AngularJS开发WebApp的路由配置
现在来做一件开发WebApp中非常重要的一步,就是开发路由。
我们知道路由就是用来管理和控制页面和业务逻辑的跳转及加载的。
①在webapp目录打开控制台,安装一下ui-router
bower install --save ui-router②在index.html中引入ui-router,ui-router必须在angularJS之后引入
index.html
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title>webapptitle>
head>
<body>
<div ui-view>div>
<script src="vendor/angular/angular.min.js" charset="utf-8">script>
<script src="vendor/angular-ui-router/release/angular-ui-router.min.js" charset="utf-8">script>
body>
html>
③在app的模块中声明依赖的ui-router,
app.js
'use strict';
//添加ui.router依赖
angular.module('app', ['ui.router']);④在引入模块之后,我还需要对其进行配置。
在script目录建一个config文件,我们这里配置的是路由模块,所以我们建一个router.js
router.js
'use strict';
//对上面的app模块进行配置,因为我们的主模块叫做app,在module函数第一个参数传入'app',表示引入这个模块
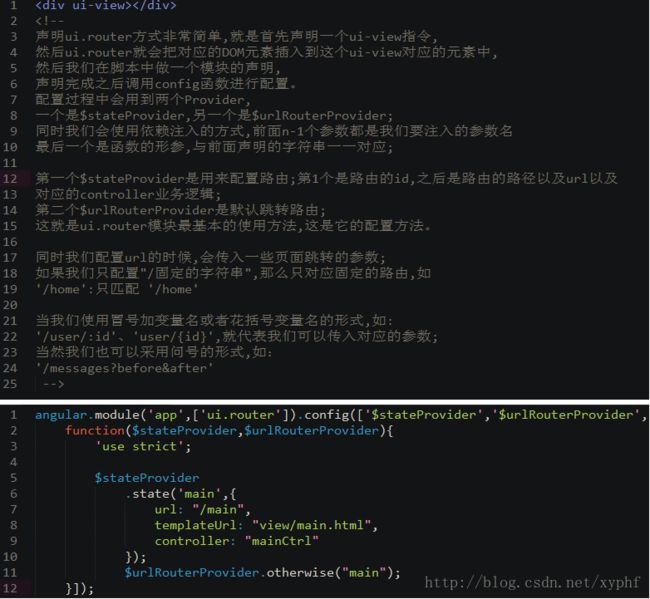
/*
* 然后引用一个专门的配置函数叫做config,一种是直接传入函数称为隐式声明的方式,还有一种是显式声明的方式
* 隐式声明方式 【隐式声明的方式压缩会报错,所以不推荐使用】
* angular.module('app'),config(function($stateProvider, $urlRouterProvider){})
*/
/*
* 下面我们使用显式声明的方式来写config配置函数
* 我们对两个Provider进行配置,一个是$stateProvider,另一个是$urlRouterProvider,
* 这里的Provider就是对前面的服务进行配置的一个入口,在声明两个Provider之后再传入一个函数,
* 这个函数形参名字可以随便取,但是我们任然习惯性取成和声明一样使用$stateProvider和$urlRouterProvider,不过后来压缩还是会压缩成其他的名字。
*
* 第一个$stateProvider就是用来配置路由的,下面有个state函数,这个state函数有两个参数,
* 第一个参数是我们的主页面叫做'main',这个就是主页面id,当我们使用服务来跳转的时候就会用到这个id,唯一标识一个路径。第二个参数就是对象,这个对象中常用参数有三个,
* 第1个是url,就是hash值;这个也是可以传参的,如url:'/main':id,
* 第2个是页面templateUrl,templateUrl长放在view目录下面,
* 第3有了页面还是不够的,因为是动态的,还要有交互,这个页面的逻辑放在controller里面,
* controller的名称通常是页面的名称再+Ctrl,如下面的mainCtrl
* 如果是多个路由的话,也是这种链式调用的写法。
