云片滑块验证码破解思路
云片滑块验证码破解思路
作者:Qiled
邮箱:[email protected]
项目Github地址:https://github.com/chenjinhu/YunpianPojie
交流添加Tencent QQ:10525001
实验网址:https://www.yunpian.com/product/captcha
实验滑块类型:嵌入式
实验工具:鬼鬼JS调试工具
1.抓包分析
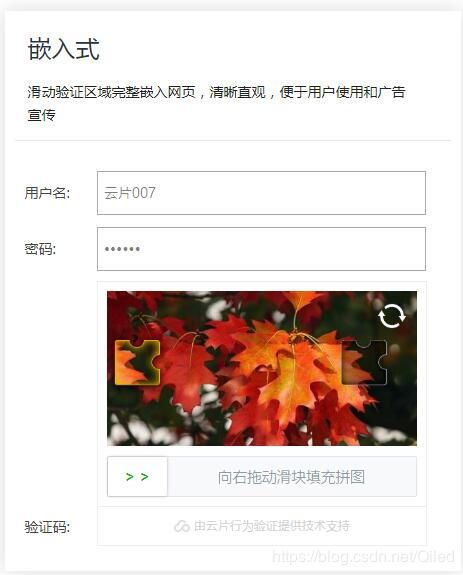
A: 此滑块验证码的样子

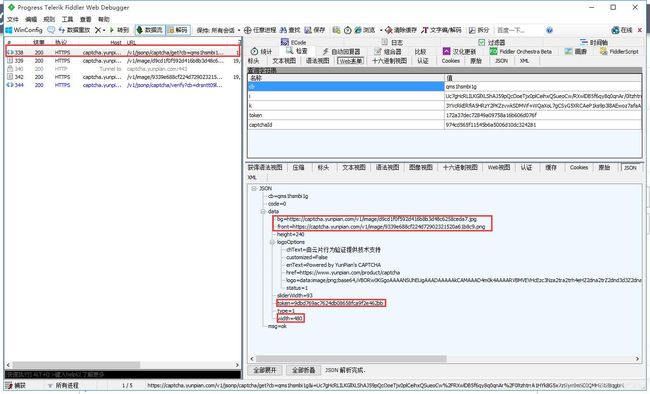
B: 拖动抓包
这边可以看到bg,front其实在后面的链接是有进行请求的.token是在我门最后校验结果的时候需要使用的(学会使用搜索,会让你效率翻倍)

C:验证包
成功返回
ypjsonp({"cb":"yhpyiotkew","code":0,"data":{"authenticate":"716cc41fc7b04da0b24bc85de6d8cec0","result":true,"token":"a85748dc9e874a759f5061aace13009b"},"msg":"ok"})
失败返回
ypjsonp({"cb":"drsntt09ln","code":2,"msg":"verify fail"})
2.JS分析
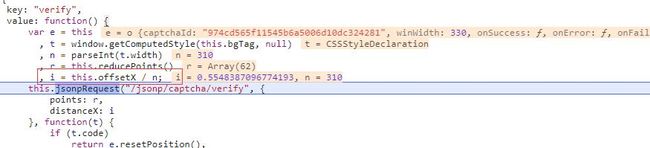
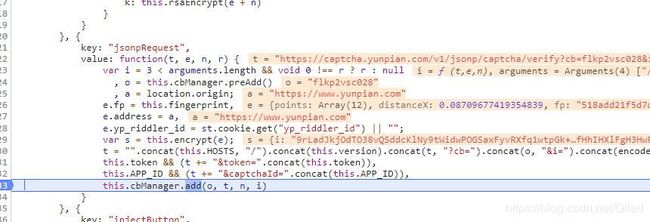
A:先看看验证包。这边的位置非常的好定位,如果不会定位请看我之前的一篇今日头条的文章。方法是一样的 https://blog.csdn.net/Qiled/article/details/100636107

下面的代码我进行了一些注释,标明了我们主要分析的地方, 我们进入encrypt看看。
value: function(t, e, n, r) {
var i = 3 < arguments.length && void 0 !== r ? r : null
, o = this.cbManager.preAdd()
, a = location.origin;
e.fp = this.fingerprint,
e.address = a,
e.yp_riddler_id = st.cookie.get("yp_riddler_id") || "";
var s = this.encrypt(e); # 此处是一个重点。i,k都是它生成的。
t = "".concat(this.HOSTS, "/").concat(this.version).concat(t, "?cb=").concat(o, "&i=").concat(encodeURIComponent(s.i), "&k=").concat(encodeURIComponent(s.k)),
this.token && (t += "&token=".concat(this.token)),
this.APP_ID && (t += "&captchaId=".concat(this.APP_ID)),
this.cbManager.add(o, t, n, i)
}
encrypt里面我们可以看到,有2个加密, 一个是i的加密,一个是k的加密。 i的加密方式是一个AES加密(自行进去跟一步就好了)。k的加密是rsa加密。e为AES的key,n为AES的iv。 然后rsa加密的是 key + iv。如果玩过这类东西的同学,应该要对这些非常的熟悉。 这边不多讲了。
key: "encrypt",
value: function(t) {
t = JSON.stringify(t);
var e = st.getRandomStr(16)
, n = st.getRandomStr(16); ##我们在这里下断点
return {
i: tt.a.encrypt(t, nt.a.parse(e), {
iv: nt.a.parse(n)
}).toString(),
k: this.rsaEncrypt(e + n)
}
}
这时候我们把断点下到 n = st.getRandomStr(16); 看看i被加密前是什么
{"points":[[65,285,48],[78,272,64],[96,260,74],[115,260,87],[128,265,98],[134,263,114],[144,266,126],[156,277,133]],"distanceX":0.3104166666667,"fp":"23234cef968a0ae2daf45a3141980038","address":"https://www.yunpian.com"}
这里我们看到有 points(轨迹) ,distanceX 的算法
distanceX = offset/ImgWidth
此时我们的算法就全部分析完了,还有一个轨迹算法靠自己一点点尝试。 剩下的就是扣代码。这边我已经把JS代码上传至github,需要的同学可以自行下载阅读。希望各位给个Star!