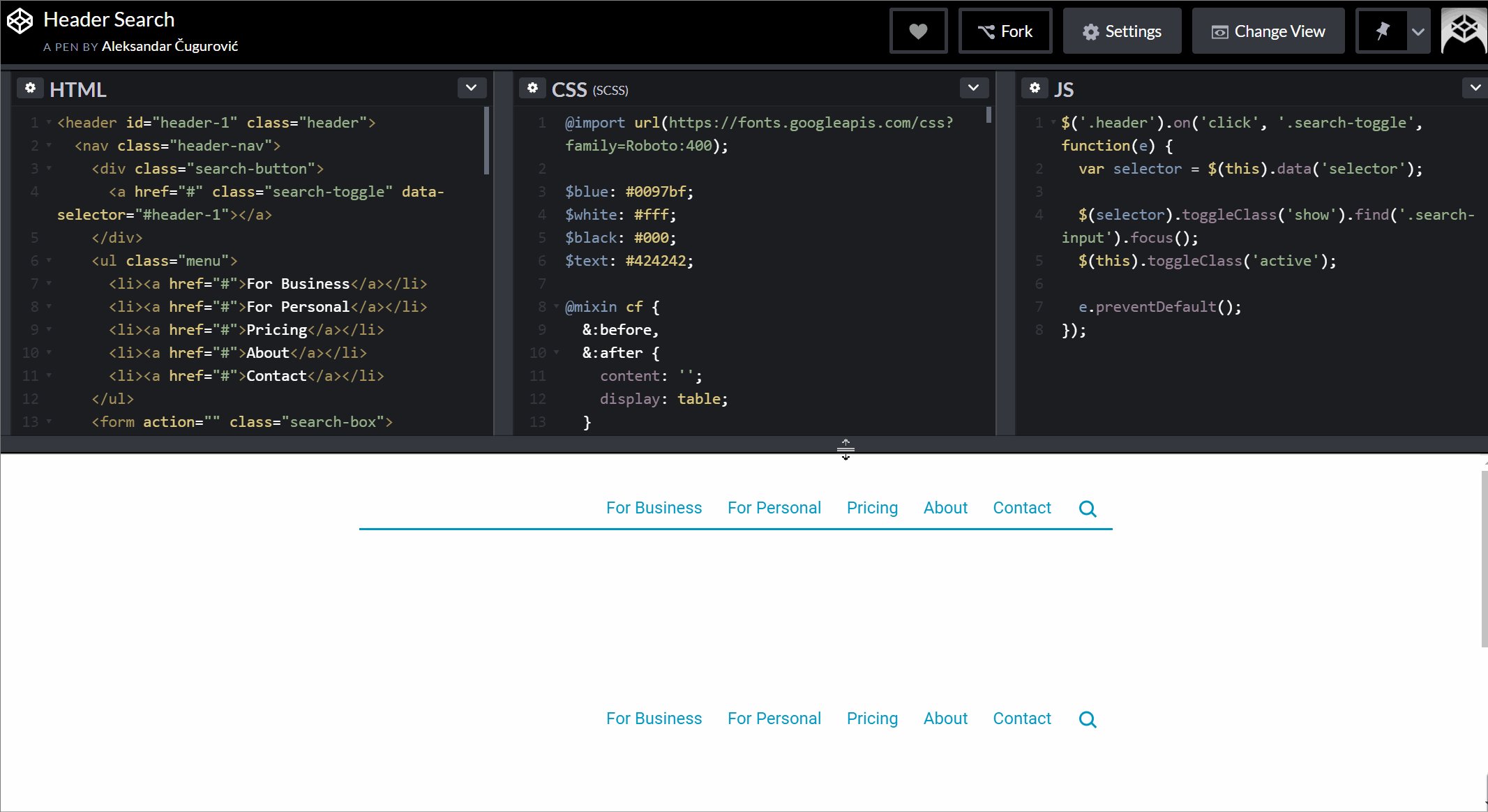
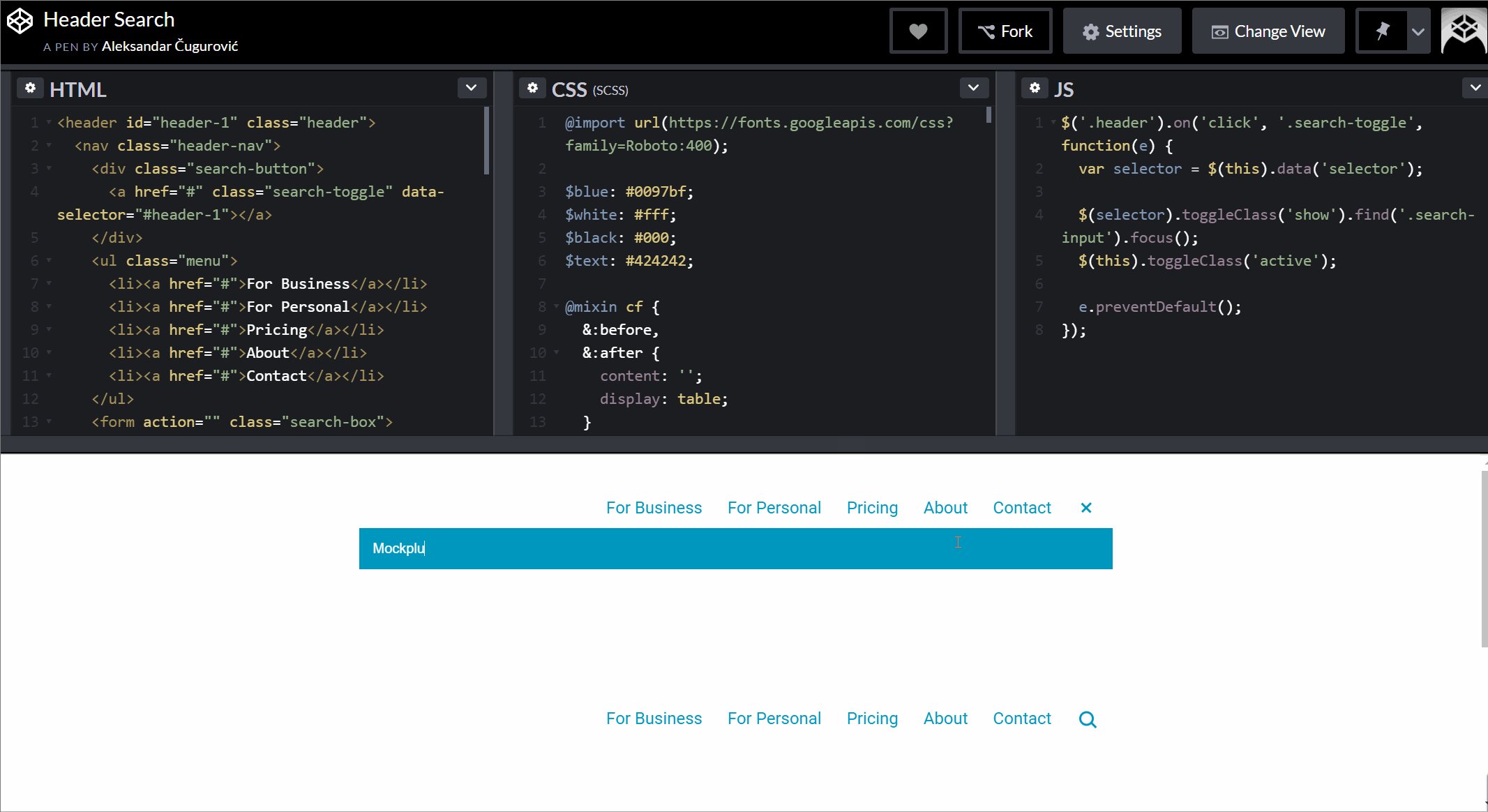
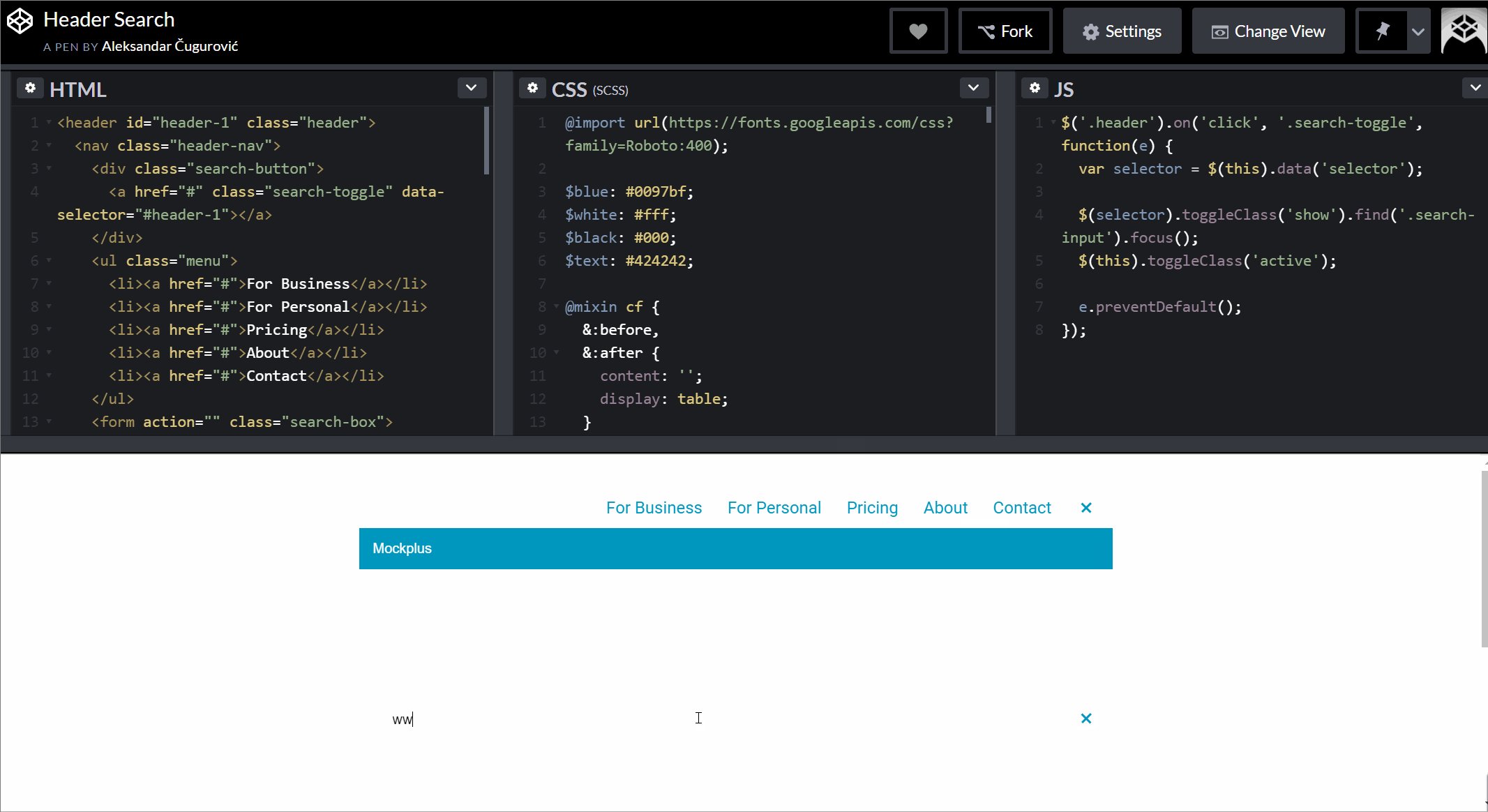
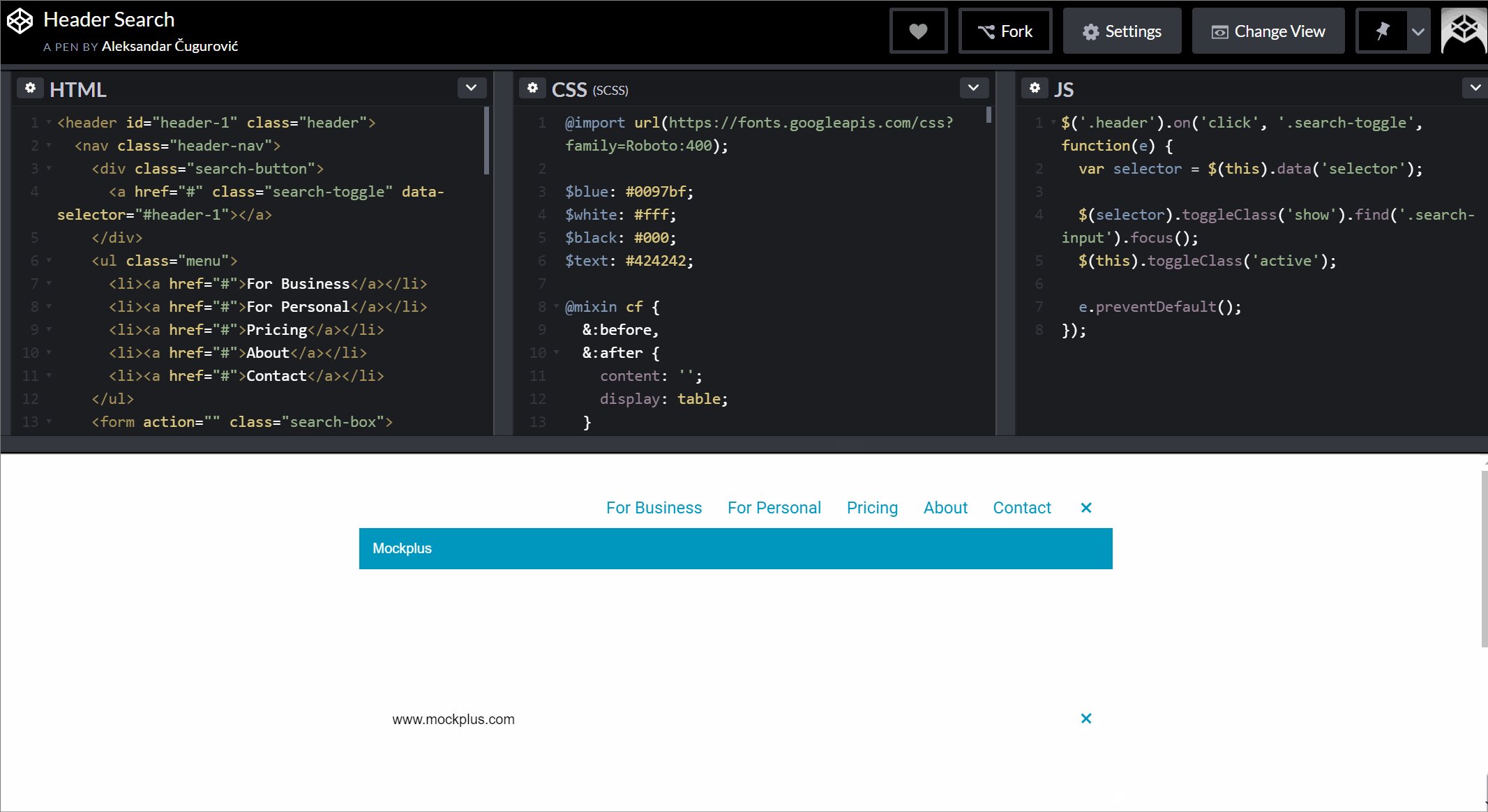
搜索框设计 - header search
HTML/CSS代码地址:https://codepen.io/choogoor/pen/NGJVMb
适用于:网页搜索
设计特色:
下拉搜索
导航栏过渡搜索框
这个案例中展示了两种在网页上常用的顶部搜索框样式。第一种,点击搜索按钮弹出下拉搜索框,优势在于不影响导航栏布局。第二种,点击搜索按钮,导航栏动画渐变为搜索框,导航栏消失,优势在于不占用网页布局空间。
地址:https://codemyui.com/icon-search-field-animation-css/
设计特色:
CSS动画
图标按钮激活搜索
这是一个通过CSS设计的搜索框。独特之处在于需要通过单击右上角的搜索图标,通过CSS代码扩展为可用于搜索的文本框。完成搜索或再度点击时,搜索框会自动还原为一个放大镜的图标按钮。
Bootstrap搜索框设计(附代码链接)
更多搜索框设计案例请阅读原文:https://www.mockplus.cn/blog/post/1176