*/
angular.module('app').config(['$stateProvider', '$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
});
//第二个urlRouterProvider下面有个otherwise函数,如果前面配置的所有路由都没有匹配上,otherwise函数就会生效,他就会默认转发到我们设置的'main'这个路由下面。
$urlRouterProvider.otherwise('main');
}])⑤这样我们还需要声明一个指令将页面召唤出来,指令常见的方式有两种:
一种是写成DOM的属性, < div ui-view>< /div>;
第二种是直接手写。指令是召唤url DOM的一些元素和对应的一些逻辑,
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>webapptitle>
head>
<body>
<div ui-view>
div>
<script src="vendor/angular/angular.min.js" charset="utf-8">script>
<script src="vendor/angular-ui-router/release/angular-ui-router.min.js" charset="utf-8">script>
<script src="js/index.js" charset="utf-8">script>
body>
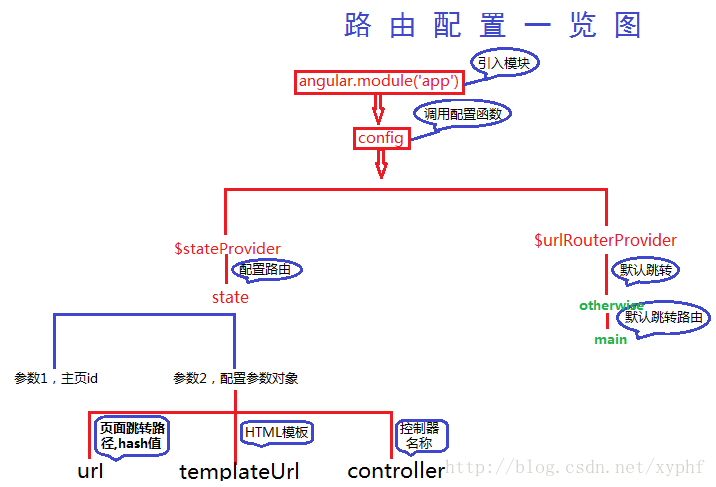
html>为此我制作了一张图便于理解和记忆 
⑤我们在main.html页面里面写一个’Hello World’,我们在首页可以看到这个’Hello World’,这就说这个路由配置成功了!
上面我们对ui-router模块做了简单的介绍,不过比较基础,
实际开发中还会遇到一些问题,现在我们对路由模块进行一些扩展的介绍
传递完参数如何进行获取,页面之间如何跳转呢?
这个时候有两种跳转方式:
第一种就是使用指令ui-sref跳转;当配有这个指令的元素被我们点击之后,就会跳转到对应的路由页面,然后跳转的时候可以传入参数。
如:我们点击a标签想跳转到main页面的时候,可以这样写:
如果main还有参数就以函数的形式传入一个对象进去,对象属性就和我们配置的参数名对应,其值就是我们要传入的值;
<a ui-sref="main({ id: 1234})" ng-bind="contact.name">a>第二种以JS脚本的方式跳转,就需要引入一个服务。服务可以理解为一段共用的代码或者是公用的函数。
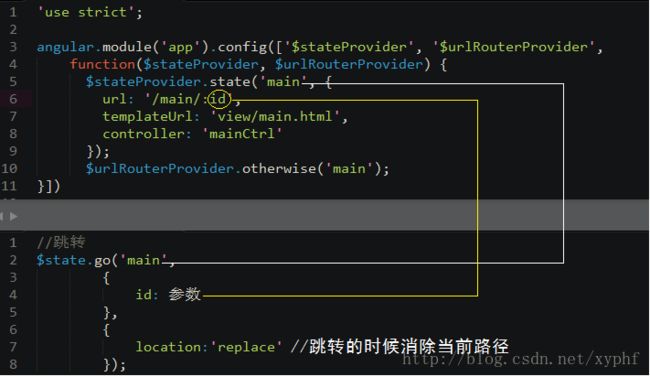
它会提供一个叫做$state.go的函数,
它的第一个参数是我们之前定义的路由id,比如之前我们定义的是’main’,
然后后面对应的就是参数,它是以js对象的形式进行传递,
最后一个参数,location:’replace’表示跳转的时候消除当前的路径;
回跳的时候,当前这个页面就会被消除,就不会跳回到当前页面; 
获取我们传入的参数也有两种方式;
//第一种:使用$state属性,
$state.params.id
//$state后面有所有的定义参数
//第二种:直接使用$stateParams服务,它的属性就是我们定义的参数;
$stateParams.id基本上ui.router的配置方式和控制页面跳转以及参数的传递,这三个重要的概念已经讲解完了。